
今日ナゲッツを閲覧していて、ウェブページの画像最適化に関する記事を見つけました
まずその方法を要約します:
1. 降低图片的大小 2. CSS Sprites(雪碧图) 3. 字体图标 4. 图片懒加载(lazyload.js)
その後、詳しく説明します:
ここでは、2 つの小さなツールをお勧めします。 TinyPNG : この Web サイトは、PNG 圧縮の神 Web サイトとして知られています (png と jpg をサポート)。Zhitu (png、jpg、webp をサポート) は、画像のサイズを大幅に削減できます
注:webp是Google于2010年提出了一种新的图片压缩格式,14年又提出了动态WebP,目前只有谷歌内核可支持。
新しい画像適応テクノロジー – SharpP を取得しました。これは後で続きます。 さらに追加します。
オンラインツール: CSS スプライト、非常に使いやすく、UI デザインについて心配する必要はありません。重要なことは、画像の配置順序も選択できることです。 コードを直接生成できるということです。手動で測定する必要がなくなり、非常に便利です。
Bootstrap 用に作成されたアイコンフォント: font-awesome (特定の操作が面倒ではなくなりました)
Alibaba ベクターアイコンライブラリ: iconfont
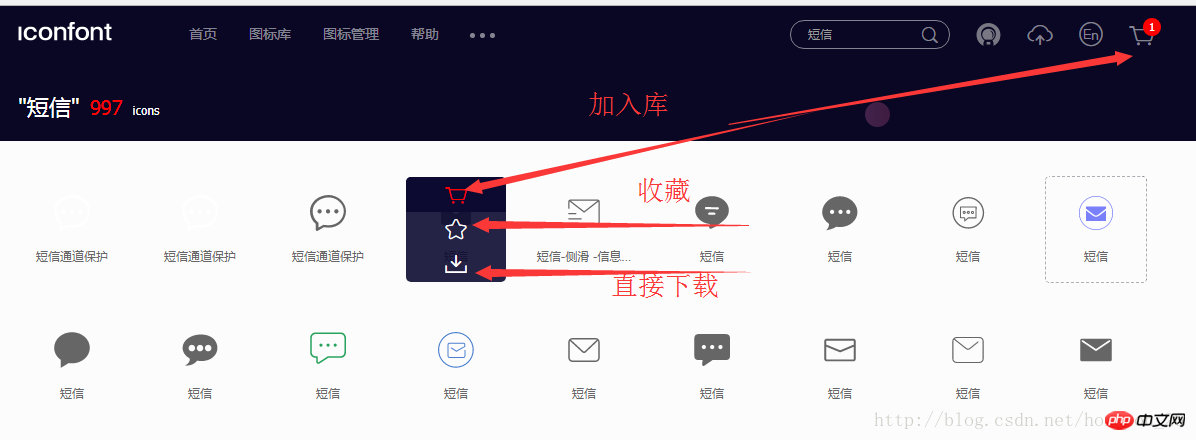
iconfont の使用法を紹介し、公式 Web サイトに入り、直接検索しますテキスト メッセージなどのアイコンについては、次のインターフェイスを確認できます:

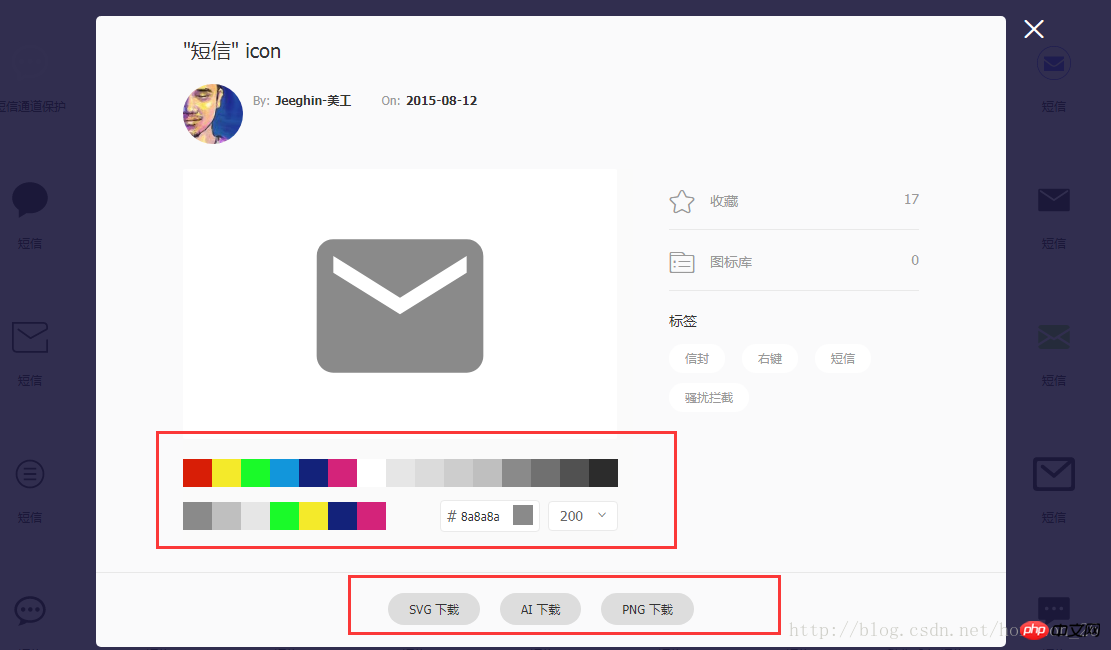
ライブラリ、お気に入りに追加するか、直接ダウンロードすることを選択した場合は、次のインターフェイスを確認できます。ここで色とダウンロード形式を選択できます: (下の図を参照)

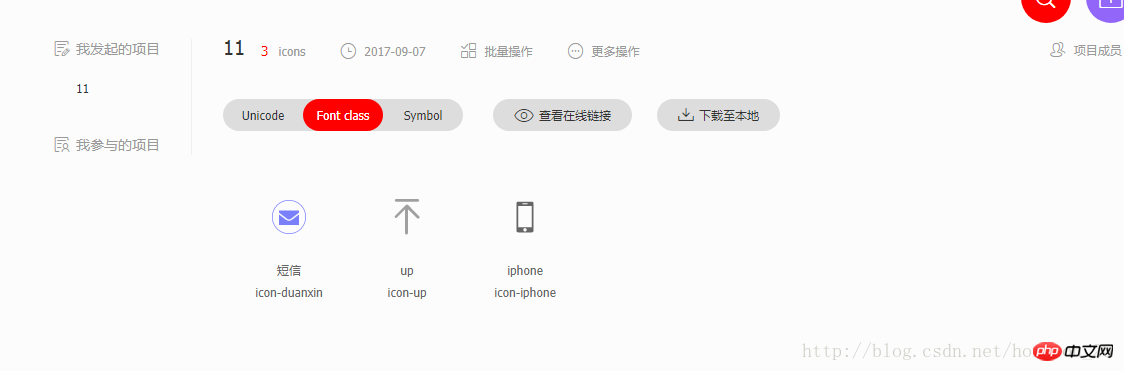
複数のアイテムをダウンロードしたい場合は、まずライブラリに追加し、右上隅のショッピングカートアイコンをクリックして、手順に従います上で項目を追加するように求められます... (複数の項目を作成でき、便宜上、項目ごとに異なるアイコンが使用されます。管理)、最終ダウンロードではオンライン リンクも生成できます

少し前にプロジェクトでこれを使用したので記録しておきます;
lazyload.js はページ画像の長時間の遅延読み込みに使用され、ウィンドウがその位置までスクロールするとビューポートの外の画像が読み込まれます。これはプリロードの逆です。ページの読み込み速度が向上し、サーバーの負荷が軽減されます。
