jsの正規表現の原理
正規表現をより効率的に使用するには、まず正規表現の仕組みを理解する必要があります。正規表現処理の基本手順を次に示します。
基本手順
ステップ 1: コンパイル
正規表現オブジェクトを作成するとき (通常のリテラルまたは RegExp コンストラクター)、ブラウザーは式を検証し、それをマッチング作業を実行するネイティブ コード プログラムに変換します。通常のオブジェクトを変数に割り当てると、重複を避けることができます。このステップを実行します。
ステップ2:開始位置を設定する
正規クラスが使用状態になると、まず対象文字列の検索開始位置を決定します。文字列の開始文字、または正規表現でlastIndex属性を指定します。ただし、4 番目のステップから (一致の試行が失敗したため) 戻ったとき、この位置は、最後の一致の開始位置から次の文字の位置になります。
ブラウザ メーカーの最適化を回避するのが、正規表現エンジンのアプローチです。たとえば、正規表現が ^ で始まる場合、一致が失敗した場合に、IE と Chrome は位置を一致させることができますか?後続の位置を愚かに検索することは避けてください。もう 1 つの例は、3 番目の文字が x である文字列を照合することです。賢い方法は、最初に x を見つけてから、開始位置に戻ることです
ステップ 3: 各正規表現文字を照合します。
正規表現は開始位置を認識すると、テキストと正規表現パターンを 1 つずつチェックし、特定の文字が一致しない場合、正規表現は以前に一致を試みた位置までバックトラックして再試行します。他の可能なパスステップ 4: 一致の成功または失敗 文字列の現在の位置で完全一致が見つかった場合、正規表現は一致を宣言します。正規表現のすべての可能なパスが一致しない場合、正規表現エンジンは 2 番目のステップに戻り、文字列の各文字 (および最後の文字列の後の位置) がすべてこのプロセスを経たときに、一致するものが見つからなかった場合、次の文字から再試行します。完全一致の失敗を宣言しますバックトラック 正規表現がターゲット文字列と一致すると、式のコンポーネントが左から右に 1 つずつテストされ、量指定子と分岐が見つかった場合は、一致するものが見つかるかどうかが確認されます。次に何をするかを決定する必要があります。量指定子 ( 演算子など) が見つかった場合は、正規表現を使用するたびに、必要に応じて、オプションから 1 つを選択する必要があります。現在のオプションが正常に一致した場合、正規表現は式のスキャンを続行し、他の部分も正常に一致した場合、一致する値が存在しない場合は一致が終了します。オプションで が見つかるか、後続の部分一致が失敗した場合、正規表現は最後の決定点までバックトラックし、残りのオプションの 1 つを選択します。このプロセスは、一致が見つかるか、正規表現 If すべての順列が見つかるまで続行されます。式内の量指定子と分岐オプションの組み合わせが失敗すると、マッチングは放棄され、文字列内の次の文字に移動して、プロセスが繰り返されます*,+?或{2, }), 正则表达式需决定何时尝试匹配更多字符; 如果遇到分支(来自|
