CSS マウスを DIV 上に置いた後、DIV の外側にボタンが表示される問題の詳細な説明
昨日、スタイルを書いているときに問題が発生しました。マウスを上に置いたときに p の外側のボタンが表示され、ボタンをクリックできるようにする方法。この記事では、マウスを p の上に置いた後、p の外側にボタンを表示する CSS ソリューションを紹介します。興味のある方はぜひご覧ください。昨日、スタイルを記述するときに問題が発生しました。 p 上にマウスを置くと、ボタンをクリックできるようになります。
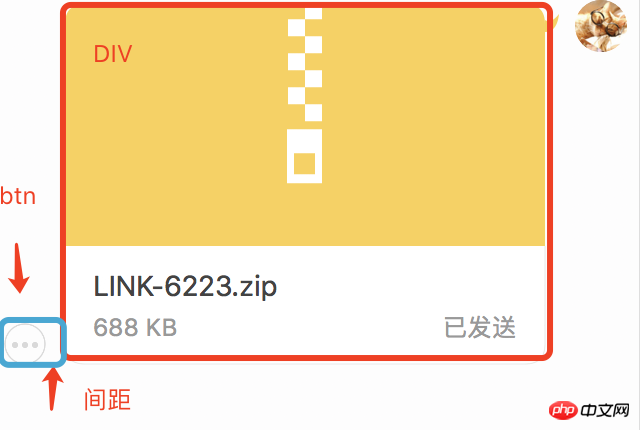
効果は次のとおりです:

問題: ホバリング時にブロックを表示するようにボタンを設定します。これは非常に簡単なアイデアですが、ボタンの後に問題があります。ホバーリングすると が表示されます。マウスがボタンの上に移動し、p から離れて隙間を通過すると、ボタンは消えます。
解決策: 1. 大きい領域で p を選択します
この時点では、マウスはまだ p (大きい領域) にあるため、ボタンは通常どおりクリックできます。ただし、この方法の問題は、トリガー領域が拡張されることです。最初の p でトリガーすることが本来の目的である場合、この方法は機能しません。
2. 非表示のレイヤーを追加します
 青いボックスに示すように、ボタンの下部にある p の下に絶対位置の領域を追加します。これにより、マウスがボタンに移動したときに p とボタンも消えません。この方法の利点は、トリガー領域が完全に適切であることです。
青いボックスに示すように、ボタンの下部にある p の下に絶対位置の領域を追加します。これにより、マウスがボタンに移動したときに p とボタンも消えません。この方法の利点は、トリガー領域が完全に適切であることです。
りー
以上がCSS マウスを DIV 上に置いた後、DIV の外側にボタンが表示される問題の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7770
7770
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





