HBuilder を使用してアプリをパッケージ化する方法
HBuilder は、DCloud (Digital Paradise) によって開始された HTML5 をサポートする Web 開発 IDE です。このソフトウェアは、Web コードの作成をサポートするだけでなく、既に作成されたプロジェクト コードをモバイル APP にパッケージ化することもできます。
HBuilder は、クラウド パッケージとローカル パッケージの 2 種類のパッケージを提供します。クラウド パッケージの特徴は、DCloud が正式にネイティブ パッケージ環境を構成し、HTML などのファイルをネイティブ インストール パッケージにコンパイルできることです。
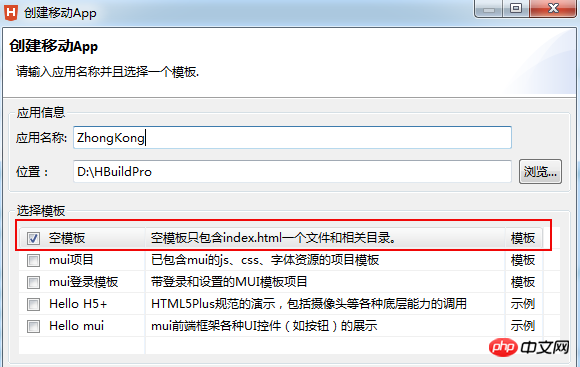
1. HBuilder をダウンロードし、登録してログインします。まず「ファイル」-「新規」-「モバイルアプリ」を開き、「アプリケーション名」を入力し、必要に応じて「テンプレートの選択」で空のテンプレートを選択することをお勧めします。
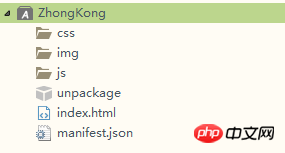
2, 作成が完了すると、新しく作成されたプロジェクト ディレクトリがプロジェクト マネージャーに表示され、css、img、js、index.html ファイルを削除、変更、または置換できます。
解凍フォルダーは、アプリのアイコンと起動インターフェイスの画像が配置される場所です。
manifest.json ファイルは、表示名、アイコン、アプリケーション エントリ ファイル アドレス、および必要なデバイス権限やその他の情報を指定するために使用されます。ユーザーは、HBuilder のビジュアル インターフェイス ビューまたはソースを使用できます。コードビューでアプリケーションの情報を設定します。
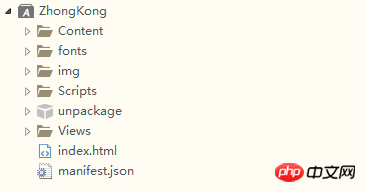
3. css、img、js フォルダー、index.html ファイルを削除する場合は、それに応じて他のプロジェクト ファイルをフォルダーにコピーします。html ファイル内の参照パスは正しいままにする必要があります。

コピーしたプロジェクトは次のとおりです:
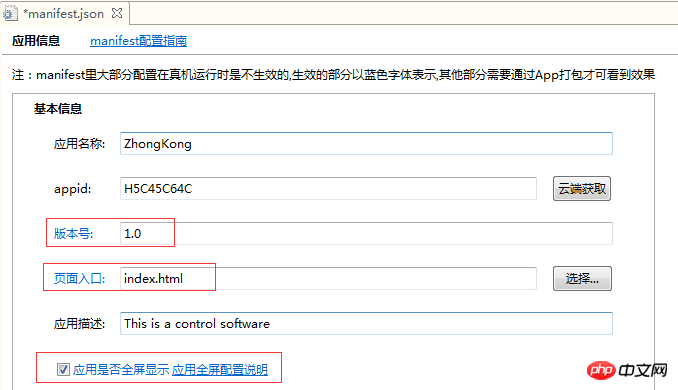
 4. ファイルのコピーが完了したら、更新して、manifest.json ファイルをダブルクリックして開き、アプリを構成します。
4. ファイルのコピーが完了したら、更新して、manifest.json ファイルをダブルクリックして開き、アプリを構成します。
appid: クラウドをクリックして取得します。バージョン番号: 必要に応じて編集します。ページエントリ: デフォルトは、プロジェクトのニーズに応じて APP 起動ページを変更します。アプリケーションの説明: 自分で記入します。アプリケーションを全画面で表示するかどうか:全画面で表示する場合にチェックを入れます。
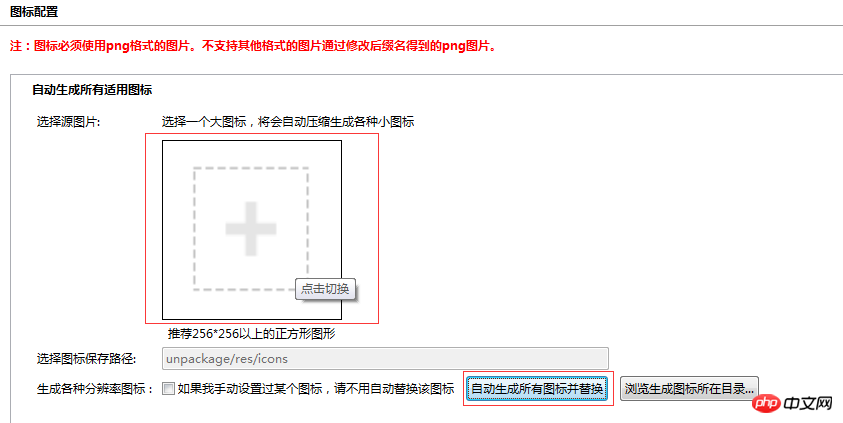
5. アイコン設定: ページの下部にあるアイコン設定をクリックして、APP 表示アイコンを設定します。

