ウェブの動的効果に関するディスカッション
CSS3 と HTML5 の発展により、Web デザインではますますクールで爆発的なアニメーションが開花しています。最新のブラウザー市場シェアレポートによると、IE6 のシェアは 5.21% に低下しました。ローエンドのブラウザを気にせずにアニメーションを実行することは、すでに私たちを手招きしています。格言にあるように、見た目だけでは十分ではない場合、アニメーションはそれを補うのに十分です。Web アニメーションはもはや Web デザインの単なる潤滑油ではなく、その機能はインタラクティブ ロジック、ビジュアル レンダリング、革新的な実践に反映されています。人々が注目するとき、それは微妙な場合があります。
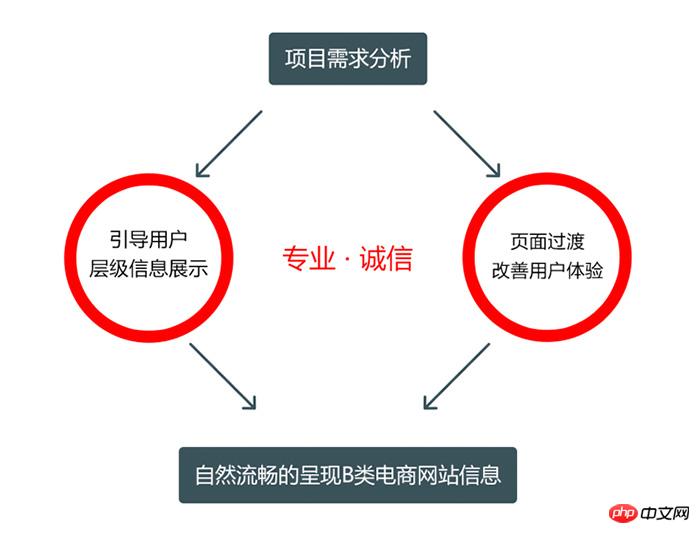
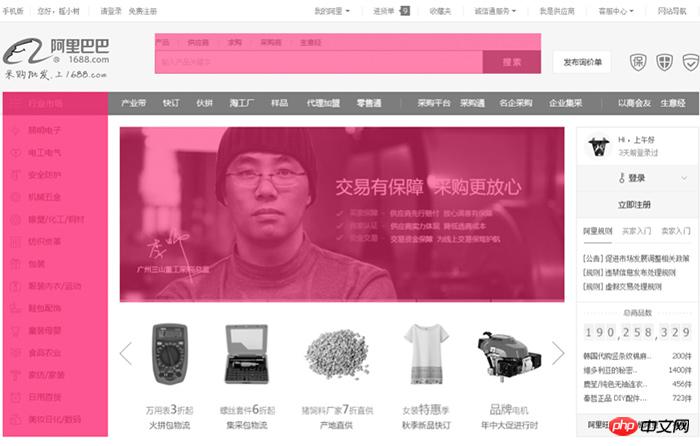
以下では、古典的なゴールデン サークル ルールを使用して、B2B アグリゲーション ページ - ウェブの動的効果に関するディスカッション88 ホームページ プロジェクトの動的デザインを説明します。主に、動的デザインの目的、方法、計画の 3 つの部分に分かれています。
まず初めに、ディズニーアニメーションの巨匠ナトウィックの人生経験が一言に凝縮されています。リアルなアニメーションを作成しようとするのではなく、時間点と空間振幅の設定を通じてユーザーの動きの信頼性を確立しようとしています。
デザインと開発のプロセス中に、デザイナーが一連の静的ページを準備し、N 種類の興味深いインタラクティブ アニメーションを想像し、ページの再構築と復元のためにフロントエンドにそれらを配信したとき、正確な動的データを提供できませんでした。パラメータが原因で通信の問題が発生し、制作コストが増加し、最終的なテストデモは満足のいくものではありませんでした。そこで、ウェブの動的効果に関するディスカッション88 ホームページ プロジェクトのダイナミック デザインでは、デザイナーがダイナミックなコンセプトを表現するのに適した一連の手法とプロセスをまとめました。
モーションエフェクト設計の目的
まず、なぜモーションエフェクトを行うのか? モーションエフェクト設計の初期段階では、ビジネス面とユーザー面の両方からプロジェクト自体の需要分析を行い、導き出す必要があります。その中でのモーションエフェクトの役割は、ユーザーを誘導し、ビジネス側で階層的な情報を表示することであり、モーションデザインの目的は、ページを自然かつスムーズに改善することです。クラスBの電子商取引ウェブサイトの情報を提示し、プロフェッショナルで誠実な気質を反映します。

モーションデザイン方法
次に、モーションエフェクトの作り方について話しましょう。 ことわざにあるように、モーションプロセスの定義は私たちの日常生活の経験に基づいています。 create for type B users 親近感を生み出すために、モーションエフェクトデザインのエントリーポイント - クラスBビジネス特性アクションを設定し、以下を含む各アクションのモーションエフェクトメソッドを洗練しました:
シール、状態切り替えが難しいコントロール、アクションの接続が難しい 