var str = "<p>Para 1.</p>" +
"<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/023/547/485abc926518597768e185cbe1f018b7-0.jpg" class="lazy" src='1.jpg' alt="jsの正規表現の原理" >" +
"<p>para 2.</p>" +
"<p>p.</p>";
/<p>.*<\/p>/i.test(str);//method 1
/<p>.*?<\/p>/i.test(str);//method 2ログイン後にコピー
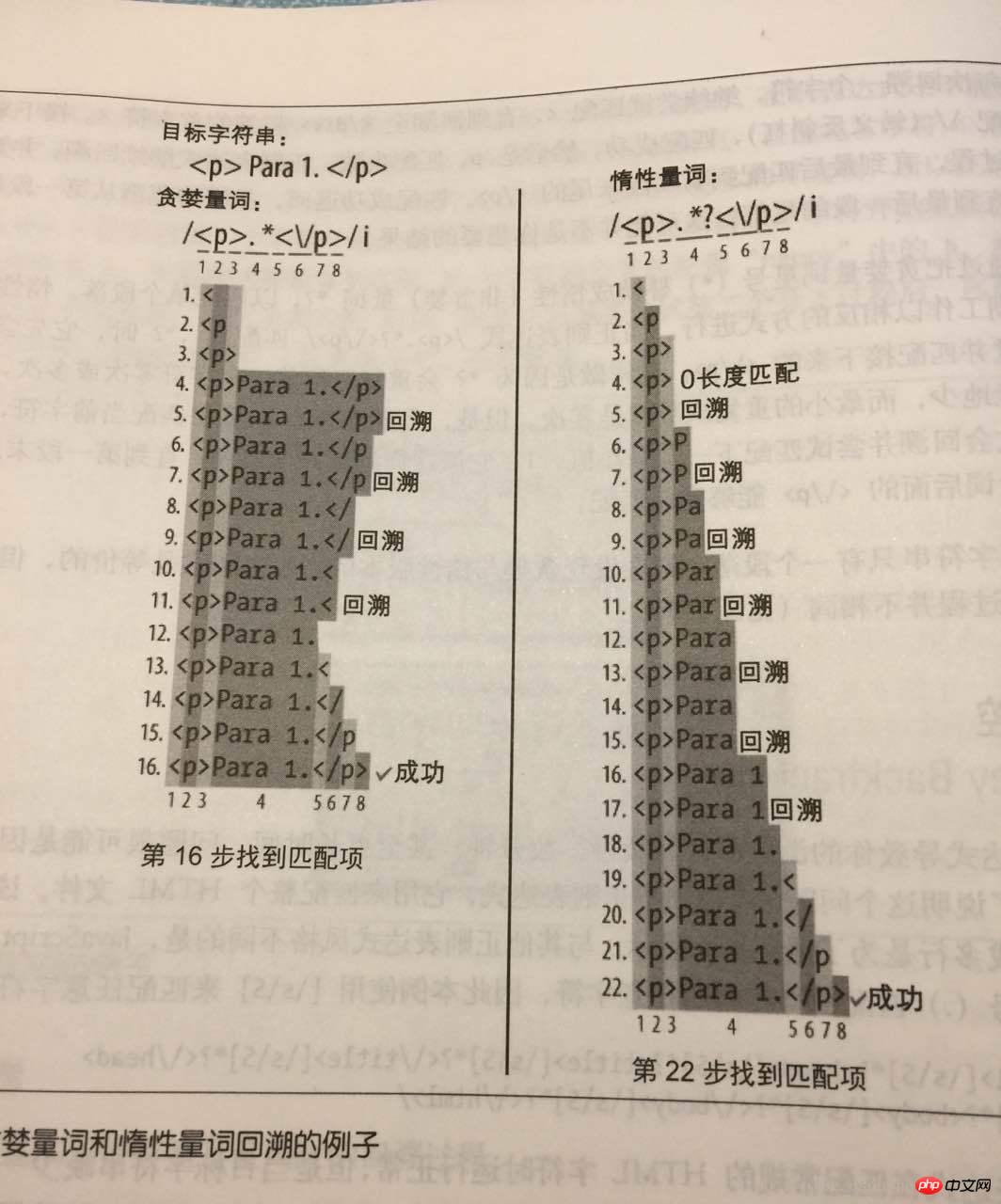
下の図を参照してください
var str = "<p>Para 1.</p>" +
"<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/023/547/485abc926518597768e185cbe1f018b7-0.jpg" class="lazy" src='1.jpg' alt="jsの正規表現の原理" >" +
"<p>para 2.</p>" +
"<p>p.</p>";
/<p>.*<\/p>/i.test(str);//method 1
/<p>.*?<\/p>/i.test(str);//method 2
以上がjsの正規表現の原理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 Golang 正規表現を使用して複数の単語または文字列を照合するにはどうすればよいですか?
May 31, 2024 am 10:32 AM
Golang 正規表現を使用して複数の単語または文字列を照合するにはどうすればよいですか?
May 31, 2024 am 10:32 AM
Golang の正規表現では、パイプ文字 | を使用して複数の単語または文字列を一致させ、各オプションを論理 OR 式として区切ります。例: 「fox」または「dog」に一致します: fox|dog は「quick」、「brown」または「lazy」に一致します: (quick|brown|lazy) 「Go」、「Python」または「Java」に一致します: Go| Python |Java は単語または 4 桁の郵便番号と一致します: ([a-zA
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




