

分析HTML代码结构:
<p class="outer">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
</p>CSS コード スタイルの分析:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}
.p1{width: 80px;height: 80px;background: red;float: left;}
.p2{width: 80px;height: 80px;background: blue;float: left;}
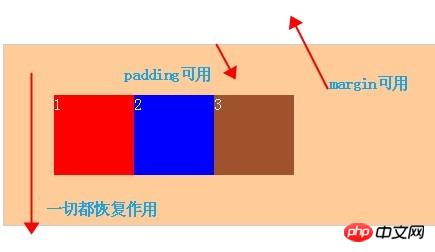
.p3{width: 80px;height: 80px;background: sienna;float: left;}ここでは、最も外側の p.outer の高さを設定していません。しかし、内部の要素が浮動していない場合、外側のレイヤーの高さは自動的に拡張されることがわかっています。ただし、内部要素をフローティングにすると、次のような影響が現れます:
(1): 背景が表示できない (2): 境界線が開けない (3): マージン設定値が正しく表示されない
方法 1: 新しい要素を追加し、クリアを適用する: 両方;
HTML:
<p class="outer">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
<p class="clear"></p>
</p>CSS:
.clear{clear:both; height: 0; line-height: 0; font-size: 0}結果: (修正: パディングは影響を受けません) 
方法 2:親 p は overflow: auto を定義します (注: これは親 p であり、ここでは p.outer です)
HTML:
<p class="outer over-flow"> //这里添加了一个class <p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
<!--<p class="clear"></p>--></p>CSS:
.over-flow{ overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题}結果: もちろん実装されています。 img{display: none}; サムネイル
原則: フロートをクリアするには overflow 属性を使用します。 注意すべき点は、overflow 属性には hidden、auto、visible の 3 つの属性値があることです。非表示値と自動値を使用して浮動小数点をクリアできますが、この値を使用すると、他の 2 つの値をクリアする効果が得られなくなるので注意してください。違いは、1 つは SEO に優しく、もう 1 つは隠されているということです。あまり SEO に優しくはありません。その他の違いはわかりませんし、時間の無駄にはなりません。
方法 3: 最も高度な方法と言われています: メソッド後: (注: 浮動要素の親に作用します)
まず原理について話しましょう: フロートをクリアするこの方法は、現在インターネット上で最も人気のある方法で、float をクリアするには、:after と :before を使用して要素内に 2 つの要素ブロックを挿入し、float をクリアする効果を実現します。実装原理は、clear:both メソッドと似ていますが、clear は html に p.clear タグを挿入するのに対し、outer はその疑似クラス clear:after を使用して要素内に p.clear と同様の効果を追加する点が異なります。具体的な使い方を見てみましょう:
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/
.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;}/*==for FF/chrome/opera/IE8==*/最後に: しかし、重要ではないわけではありませんし、知られていないわけでもありません。ここで、clear: Both; content: '.'; は、FF/chrome/opera/IE8 では必須です。 ) は値を取ることも、空にすることもできます。 Visibility:hidden; の機能は、ブラウザがそれを表示するだけでレンダリングできるようにすることで、明確なフローティングを実現できます。
下一标签直接清浮动兄弟标签浮动时,在下一标签的属性中直接写入清除clear:both; 这样就可以清除以上标签的浮动而不用加入空标签来清除浮动。
结语:清除浮动的方式虽然是有很多种,但是不是每种都适合你,也不是每种都能很好的兼容所有浏览器,所以参照你觉得最好的方式去做,个人觉得方法三不错,不需多于的标签,而且也能很好的兼容。再次again:当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
以上がCSSでfloatをクリアするいくつかの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。