1) 「+」記号の付いた四角いボックスをクリックし、アイコン素材のパスを選択してアイコン素材を見つけ、「すべてのアイコンを自動的に生成して置換」ボタンをクリックすると、アイコンの生成と置換が完了します。
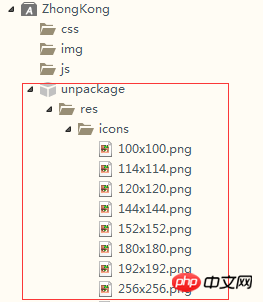
2)、生成されたアイコンはアンパッケージフォルダーに自動的に配置されます

6、起動イメージ (スプラッシュ) 構成、クリックして起動イメージ構成に切り替えます

1)、起動オプション: デフォルト
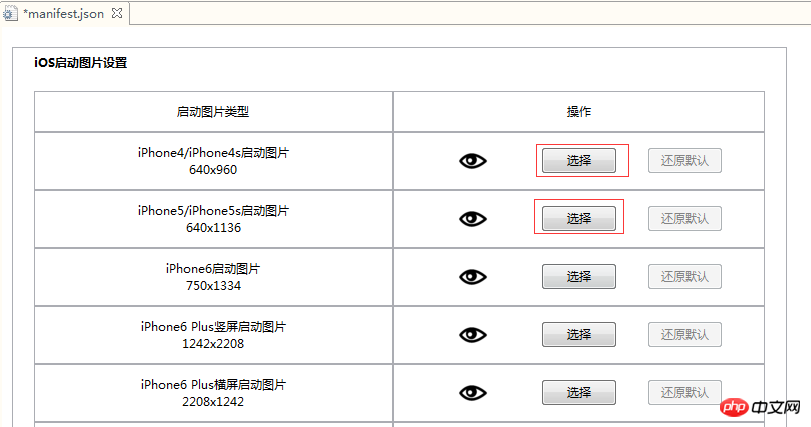
2)、Android または iOS プラットフォームに応じて起動イメージを設定し、さまざまなデバイスに応じて起動イメージを作成します
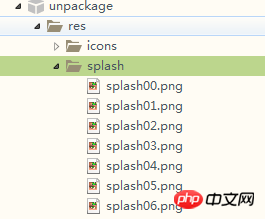
3)、アンパッケージの下に新しいファイルを作成します→resファイルに「splash」という名前を付け、完成した起動イメージをこのファイルに入れます。
4)、起動イメージ設定で「選択」をクリックし、先ほど入力した起動イメージを見つけます

7. SDK 設定: 必要に応じて設定します。そうでない場合は、デフォルトのままにします。

9、ページ参照関係:
まず「コードをスキャン」をクリックし、次に左側のindex.htmlファイルをクリックします
この機能の意味: 左側のhtmlファイルをクリックし、異なるファイルが右側のドキュメント、写真などに表示されます。左側の HTML ファイルをロードするときに必要なリソースを表すことができます。
10. コードビュー: コードビューで設定が正しいかどうかを確認し、ctrl+s を押して保存します。
11、構成オプションを設定し、正式にパッケージ化段階に入ります
HBuilder: 「リリース」-「ネイティブ インストール パッケージとしてリリース」してパッケージ化を開始します

