JSとHTMLを組み合わせて処理の進捗バーを表示する方法の紹介
JS と HTML の組み合わせに基づいたプロセス進行状況表示バーは非常に実用的で、すべての主要な Web サイトで使用できます。次のエディターを組み合わせてプロセス進行状況表示バーを実装するアイデアを詳しく説明します。 JSとHTMLを必要とする友人はそれを参照してください
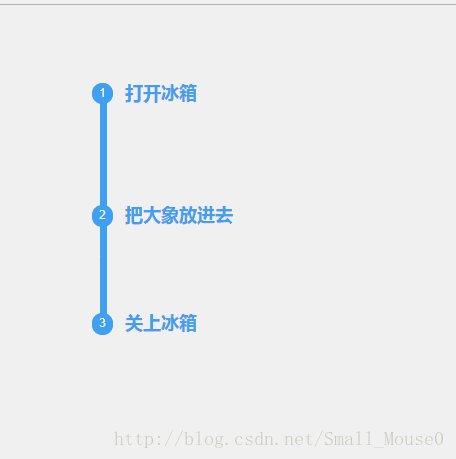
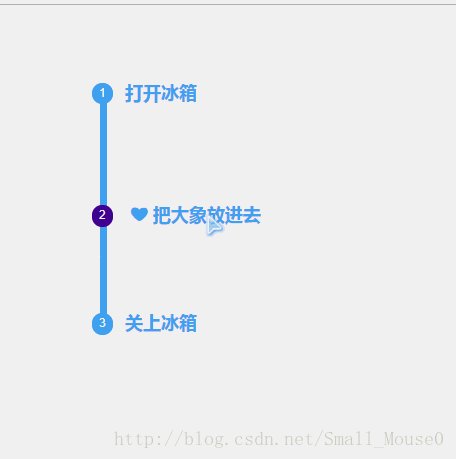
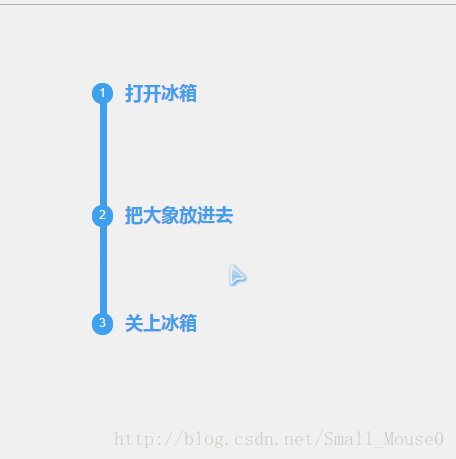
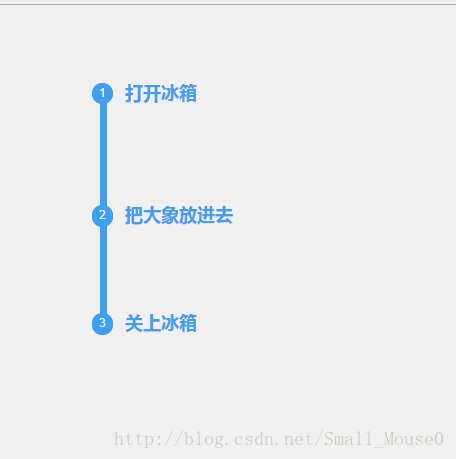
効果は次のとおりです:

1. デザインアイデア
は次のステップに分かれています(参考のみ)。
【縦線】これはulリストタグを使って作られています、保証されています いつでも追加できて縦に並べられます 【小丸】 htmlタグには小丸タグが用意されていないようです。ここで、 p をラジアン角で追加して完成し、 p の長さ(または幅)に等しいラジアンで正方形 p を追加すると、小さな円が得られます。テープはさらに単純で、テキストを p[Text] に直接追加するだけです。テキストは小さな円の後にあり、その小さな円と同じレベルにある必要があります。ここで、position:Absolute; を設定すると同じになります。水平レイアウト [ダイナミック エフェクト] フロントエンドのダイナミック エフェクトは Javascript によって完了する必要があります。ここで設定する必要がある 2 つの主なイベント、すなわち マウス移動イベントonmouseover="on_mous_move() 'info_name_1 ')"onmouseover=”on_mous_move(‘info_name_1')”
鼠标移出事件onmouseout=”on_mous_out(‘info_name_1')”マウスアウトイベントonmouseout="on_mous_out('info_name_1')"
主なロジックは、テキストの前後に ❤ と 2 つのスペースを追加することです。追加した内容を削除します
【注意】
jsの場合、スペースは実際には6文字の「 」なので、切り取る際には注意が必要です
。 。 。 。以上、実装のソースコードです
------------------------------------- -------- -------------------------------------- ------
2. ソースコードを実装します
ソースコードは次のとおりです (参考のみ)。
以上がJSとHTMLを組み合わせて処理の進捗バーを表示する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





