div の配置と Web ページのレイアウトの詳細な説明
P レイアウトが学習の焦点です。この記事では主に P 配置と Web ページ レイアウトの関連学習教材を詳しく紹介します。興味のある方は参考にしてください。
P レイアウトを学習する必要がある理由。テーブルのレイアウトが非常にぎこちないため、同じテーブル内にある場合、各行の仕様の分布をまったく調整できません。たとえば、次のような非常に単純なコード:
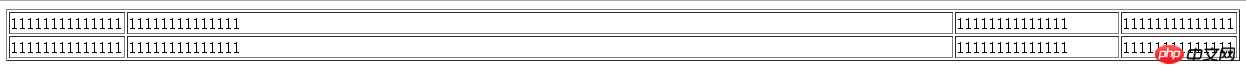
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <table border="1"> <tr> <td width="5%">11111111111111</td> <td width="85%">11111111111111</td> <td width="5%">11111111111111</td> <td width="5%">11111111111111</td> </tr> <tr> <td width="5%">11111111111111</td> <td width="5%">11111111111111</td> <td width="85%">11111111111111</td> <td width="5%">11111111111111</td> </tr> </table> </body> </html>
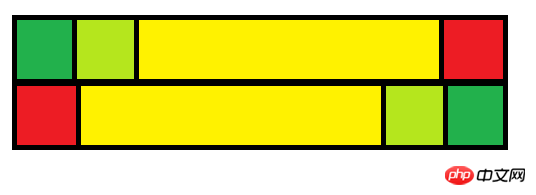
Ben I。次のようなレイアウトを書きたいです:

しかし、実際の効果は次のようになります:

これは正常です。テーブルレイアウトの最初の行のみが td 設定に有効で、残りは td であるためです。各行の設定は、最初の行の td 設定によって上書きされます。
この問題は、特に Web デザイナーにとって非常に深刻です。テーブルの境界線属性を 0 に設定すると、何が起こったのかを理解するのが難しくなります。
この問題を解決するには、引き続きテーブル レイアウトを使用する場合、2 つの行を同じテーブルに含めないようにする方法と、テーブルのネストを使用する方法があります。
でも、レイアウトするたびに新しいテーブルを使わないといけないのは大変ですよね?そして、スクリプトはどのようにしてこれほど多くのテーブルに番号を付けるのでしょうか?どのように制御すればよいでしょうか?
したがって、テーブルの Web ページ レイアウトはあまり役に立たず、インライン レイアウトでのみ使用できます。インライン レイアウトにおけるテーブルの役割は、p にとって実際にはるかに強力です。
ただし、p レイアウトはインライン レイアウトを完了することもできますが、スタイルで float 属性を定義する必要があり、インライン レイアウトを完了するには、スタイルで clear:both を使用して改行する必要があります。