実装手順:
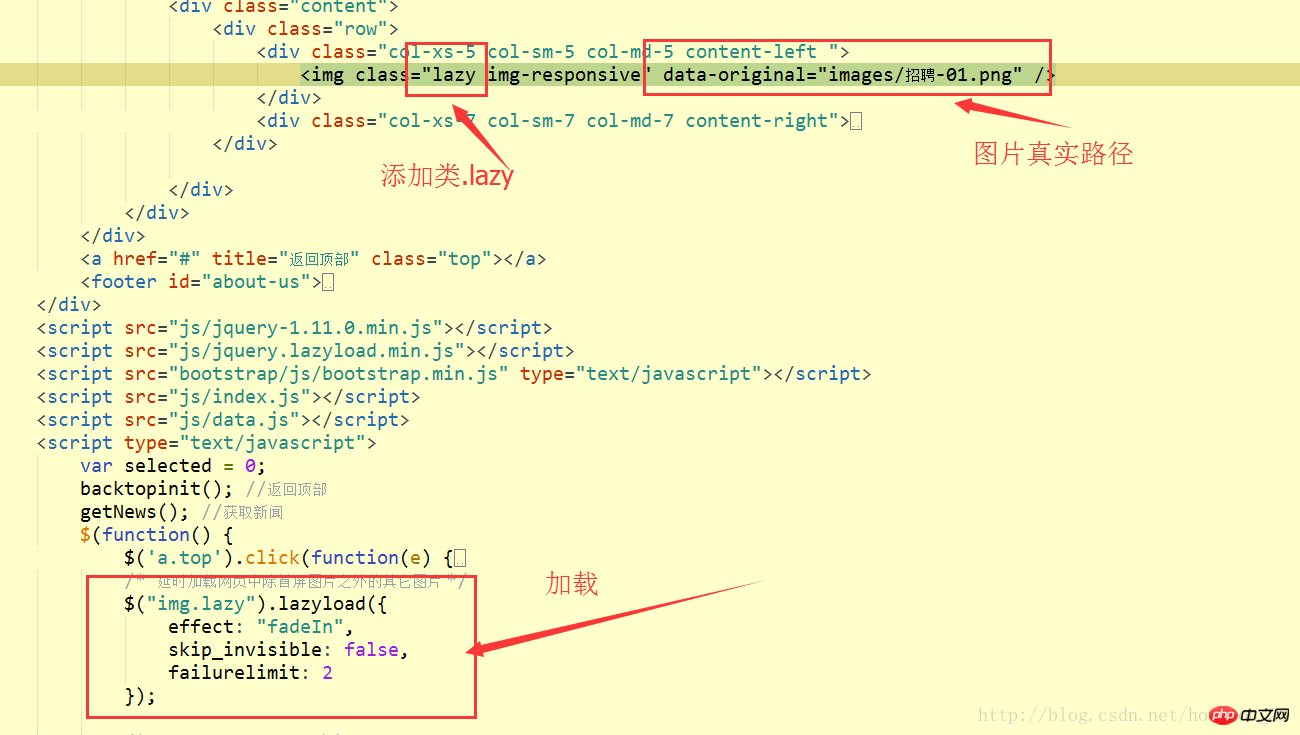
1. 首先下载lazyload.js,该插件依赖于jQuery,所以需要先加载jq; 2. 将图片的真实路径写入src属性 3. 给这些图片增加一个名为lazy的class 4. 选择所有要lazyload的图片(img.lazy),执行lazyload();
注: 画像の高さまたは幅を設定する必要があります。設定しないと、プラグインが正しく動作しない可能性があります。

<script src="js/jquery-1.11.0.min.js"></script><script src="js/jquery.lazyload.min.js"></script><script type="text/javascript">
/* 延时加载网页中除首屏图片之外的其它图片 */
$("img.lazy").lazyload({
effect: "fadeIn", //载入方式
skip_invisible: false,
failurelimit: 2
});</script>以上がWebページ画像の最適化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。