
個人的な作業を行っているときに、ページに多層ヘッダーを実装する必要がありました。最初は少し混乱して、実装方法がわかりませんでした。JFTT にいたとき、マルチレイヤー ヘッダーの Flex バージョンを使用していたことを思い出しましたが、それはずっと前のことです。フレックスは廃止されました。そこで、インターネットでしばらく苦労した後、最終的に使いやすく、優れた効果を持つコンポーネント、Bootstrap-table を見つけました。
Bootstrap-table にも多くの強力な機能がありますが、この記事では多層テーブルのヘッダーにのみ焦点を当てます。焦点が決まれば、このブログは非常にシンプルになりますが、それでも推奨する必要があると思います。 Guangzhi - 以前、Dong Qing が主催した「詩会議」を見ていたため、多くの基礎的な知識が含まれていましたが、多くの人がそれに答えることができず、私は一時的に非常に「傲慢」になりました。妻、私も一次選考は通過できるけど、実際は合格できないんです――「ジャスパーは木のように高い木を作り、何千もの緑の絹のリボンがぶら下がっている」ダウン(タオ)」。
つまり、この記事はその難しさではなく、その重要性にあります。月で小さな一歩を踏み出すことと、地球で小さな一歩を踏み出すことの違いは、「これは個人が踏み出す小さな一歩ですが、それは人類にとっての大きな一歩です。
<html><head><title>多层表头</title><link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"><style type="text/css">.table td, .table th { font-style: normal; font-weight: normal; text-align:center;}.bootstrap-table { width: 100%;}</style></head><body>
<table data-toggle="table">
<thead>
<tr>
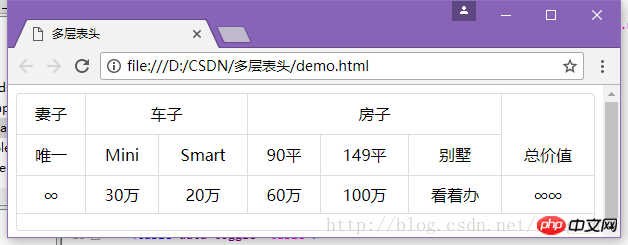
<th data-colspan="1">妻子</th>
<th data-colspan="2">车子</th>
<th data-colspan="3">房子</th>
<th data-rowspan="2">总价值</th>
</tr>
<tr>
<th>唯一</th>
<th>Mini</th>
<th>Smart</th>
<th>90平</th>
<th>149平</th>
<th>别墅</th>
</tr>
</thead>
<tbody>
<tr>
<td>∞</td>
<td>30万</td>
<td>20万</td>
<td>60万</td>
<td>100万</td>
<td>看着办</td>
<td>∞∞</td>
</tr>
</tbody>
</table>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script></body></html><link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"><script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script><script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
data-colspan で水平方向にある二次ヘッダーの数を指定し、垂直方向は 1 です。  data-rowspan で垂直方向にある二次ヘッダーの数を指定します。水平方向は 1;
data-rowspan で垂直方向にある二次ヘッダーの数を指定します。水平方向は 1;
<tr>
<th data-colspan="1">妻子</th>
<th data-colspan="2">车子</th>
<th data-colspan="3">房子</th>
<th data-rowspan="2">总价值</th></tr>3 番目のステップは、ブートストラップ テーブルを有効にすることです。
rreeeまあ、説明する必要はありません。
以上が多層ヘッダーの実装方法を教えるための 1 つのトリックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。