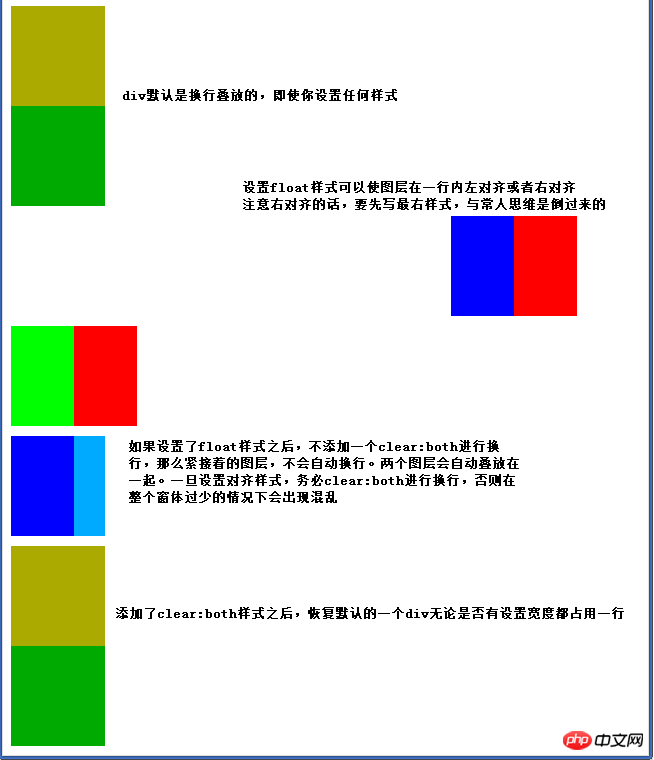
上記のレイヤーの配置は、次のコードによって実現されます:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>p</title> </head> <body> <!--默认情况下的p对齐--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p> <!--更换对齐方式,必须使用clear:both换行,这个换行符的高度为10px,默认为0px,颜色同网页的背景色--> <p style="clear:both; height:10px;"></p> <!--使用了行内右对齐的方式,是先写最右图层,再写次右图层,与常人思维相反--> <p style="background:#F00; width:10%; height:100px; float:right; margin-right:10%"></p> <p style="background:#00f; width:10%; height:100px; float:right;"></p> <p style="clear:both; height:10px;"></p> <!--使用行内左对齐方式--> <p style="background:#0f0; width:10%; height:100px; float:left;"></p> <p style="background:#F00; width:10%; height:100px; float:left;"></p> <p style="clear:both; height:10px;"></p> <p style="background:#00f; width:10%; height:100px; float:left;"></p> <!--如果你更换对齐方式,这里是希望从行内左对齐更变成一个无论大小的图层占用一行,而不用clear:both换行的话,这两个图层会叠放在一起,出错--> <p style="background:#0af; width:15%; height:100px;"></p> <!--此乃正确的使用方式。--> <p style="clear:both; height:10px;"></p> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p> </body> </html>
ページの先頭または末尾に固定されているナビゲーション バーなどの一部のレイヤーの場合、広告レイヤーの場合はシステムの外にあります。 、前者は固定、後者は絶対的な位置の配置を使用する必要があります。
上記のコードに、引き続き次のコードを追加します:
<p style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系之外</p> <p style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系之外</p> <!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p>
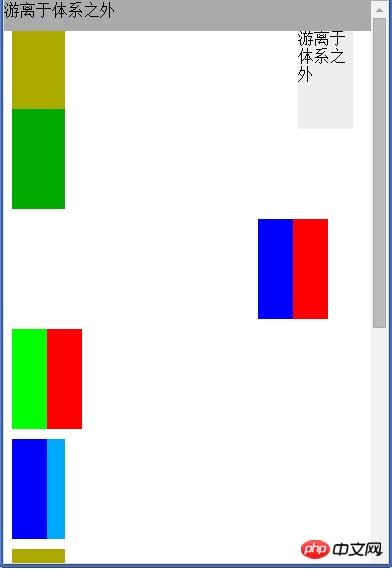
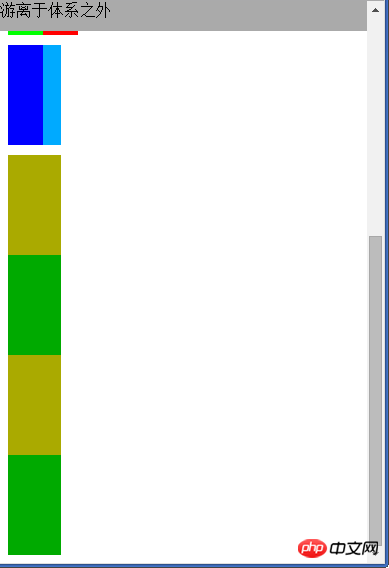
次の効果が表示されます:

Position:fixed のレイヤーは、スクロール バーが引かれても常にヘッドがぶら下がった状態になります。 down. :