名刺の交換、アクションの切り替えを参照してください。 
コードのスキャン、技術的に負荷がかかりすぎる、適用するのが難しい 
パッケージング、3D の移動範囲が大きい、過度。 
ハンドシェイク、エフェクトは単一です、
署名、このエフェクトは適用できません 
パイプライン、基本的にページモーションのすべてのアクションが含まれており、これは調整できます。同時に、当社のB型ECはデザインから、決済物流などを含めた技術者、原材料商、メーカー、卸、小売店の各連携業務までを一貫して行っております。マクロコンベアベルト そのため、B2B ビジネスの集約ページとして、ウェブの動的効果に関するディスカッション88 ホームページの基本的なアクションとしてコンベアベルトを使用します。 
基本的なアクションを決定したら、ページのインタラクティブなフレームワークを組み合わせて、ブロックを採点し、リズムを設定し、キーポイントを強調表示する必要があります。ユーザーがページを見た瞬間から、表示領域が同じであれば、動的 > 色 > 形状にユーザーの注意が引き付けられます。ブロックにアニメーションが必要かどうかは、主に次の 2 つの点に基づいて判断されます: 1. 対話的に、ブロックに隠された情報が含まれているかどうか。 2. 視覚的に、補助的なレンダリングが必要かどうか。したがって、ウェブの動的効果に関するディスカッション88 ホームページ上で最も高いクリックスルー率を持つ検索と、最も隠された情報を持つカテゴリとバナーがデザインの焦点となります。

次に、先ほど特定した 3 つのキー ブロックの動的デザインを分析しましょう。一般的な入力ボックスの場合、ユーザーは入力操作を開始する前に入力ボックスをクリックする必要があります。ウェブの動的効果に関するディスカッション88 ホームページ プロジェクトでは、次の形式で入力を改善しました。ユーザーが入力ボックスにマウスを移動した後、その滞留時間がしきい値を超えると、ユーザーは入力操作を直接実行できるようになり、ユーザーのクリックが減り、操作がスムーズになります。 。

カテゴリエリアは3つのレベルのメニューに分かれており、これら3つのレベルのメニュー間の関係を表現するために、補助的な性質の二次オブジェクトの動きが生成されます。メインオブジェクトの動きに比べて、第 1 レベルの動きにはある程度の遅れがあるため、この動きの時間差も利用して、カテゴリーエリアに論理的な関係をもたらします。 2 番目のレベルのメニューがあり、2 番目のレベルのメニューから 3 番目のレベルのメニューが表示されます。 
バナーの視差スクロール効果とフロアの分割画面ローディング効果は、ベルトコンベアの移動過程をシミュレートし、主体を力を受ける側、ベルトコンベアを力を加える側とみなします。分析。運動プロセス全体は、開始状態、中間状態、終了状態の 3 つの状態に分けられ、ニュートンの第 2 法則によれば、物体はそれぞれ等加速度、等速度、等減速度で直線運動します。 
前の分析に基づいて、物体の動きの速度-時間曲線と変位-時間曲線を描くことができます。すると、上の曲線を積分することで下の曲線が得られることがわかります。モーションエフェクトデザインはなぜこのようなモーションカーブを描くのでしょうか? 