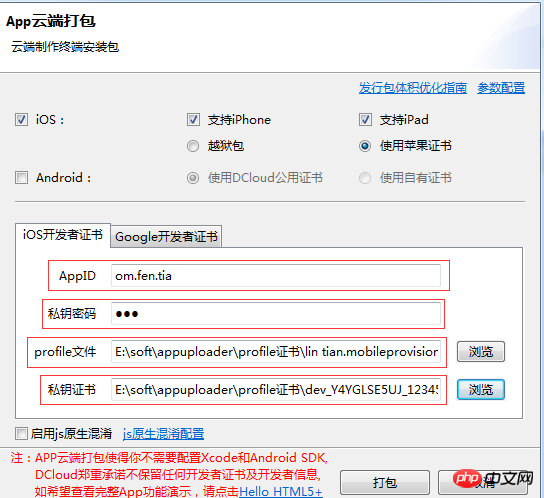
iOS パッケージ化の概要は次のとおりです。
1) ここで脱獄パッケージを選択した場合、Apple 証明書は必要ありません。ただし、パッケージ化されたアプリは脱獄された携帯電話にのみインストールできます。脱獄なしで。
2)、Apple証明書を使用する場合、iOS証明書を申請するツールAppuploaderはこちらです。 Apple の有料開発者アカウントがなくても、Appuploader を使用して iOS テスト証明書を申請し、ipa をパッケージ化し、通常の Apple ID を使用してジェイルブレイクされていないデバイスにインストールできます。
ツールのインストールURL: http://www.applicationloader.net/blog/zh/72.html
開発者アカウントなしでiOS証明書を申請するチュートリアル: http://www.applicationloader.net /blog /zh/1073.html
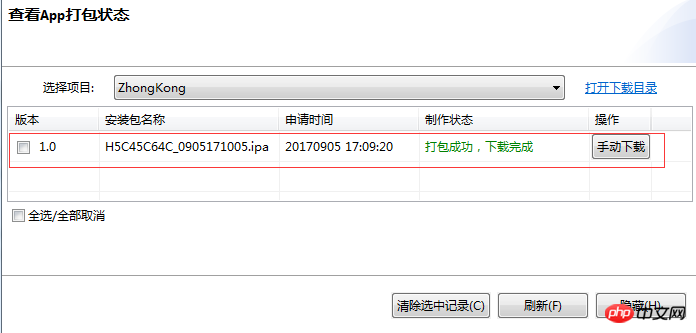
12. 送信が成功したら、[OK] をクリックすると、アプリのパッケージ化ステータスを確認できます

パッケージ化が成功したら、[手動ダウンロード] をクリックできます。サードパーティ ツール Apple Assistant On を介して iPad にインストールします。