「ナビゲーション バー」レイヤーと「広告」レイヤー上の上記 2 行のコードは、ネットワーク レイアウトに影響を与えることなくどこにでも配置できます。その後、Web ページのすべてのコードは次のように進化します:
p <p style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系之外</p> <p style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系之外</p> <!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p>
つまり、p レイアウトはテーブル レイアウトよりもはるかに強力で、制御可能で、使いやすいです
以上がdiv の配置と Web ページのレイアウトの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
Edge ブラウザのショートカットとして Web ページをデスクトップに送信するにはどうすればよいですか?多くのユーザーは、アクセスページを直接開くことができるように、頻繁に使用する Web ページをデスクトップにショートカットとして表示したいと考えていますが、その方法がわかりません。この問題に応えて、この号の編集者は大多数のユーザーが解決策を考えているので、今日のソフトウェア チュートリアルで共有されているコンテンツを見てみましょう。 Edge ブラウザで Web ページをデスクトップに送信するショートカット方法: 1. ソフトウェアを開き、ページ上の「...」ボタンをクリックします。 2. ドロップダウン メニュー オプションから [アプリケーション] で [このサイトをアプリケーションとしてインストールする] を選択します。 3. 最後に、ポップアップウィンドウでそれをクリックします
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 Webページの自動更新を設定する方法
Oct 26, 2023 am 10:52 AM
Webページの自動更新を設定する方法
Oct 26, 2023 am 10:52 AM
Web ページの自動更新を設定するには、HTML の「meta」タグ、JavaScript の「setTimeout」関数、「setInterval」関数、または HTTP の「Refresh」ヘッダーを使用できます。詳細な紹介: 1. HTML の「meta」タグを使用します。HTML ドキュメントの「<head>」タグで、「meta」タグを使用して Web ページの自動更新を設定できます。2. 「setTimeout」 JavaScriptの「機能」など
 ネットワーク接続は正常であるにもかかわらず、ブラウザが Web ページにアクセスできない場合の考えられる理由
Feb 19, 2024 pm 03:45 PM
ネットワーク接続は正常であるにもかかわらず、ブラウザが Web ページにアクセスできない場合の考えられる理由
Feb 19, 2024 pm 03:45 PM
ブラウザは Web ページを開けませんが、ネットワークは正常です。多くの理由が考えられます。この問題が発生した場合は、段階的に調査して具体的な原因を特定し、問題を解決する必要があります。まず、Web ページを開けないのは特定のブラウザに限定されているのか、それともすべてのブラウザで Web ページを開けないのかを判断します。 1 つのブラウザだけで Web ページを開けない場合は、テストのために Google Chrome、Firefox などの他のブラウザを使用してみることができます。他のブラウザでページを正しく開くことができる場合、問題はその特定のブラウザにある可能性があります。
 WebページでPHPを開く方法
Mar 22, 2024 pm 03:20 PM
WebページでPHPを開く方法
Mar 22, 2024 pm 03:20 PM
Web ページで PHP コードを実行するには、Web サーバーが PHP をサポートし、適切に構成されていることを確認する必要があります。 PHP は 3 つの方法で開くことができます。 * **サーバー環境:** PHP ファイルをサーバーのルート ディレクトリに配置し、ブラウザを通じてアクセスします。 * **統合開発環境: **PHP ファイルを指定した Web ルート ディレクトリに配置し、ブラウザを通じてアクセスします。 * **リモート サーバー:** サーバーによって提供される URL アドレスを介して、リモート サーバー上でホストされている PHP ファイルにアクセスします。
 Webページが開けない場合の対処法
Feb 21, 2024 am 10:24 AM
Webページが開けない場合の対処法
Feb 21, 2024 am 10:24 AM
Web ページが開かない問題を解決する方法 インターネットの急速な発展に伴い、人々は情報を取得し、通信し、娯楽するためにますますインターネットに依存するようになりました。しかし、時々Webページが開けないという問題に遭遇し、多くのトラブルを引き起こします。この記事では、Web ページが開かない問題を解決するための一般的な方法をいくつか紹介します。まず、Web ページを開けない理由を特定する必要があります。考えられる原因には、ネットワークの問題、サーバーの問題、ブラウザの設定の問題などが含まれます。以下にいくつかの解決策を示します: ネットワーク接続を確認します: まず、
 C++ オブジェクトのレイアウトはメモリに合わせて調整され、メモリの使用効率が最適化されます。
Jun 05, 2024 pm 01:02 PM
C++ オブジェクトのレイアウトはメモリに合わせて調整され、メモリの使用効率が最適化されます。
Jun 05, 2024 pm 01:02 PM
C++ オブジェクト レイアウトとメモリ アライメントにより、メモリ使用効率が最適化されます。 オブジェクト レイアウト: データ メンバーは宣言の順序で格納され、スペース使用率が最適化されます。メモリのアライメント: アクセス速度を向上させるために、データがメモリ内でアライメントされます。 alignas キーワードは、キャッシュ ラインのアクセス効率を向上させるために、64 バイトにアライメントされた CacheLine 構造などのカスタム アライメントを指定します。
 JavaScript を使用して Web ページの下部にある固定ナビゲーション バーを表示または非表示にする方法は?
Oct 19, 2023 am 09:04 AM
JavaScript を使用して Web ページの下部にある固定ナビゲーション バーを表示または非表示にする方法は?
Oct 19, 2023 am 09:04 AM
JavaScript を使用して Web ページの下部にある固定ナビゲーション バーを表示または非表示にする方法は? Web デザインでは、固定ナビゲーション バーは、Web サイトにアクセスするためのクイック ナビゲーション機能をユーザーに提供する一般的なデザイン要素です。ユーザーがページをスクロールすると、ナビゲーション バーをページの下部に固定して、継続的なナビゲーション サービスを提供できます。この記事では、JavaScript を使用してこの効果を実現する方法を紹介し、具体的なコード例を示します。 Web ページの下部にある固定ナビゲーション バーの表示と非表示の効果を実現するには、次の手順に分けることができます。




