HTMLオンラインカラーマッチングツール
編集者の序文:
Web ページを書き始めたばかりの初心者の多くは、色の合わせ方を知りません。私も始めたばかりの頃はそうでした。
より良い色のマッチングのために。 html cssのカラーマッチング以外の話をしましょう。
1. Web ページにはどの色を選択するのが良いですか?
通常、Web ページの色は 7 色以内にします。多すぎると Web ページのスタイルを制御するのが難しくなります。少なくとも 3 色以上にする必要があります。そうしないと単調になってしまいます。一般的な Web ページには通常 5 色があります。メインカラー1色とサブカラー4色。
2.メインカラーとサブカラーは自由に選べますか?
答えはノーです。多くのソフトウェアで利用可能な 3 つの要素の色をできるだけ一致させるように努めます。たとえば、PS、AI、その他の描画ツールが利用可能です。しかし、それらを一致させることはできません。
3. Web ページの色を合わせる方法。
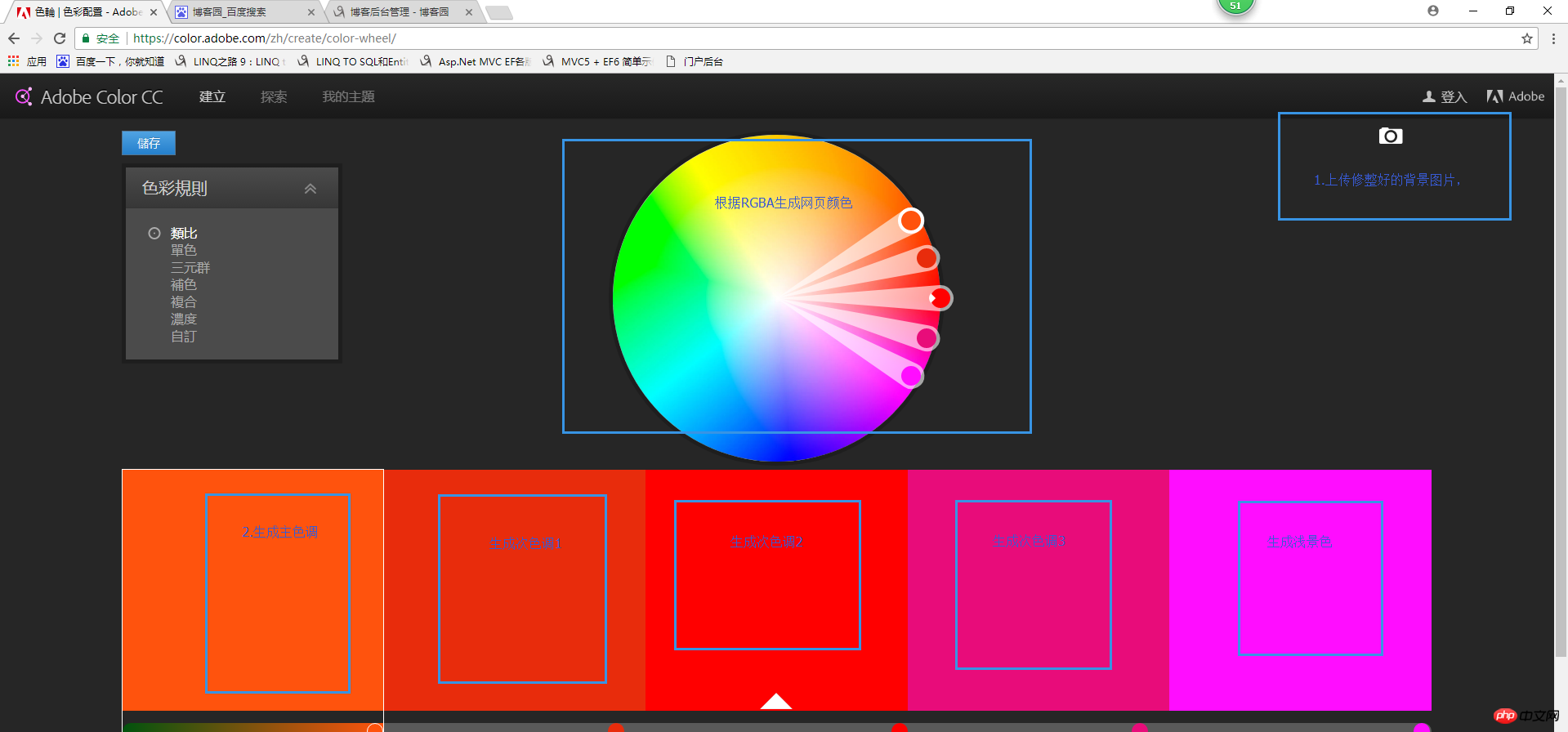
ウェブデザインを行う前に、いくつかの典型的な写真を提供する人が指名され、私たちが自分で写真を加工して美化することも、誰かを見つけることもできます。美化が完了したら、ツールを使用できるようになります。
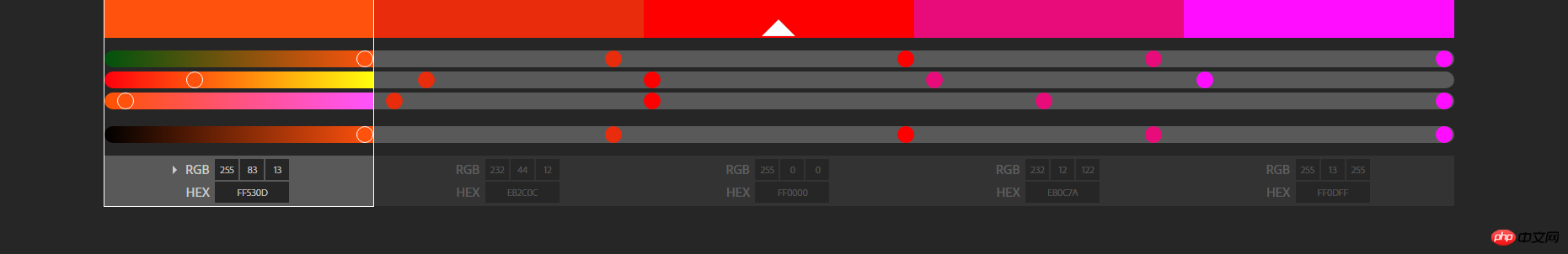
ツールをチェックしてください。

対応する色の値を見てください

以上がHTMLオンラインカラーマッチングツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 ouyi ouyi ouyi ouix ouyiグローバルステーションログインホームページ
Apr 21, 2025 pm 11:57 PM
ouyi ouyi ouyi ouix ouyiグローバルステーションログインホームページ
Apr 21, 2025 pm 11:57 PM
