
この記事では主に yii2 コンポーネントの検索機能付きドロップダウン ボックスのサンプル コード (yii-select2) を紹介します。興味のある方は学習してください。簡単な小さな関数です。しかし、それでもとても楽しいです。より多くの人々がより速く開発し、楽しくプログラミングできるように、それを共有してください。
まだ Composer を使用したことがない場合は、私のチュートリアルをご覧ください。Composer はまさに必需品です。そうは言っても、早速、composer を使ってインストールしてみましょう。
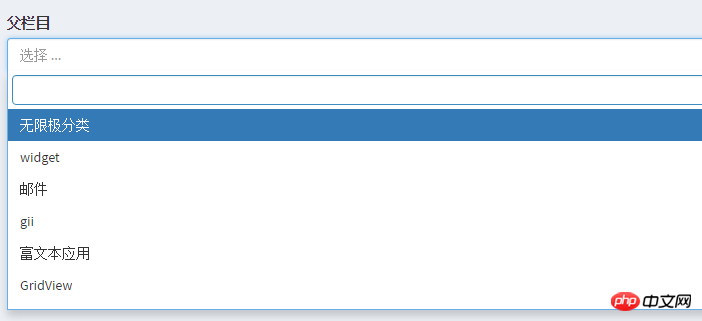
急ぐ必要はありません。まずレンダリングを見てみましょう。そうしないと、気分が乗らなかったり、読み続ける意欲がなくなってしまいます。
 何、興味ないの?読み続けて初めて、読んだ後にメリットを感じることができます。
何、興味ないの?読み続けて初めて、読んだ後にメリットを感じることができます。
もちろん、それ以上にとても高級感があり、使用時の効果も素晴らしいです。
わかった、わかった、急いでインストールしてください。そうしないとチャットが無限に続いてしまいます。
composer require kartik-v/yii2-widget-select2 "@dev"
ここでインストールされる開発バージョンは開発バージョンであり、不安定なバージョンであるため、プロジェクトが git でホストされている場合は、composer .git ファイルをインストールした後、vendorkartik-vyii2-widget-select2 を忘れずに削除してください。 5分ほど待つとインストールされます
//如果你的表单是ActiveForm,请使用 use kartik\select2\Select2; //$data是键值对数组哦,key-value ,下面所声明的所有$data均为键值对数组,以该数组为例 $data = [2 => 'widget', 3 => 'dropDownList', 4 => 'yii2']; echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['placeholder' => '请选择 ...'], ]);
//如果你的表单是非ActiveForm,可以参考下面的 use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'data' => $data, 'options' => ['placeholder' => '请选择...'] ]);
のデータを更新するとき。 ActiveForm によって生成されないので、デフォルトで選択する必要があります。値を追加するだけです
しかし、フォームが ActiveForm によって生成されている場合はどうなるでしょうか?上記を例にすると、 $model->title = ['title1', 'title2']; を指定するだけで済みます。これは非常に簡単に実装できます。選択機能と検索機能。しかし、また出てきましたが、実はこれ、操作をもっと便利にしてくれませんか?ああ? ZB トリックを実装するのは実に簡単で、1 行のコードで解決できます。
use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'value' => 2, 'data' => $data, 'options' => ['placeholder' => '请选择...'] ]);
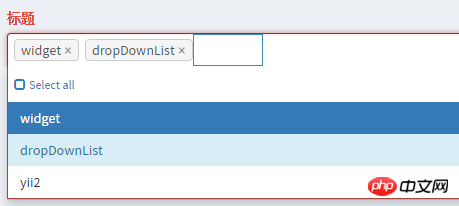
私は鋭い目でそれに気づき、複数のオプションを追加しました。 ActiveForm 以外で生成されたフォームも同様に動作します。
その効果を見てみましょう。
これで、NB の歌を歌って楽しく家に帰れます待って、私は何かを忘れたようです、目の鋭い友人の中には $data が私たちが事前に用意したすべてのデータであることに気付いたかもしれません、あなたデータの量が非常に大きい場合、人が死ぬことになると述べました。次に、非同期の検索結果を実装する方法を見てみましょう。たとえば、特定の書籍のタイトルをクエリしたいとしますが、書籍のデータ量は約 100 万件であり、これは検索結果に基づいてドロップダウン ボックスのデータを非同期的に取得する必要があります。引き続き、さらに説明する。 さあ、非同期検索機能の使い方を見てみましょう。これは仕事で、特にデータを関連付けるときに非常に便利です。一度見てみると、とても簡単に使用できることがわかります。 基本的な使い方については詳しく説明しませんので、上記を読んでいただき、ここで話を続けます。
基本的な使い方については詳しく説明しませんので、上記を読んでいただき、ここで話を続けます。
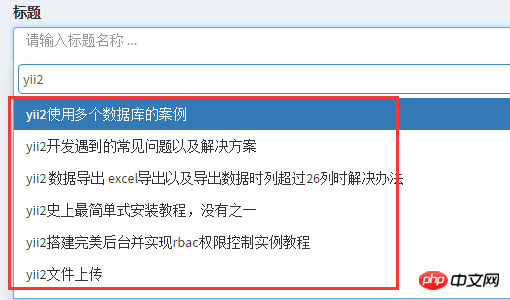
まずは非同期検索の効果をプレビューしてみましょう
なお、画像内のマーク部分はキーワードを入力して検索したものです。非同期の効果については、 では確認できないと思います。スクリーンショット エフェクトやアニメーションの作成方法がわかりません。これはほとんどの人が理解できると思いますが、どうすればよいのか教えてください。言葉で表現しないこと。それでは、コードに直接アクセスして、具体的な操作を見てみましょう。echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['multiple' => true, 'placeholder' => '请选择 ...'], ]); #多选的添加默认值同上
 上記のコードはコピーして直接使用できます。変更する必要があるのは、ajax の対応する URL アドレスだけです。コントローラー層のコードがデータを提供する方法を見てみましょう。
上記のコードはコピーして直接使用できます。変更する必要があるのは、ajax の対応する URL アドレスだけです。コントローラー層のコードがデータを提供する方法を見てみましょう。
りー
以上がyii2コンポーネントのドロップダウンボックス検索機能のケーススタディの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。