
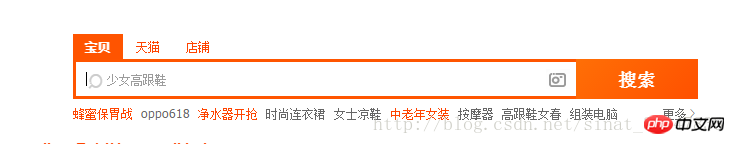
タオバオは私たちがよく使うオンライン ショッピング プラットフォームです。タオバオのホームページを開いて、以下に示すように、タオバオのホームページに検索ボックスを見つけます。

ご覧のとおり、ページが開くと、検索が表示されます。ボックス 「Girls' High Heels」という灰色のフォントと点滅するカーソルが見えます。ユーザーがクリックして入力すると、灰色のテキストが消えます。ユーザーがテキスト ボックスの内容をすべてクリアすると、灰色のテキストが自動的に復元されます。
次に、この小さなケースでは、この効果、つまりユーザー入力イベントを実現する方法を紹介します。
ユーザー入力を決定するイベントには、oninput と onpropertychange が含まれます。もちろん、ご想像のとおり、ブラウザの互換性の問題により、これらはさまざまな状況で表示されます。 通常のブラウザは oninput をサポートしますが、IE6、IE7、および IE8 は onpropertychange をサポートします。
時間を節約するために、淘宝網の CSS スタイルを模倣することはなくなりました。
コードと分析:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>判断用户输入事件第2遍oninput 和onpropertychange 的用法</title></head>
<style>
.search {
width:300px;
height: 30px;
margin: 100px auto;
position: relative;
}
.search input {
width:200px;
height:25px;
}
.search label {
font-size: 12px;
color:#ccc;
position: absolute;
top:8px;
left:10px;
cursor: text;
}
</style>
<script type="text/javascript">
业务逻辑分析://
1.内容为空时,光标和默认字显示在搜索框。自动获取焦点//
2.当输入内容时,默认字消失。用oninput事件
window.onload = function () {
function $(id){ return document.getElementById(id);}
$("txt").focus();//自动获取光标方法
$("txt").oninput = $("txt").onpropertychange = function () {
//oninput 大部分浏览器支持 检测用户表单输入内容
//onpropertychange ie678 检测用户表单输入内容
if ( this.value == ""){
// 首先判断文本框里的值是否为空。注意用双等号!
$("message").style.display = "block";
} else {
$("message").style.display = "none";
}
}
} </script> <body><p class="search">
<input type="text" id="txt">
<label for="txt" id="message">仿淘宝搜索框</label>
<!-- 注意label 中for属性 值指向 input 的id值 ,意思是把label标签和input表单相关联。
label 元素不会向用户呈现任何特殊效果。当用户在label元素内点击文本, 浏览器就会自动将焦点转到和标签相关联的表单控件上。 --></p></body></html>効果:

小さな一歩を踏み出さなければ、千マイルに到達することはできません。大きなウェブサイトは、実際の戦闘、コーディングに重点が置かれています。慣れるまで 3 回練習してください。時間が経てば、素晴らしいマスターになれると思います。自分を励まし、お互いを励まし合いましょう。ありがとう!
以上がJavascript の小さなケース: Taobao 検索ボックスのユーザー入力を模倣するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。