OUYI OKXは、世界をリードするデジタル資産取引プラットフォームです。 1)その開発履歴が含まれます。2017年に開始され、中国名「OUYI」は2021年に発売され、2022年にOUYI OKXと改名されます。 3)プラットフォームの特別な機能には、マーケットデータサービスとリスク制御システムが含まれます。 4)コアの利点には、技術的な強さ、セキュリティシステム、サービスサポート、市場のカバレッジが含まれます。
 通貨契約関係者に推奨される必須ソフトウェア
Apr 21, 2025 pm 11:21 PM
通貨契約関係者に推奨される必須ソフトウェア
Apr 21, 2025 pm 11:21 PM
2025年の上位10の暗号通貨契約交換プラットフォームは次のとおりです。1。Binance先物、2。OKX先物、3。Gate.io、4。Huobi先物、5。Bitmex、6。Bibit、7。deribit、8。Bitfinex、9。Coinflex、10。
 通貨サークルでのレバレッジされた交換のランキングは
Apr 21, 2025 pm 11:24 PM
通貨サークルでのレバレッジされた交換のランキングは
Apr 21, 2025 pm 11:24 PM
2025年のレバレッジド取引、セキュリティ、ユーザーエクスペリエンスで優れたパフォーマンスを持つプラットフォームは次のとおりです。1。OKX、高周波トレーダーに適しており、最大100倍のレバレッジを提供します。 2。世界中の多通貨トレーダーに適したバイナンス、125倍の高いレバレッジを提供します。 3。Gate.io、プロのデリバティブプレーヤーに適し、100倍のレバレッジを提供します。 4。ビットゲットは、初心者やソーシャルトレーダーに適しており、最大100倍のレバレッジを提供します。 5。Kraken、安定した投資家に適しており、5倍のレバレッジを提供します。 6。Altcoinエクスプローラーに適したBybit。20倍のレバレッジを提供します。 7。低コストのトレーダーに適したKucoinは、10倍のレバレッジを提供します。 8。ビットフィネックス、シニアプレイに適しています
 ハイブリッドブロックチェーン取引プラットフォームとは何ですか?