13、シミュレーターのデバッグとインストール
コンピューターでデバッグする必要がある場合は、シミュレーターをインストールする必要があります。http://ask.dcloud.net.cn/article を参照してください。 / 151携帯電話シミュレータのインストールと構成方法、または HBuilder→→実行→→携帯電話の実行→携帯電話シミュレータのインストールと構成方法を参照してください。
実デバイスのデバッグのために携帯電話にインストールする必要がある場合は、データ ケーブルで携帯電話をコンピュータに接続し、HBuilder を再起動→→実行→→電話を実行→→実デバイスに接続します。
以上がHBuilder を使用してアプリをパッケージ化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
シンプルでわかりやすい PyCharm プロジェクトのパッケージ化方法を共有する Python の人気に伴い、Python 開発のメイン ツールとして PyCharm を使用する開発者が増えています。 PyCharm は、開発効率の向上に役立つ多くの便利な機能を提供する強力な統合開発環境です。重要な機能の 1 つはプロジェクトのパッケージ化です。この記事では、PyCharmでプロジェクトをパッケージ化する方法をシンプルかつ分かりやすく紹介し、具体的なコード例を示します。プロジェクトをパッケージ化する理由Pythonで開発
 コードのパッケージ化と配布に Python 正規表現を使用する方法
Jun 23, 2023 am 09:31 AM
コードのパッケージ化と配布に Python 正規表現を使用する方法
Jun 23, 2023 am 09:31 AM
Python プログラミング言語の人気が高まるにつれて、Python でコードを書き始める開発者が増えています。しかし、実際に使用する場合は、多くの場合、これらのコードをパッケージ化し、他の人に配布して使用する必要があります。この記事では、コードのパッケージ化と配布に Python 正規表現を使用する方法を紹介します。 1. Python コードのパッケージ化 Python では、setuptools や distutils などのツールを使用してコードをパッケージ化できます。これらのツールは Python ファイル、モジュールを変換できます
 hbuilder でプロジェクトをインポートする方法 - hbuilder でプロジェクトをインポートする方法
Mar 05, 2024 pm 09:19 PM
hbuilder でプロジェクトをインポートする方法 - hbuilder でプロジェクトをインポートする方法
Mar 05, 2024 pm 09:19 PM
多くのプログラマーが hbuilder ソフトウェアを使用していますが、hbuilder がプロジェクトをインポートする方法をご存知ですか? 次の記事では、hbuilder でプロジェクトをインポートする方法について説明します。 hbuilder を開いてメイン インターフェイスに入り、ダウンロードしたプロジェクトを準備してパスを記録します。 hbuilder メイン インターフェイスのナビゲーション バーで [ファイル] を見つけ、[インポート] を選択し、引き続きローカル ディレクトリからインポートを選択して、準備されたプロジェクト ファイルを見つけます。最後に、hbuilder プロジェクト バーを確認すると、インポートが成功したことがわかります。
 pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化するにはどうすればよいですか?
Jul 26, 2022 pm 07:33 PM
pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化するにはどうすればよいですか?
Jul 26, 2022 pm 07:33 PM
Nodejs実行可能ファイルをpkgでパッケージ化するにはどうすればよいですか?次の記事では、pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法を紹介します。
 VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?
Mar 25, 2024 pm 05:27 PM
VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?
Mar 25, 2024 pm 05:27 PM
VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?ソフトウェア開発業界の継続的な発展に伴い、開発者の作業効率とコードの品質の追求は、仕事における重要な目標となっています。このプロセスでは、コード エディターの選択が重要な決定になります。数あるエディターの中でも、Visual Studio Code (略して VSCode) は、その強力な機能と柔軟な拡張性により、大多数の開発者に愛されています。この記事では、VSCode のいくつかの機能を詳しく紹介し、説明します。
 Python アプリケーションの独立宣言: PyInstaller の自由への道
Feb 20, 2024 am 09:27 AM
Python アプリケーションの独立宣言: PyInstaller の自由への道
Feb 20, 2024 am 09:27 AM
PyInstaller: Python アプリケーションの独立性 PyInstaller は、Python アプリケーションとその依存関係を独立した実行可能ファイルにパッケージ化するオープンソースの Python パッケージ化ツールです。このプロセスにより、Python インタープリターへの依存が排除され、Windows、MacOS、Linux などのさまざまなプラットフォームでアプリケーションを実行できるようになります。パッケージ化プロセス PyInstaller のパッケージ化プロセスは比較的単純で、次の手順が含まれます。 pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile オプションは、単一のファイルを作成します。
 Linuxのパッケージングとは何を意味しますか?
Feb 23, 2023 pm 06:30 PM
Linuxのパッケージングとは何を意味しますか?
Feb 23, 2023 pm 06:30 PM
Linux では、パッケージ化とはファイルまたはディレクトリのコレクションを指し、このコレクションはファイルに保存されます。簡単に言えば、パッケージ化とは、多数のファイルまたはディレクトリを 1 つのファイルに変換することを指します。パックされたファイルは圧縮されていないため、必要なスペースはその中のすべてのファイルとディレクトリの合計になります。
 vue パッケージの更新エラーが報告された場合の対処方法
Dec 30, 2022 pm 03:37 PM
vue パッケージの更新エラーが報告された場合の対処方法
Dec 30, 2022 pm 03:37 PM
vue パッケージ更新エラーの解決策: 1. vue ルーターの「モード」を「ハッシュ」に変更します; 2. Nginx を「location / {root ...index ...try_files $uri $uri/ /index.html ; に変更します。」 }"; 3. Apache を「RewriteRule . /index.html [L]」に変更して保存します。