フロントエンドの生徒は、カーブを使用してモーションを定義できます。CSS 属性のトランジションとアニメーションでは、イージング関数を指定できますが、すべての関数がサポートされているわけではありません。ベジェ曲線と固定ベジェの円弧を描画します。曲線は、曲線の先頭点と末尾点から派生したアンカー ポイントによって決定されます。モーション カーブは定義のためにベジェ曲線のセグメントに分解できます。 ベジェ曲線描画機能:http://cubic-bezier.com/#.63,0,1,1  CSSでモーションカーブに特別に設定されたVIP属性を使用して、2つのアンカーポイントの位置を決定し、滑らかな動的効果が完成します
CSSでモーションカーブに特別に設定されたVIP属性を使用して、2つのアンカーポイントの位置を決定し、滑らかな動的効果が完成します
ここでは、CSS の発展版である SCSS と、JavaScript からイージング関数ライブラリを直接呼び出すことができる、以下の複雑で複雑な方法について疑問を抱くかもしれません。実際、これらはフィードバック効果のあるモーション カーブです。以前の分析によると、ウェブの動的効果に関するディスカッション88 ホームページはコンテンツ第一のデザイン戦略とシンプルなビジュアル スタイルを採用しているため、アニメーション アクションは「安定、正確、冷酷」である必要があり、決して雑になったり圧倒されたりすることはありません。 Q ボムは私たちが最善を尽くして回避するものです。実際、これらの曲線はワイヤレス側での応用に適しています。ワイヤレス側のユーザーは指を直接使って操作するため、ブロック要素、紙、またはカードのマテリアルのメタファーの弾力性を表現する必要がある場合、フィードバックを使用します。マテリアルや重力を表現するエフェクトの方が適しています。 イージング関数チートシート: http://eases.net/zh-cn# 
アニメーションデザインプラン
最後に、タイムポイント、キーフレーム、トリガー条件、モーションプロセス、空間振幅を含むテンプレートを取得します。完全なタイムラインには、各時点のスタイルとページ ブロック要素間の遷移が明確に表示されます。このように標準化された出力により、ママはアニメーションの復元について心配する必要がなくなります。特定のアニメーション効果については、オンラインで確認してください: http://www.ウェブの動的効果に関するディスカッション88.com/ 実際、今日の記事で言及した技術ソリューションには有効期限があります。テクノロジは急速に繰り返されているため、この有効期間がどれくらいなのかはわかりません。人生は続くが、時間に応じて 軸とキーフレームのアニメーションデザインのアイデアは決して期限切れになりません。白雪姫の時代からディズニーによって確立されたアニメーションデザインの本質は、今日のスーパーマリーンズにも当てはまります。つまり、モーション エフェクト デザイナーとして、これを念頭に置いている限り、優れたモーション エフェクト プランは半分は成功し、残りの半分はビジネスとユーザーの考え方を組み合わせる必要があります。

最後に、プロジェクトの要件とアーキテクチャの包括的な分析を通じて、動的エフェクトのエントリ ポイントを見つけ、主要なアクションを洗練して生成し、それをフロントエンド実装フレームワークと組み合わせて、プロセスを決定する、動的エフェクト設計のワークフローをまとめます。ロジックと動きを検証し、実践テストを繰り返してそれを獲得します。ユーザーへのサプライズを忘れずに用意してください。これで完了です。 
以上がウェブの動的効果に関するディスカッションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 10
10
 ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
スマートフォンの画面に緑色の線が表示されるというトラブルに遭遇したことがある方もいると思いますし、見たことはなくても、関連する写真をインターネット上で見たことがあるはずです。では、スマートウォッチの画面が白くなってしまう状況に遭遇したことはありますか? CNMOは4月2日、海外メディアから、Redditユーザーがサムスンウォッチシリーズのスマートウォッチの画面が白くなっている写真をソーシャルプラットフォームで共有したことを知った。ユーザーは、「出発時に充電していましたが、戻ってきたらこのようになっていました。再起動しようとしましたが、再起動プロセス中も画面はまだこのままでした。」Samsung Watch スマートウォッチの画面が白くなりました。 Reddit ユーザーはスマート ウォッチを指定していません。特定のモデルです。しかし、写真から判断すると、Samsung Watch5のはずです。以前、別のRedditユーザーも報告しました
 九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
ASSASSINといえば、プレイヤーの皆さんは必ず『アサシン クリード』に登場するマスターアサシンを思い浮かべると思いますが、彼らは熟練しただけではなく、「闇に身を捧げ、光に仕える」という信条を持っています。 - アプライアンス ブランド DeepCool の冷却ラジエーターが互いに一致します。このたび、シリーズ最新作「ASSASSIN4S」が登場し、上級者に新たな空冷体験をもたらす『スーツの暗殺者 アドバンスト』。外観はディテールに富んでいます. Assassin 4S ラジエーターはダブルタワー構造 + シングルファン内蔵設計を採用しています. 外側は立方体状のフェアリングで覆われており, 全体的な印象が強いです. ホワイトとブラックの2色が用意されています.さまざまな色に合う色。