Apr 21, 2025 pm 11:36 PM
ハイブリッドブロックチェーン取引プラットフォームとは何ですか?
Apr 21, 2025 pm 11:36 PM
暗号通貨交換を選択するための提案:1。流動性の要件については、優先度は、その順序の深さと強力なボラティリティ抵抗のため、Binance、gate.ioまたはokxです。 2。コンプライアンスとセキュリティ、Coinbase、Kraken、Geminiには厳格な規制の承認があります。 3.革新的な機能、Kucoinのソフトステーキング、Bybitのデリバティブデザインは、上級ユーザーに適しています。
 マークアップ言語としてのHTML:その機能と目的
Apr 22, 2025 am 12:02 AM
マークアップ言語としてのHTML:その機能と目的
Apr 22, 2025 am 12:02 AM
HTMLの機能は、Webページの構造とコンテンツを定義することであり、その目的は、情報を表示するための標準化された方法を提供することです。 1)HTMLは、タイトルやパラグラフなどのタグや属性を使用して、Webページのさまざまな部分を整理しています。 2)コンテンツとパフォーマンスの分離をサポートし、メンテナンス効率を向上させます。 3)HTMLは拡張可能であり、カスタムタグがSEOを強化できるようにします。
 2025年の最新リリースで主流のコインを購入するためにいくつかのアプリをお勧めします
Apr 21, 2025 pm 11:54 PM
2025年の最新リリースで主流のコインを購入するためにいくつかのアプリをお勧めします
Apr 21, 2025 pm 11:54 PM
主流のコインを購入できるアプリソフトウェアには、次のものが含まれます。1。バイナンス、世界をリードする、大規模なトランザクションボリューム、速度。 2。OKX、革新的な製品、低料金、高いセキュリティ。 3。Gate.io、さまざまな資産と取引オプション、セキュリティに焦点を当てています。 4。Huobi(HTX)、低料金、優れたユーザーエクスペリエンス。 5。コインベース、初心者に適し、高いセキュリティ。 6. Kraken、安全で準拠し、さまざまなサービスを提供しています。 7。Kucoin、低料金、プロのトレーダーに適しています。 8。ジェミニ、コンプライアンスを強調し、監護サービスを提供します。 9。Crypto.com、さまざまなオファーとサービスを提供します。 10。ビットスタンプ、古い交換、強い流動性、
 どのビットコイン先物交換がグローバルですか?
Apr 21, 2025 pm 11:18 PM
どのビットコイン先物交換がグローバルですか?
Apr 21, 2025 pm 11:18 PM
上位5つのビットコイン先物交換ランキングは次のとおりです。1。CMEグループ:世界で最も信頼できるものであり、機関投資家を引き付け、強力なコンプライアンスを持っています。 2。Coinbase:特に小売投資家向け、13の先物契約を提供し、使いやすい。 3。バイナンス:高レバレッジ、良好な流動性、および大規模なユーザーボリューム。 4。OKX:大規模な累積取引量、専門的なインターフェイス、および完全なリスク管理。 5。Kraken:高度なセキュリティ、欧州市場および機関の顧客に適しています。
 Quantum Chain Exchangeランキングトップ10推奨(2025年に更新)
Apr 21, 2025 pm 11:48 PM
Quantum Chain Exchangeランキングトップ10推奨(2025年に更新)
Apr 21, 2025 pm 11:48 PM
量子チェーンは、次の交換で取引できます。1。Binance:大規模な取引量、豊富な通貨、高いセキュリティを備えた世界最大の交換の1つ。 2。SESAMEOpen Door(gate.io):大規模な交換、さまざまなデジタル通貨取引を提供し、取引の深さが良好です。 3。OUYI(OKX):強力な包括的な強さ、大規模なトランザクションボリューム、および完全な安全対策を備えたOKグループによって運営されています。 4。ビットゲット:高速開発、量子チェーントランザクションを提供し、セキュリティを改善します。 5。Bithumb:日本で運営され、複数の主流の仮想通貨の取引をサポートし、安全で信頼性があります。 6。抹茶交換:フレンドリーなインターフェイスを備えた有名な交換と量子チェーンの取引をサポートします。 7。Huobi:量子チェーン取引を提供する大規模な交換、