 春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の到来とともにあらゆるものが生き返り、あらゆるものが生命力と活力に満ち溢れます。この美しい季節、家庭生活に彩りを加えるにはどうすればよいでしょうか? Haqu H2 プロジェクターは、絶妙なデザインと超コストパフォーマンスで、この春に欠かせない美しさになりました。コンパクトでありながらスタイリッシュなH2プロジェクター。リビングルームのテレビキャビネットの上に置いても、寝室のベッドサイドテーブルの隣に置いても、美しい風景になります。乳白色のマットな質感のボディは、プロジェクターの高級感を演出するだけでなく、触り心地も向上させたデザインです。ベージュのレザー風の素材が全体の外観に温かみとエレガントさを加えます。この色と素材の組み合わせは、現代の住宅の美的傾向に準拠しているだけでなく、住宅に統合することもできます。
 Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
コンパクトなサイズで究極の独自の美しさを追求する多くのプレイヤーを魅了するITXプラットフォームは、製造プロセスの改善と技術の進歩により、インテルの第14世代CoreおよびRTX40シリーズのグラフィックスカードの両方がITXプラットフォーム上で強みを発揮することができ、ゲーマーも SFX 電源にはより高い要件があります。ゲーム愛好家である Huntkey は、高性能要件を満たす ITX プラットフォームにおいて、最大 750W の定格電力を備え、80PLUS プラチナ レベルの認証を取得した、新しい MX シリーズ電源を発売しました。以下にこの電源の評価を示します。 Huntkey MX750P フルモジュール電源は、シンプルでファッショナブルなデザインコンセプトを採用しており、プレイヤーに合わせて選択できるブラックとホワイトの 2 つのモデルがあり、どちらもマットな表面処理が施されており、シルバーグレーとレッドのフォントで質感が優れています。
 4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
PDF、Web ページ、ポスター、Excel グラフの内容を自動的に分析できる大型モデルは、アルバイトにとってはあまり便利ではありません。上海 AILab、香港中文大学、その他の研究機関が提案した InternLM-XComposer2-4KHD (略称 IXC2-4KHD) モデルは、これを実現します。解像度制限が 1500x1500 以下である他のマルチモーダル大型モデルと比較して、この作業ではマルチモーダル大型モデルの最大入力画像が 4K (3840x1600) 解像度を超え、任意のアスペクト比と 336 ピクセルをサポートし、 4K 動的解像度の変更。発売から3日後、このモデルはHuggingFaceのビジュアル質疑応答モデルの人気ランキングで1位となった。扱いやすい
 Colorful Hidden Star P15 24 レビュー:見た目も性能も兼ね備えたハードコアなオールラウンドゲーミングノートPC
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 レビュー:見た目も性能も兼ね備えたハードコアなオールラウンドゲーミングノートPC
Mar 06, 2024 pm 04:40 PM
現在の急速な技術発展の時代において、ラップトップは人々の日常生活や仕事に欠かせない重要なツールとなっています。高いパフォーマンス要件を持つプレーヤーにとって、強力な構成と優れたパフォーマンスを備えたラップトップは、彼らのハードコアなニーズを満たすことができます。 Colorful Hidden Star P15 ノートブック コンピューターは、その優れたパフォーマンスと見事なデザインにより、将来のリーダーとなり、ハードコア ノートブックのモデルと呼ぶことができます。 Colorful Hidden Star P1524 は、第 13 世代インテル Core i7 プロセッサーと RTX4060Laptop GPU を搭載し、よりファッショナブルな宇宙船デザインスタイルを採用し、細部まで優れたパフォーマンスを発揮します。まずはこの手帳の特徴を見ていきましょう。 Supreme は Intel Core i7-13620H 処理を搭載
 iQOO Neo9S Pro+ 画面の簡単な分析。
Jul 19, 2024 pm 03:53 PM
iQOO Neo9S Pro+ 画面の簡単な分析。
Jul 19, 2024 pm 03:53 PM
今日のスマートフォン市場では、画面の品質が携帯電話の全体的なパフォーマンスを測定するための重要な指標の 1 つとなっています。 iQOO の Neo シリーズは、ユーザーに優れたゲーム体験と視覚的な楽しみを提供することに常に注力してきました。最新の製品である iQOO Neo9SPro+ は、「スリー グッド アイ プロテクション ゲーミング スクリーン」を採用しています。次に、このスクリーンの品質を見てみましょう。 iQOO Neo9S Pro+ には、1.5 KOLED e-sports ダイレクト スクリーンが装備されており、1Hz ~ 144Hz のフラッグシップ LTPO アダプティブ リフレッシュ レートをサポートしています。つまり、静的コンテンツを表示するときに超低電力スタンバイ状態を実現でき、インテリジェントな表示も可能です。ゲーム中は90Hzから144Hzのダイナミックハイに切り替えます。
 NIKKOR Z 28-400mm f/4-8 VR レンズによる真のワンレンズ体験
Mar 28, 2024 pm 02:54 PM
NIKKOR Z 28-400mm f/4-8 VR レンズによる真のワンレンズ体験
Mar 28, 2024 pm 02:54 PM
多くの写真愛好家はレンズを使用することを好みますが、撮影ニーズは非常に変化しやすいため、レンズの選択に関しては、より汎用性の高い製品、いわゆる「1 つのレンズで世界を征服する」レンズを好みます。折しもニコンから新製品、まさに「1本で世界を征服できる」レンズ、NIKKOR Z28-400mmf/4-8VRレンズが発売されました。広角端28mmから望遠端400mmまでをカバーし、Zマウントカメラを搭載することで、非常に豊富な撮影テーマや豊かな視点の変化を簡単に撮影できます。今回はこのNIKKOR Z28-400mmf/4-8VRレンズについて、最近の使用体験を通してお話していきたいと思います。 NIKKOR Z28-400mmf/4-8VRは




