音楽再生コントロールバーをjsで実装する方法
はじめに
HTML5 はオーディオ再生を実装する audio タグを提供します。私は常にオーディオとビデオの再生に興味があり、これも自分でオーディオとビデオの再生モジュールを実装したいと考えていました。最近、当初の目的に基づいてオーディオ再生コントロール バーを実装することに時間を費やしましたが、この小さなモジュールの実装から、これまで知らなかった知識も学びました。
オーディオ実装のアイデア
ブラウザによってネイティブに提供されるオーディオのスタイルは比較的シンプルで、あまり見栄えが良くありません。 
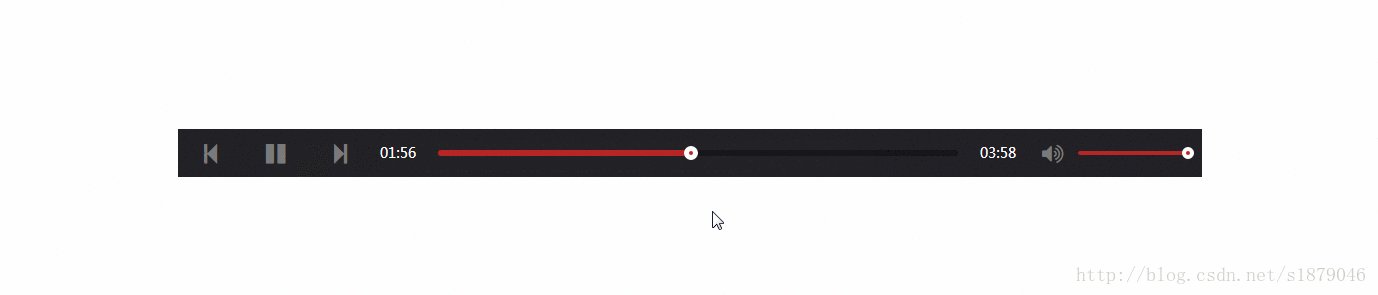
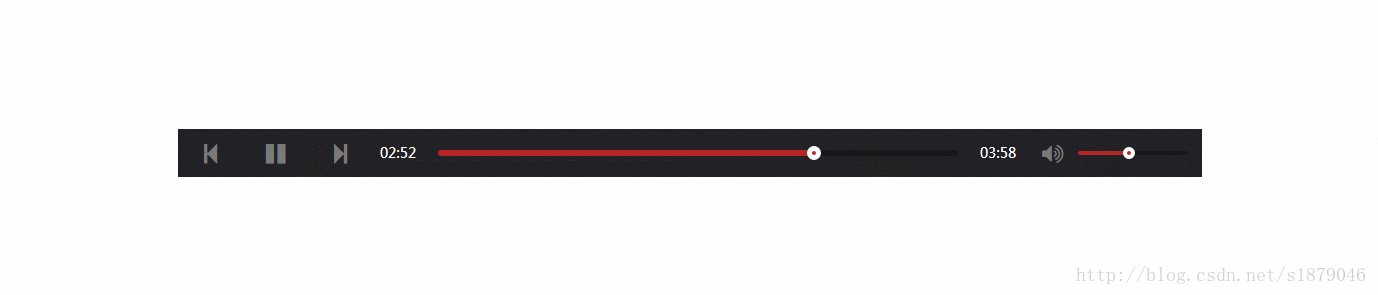
自己実装された音楽再生コントロール バー、効果は次のとおりです。 
音楽が再生されます コントロールバーによって実装される機能は次のとおりです:
音楽再生(最も基本的な)
ループ再生を実現するための複数の音楽の手動切り替えと自動切り替え
-
進行状況バー クリックして再生の進行状況を変更します
進行状況 バーをドラッグして再生の進行状況を変更します
クリックして音量を変更します
ドラッグして音量を変更します
具体的な実装効果: 
以下は、特定の機能の実装と実装された音楽再生コントロールのプログレスバーの詳細な紹介です主に学習と使用のために、互換性を考慮せずに、主に各機能の実装アイデアを説明します:
全体
一番下音楽再生全体のコントロールの層は依然としてブラウザーの audio タグを使用して実装されており、次のように全体的な機能を実現するためにオーディオ API が呼び出されます。これは現在のコントロール バーの HTML 構造です:
<p class="audio">
<audio></audio>
<p class="audio-controller">
<span class="audio-prev"></span>
<span class="audio-state"></span>
<span class="audio-next"></span>
</p>
<p class="audio-bar">
<span class="audio-time-current"></span>
<p class="audio-progress">
<p>
<p></p>
<p></p>
</p>
</p>
<span class="audio-time-duration"></span>
</p>
<p class="audio-volume">
<span class="audio-volume-icon"></span>
<p class="audio-volume-adjust">
<p>
<p></p>
<p></p>
</p>
</p>
</p></p>audio-controller : 曲の再生や切り替えを制御するエリアです
オーディオバー: 時間と曲の進行状況を表示するエリアです
audio-volume: 音量調整領域です
再生領域
この領域は、音楽の再生、一時停止、切り替え (前の曲、次の曲) を実装します。実際には、この部分では説明する必要はありません。 Play()とpause()は、配列要素を変更し、srcアドレスを変更することで、再生と一時停止を実装します。
進行状況エリア
このエリアはモジュール全体の中核となる部分です。このエリアの主な機能ポイントは次のとおりです:
進行状況エフェクトの実装
まず、進行状況の実装です。アイデアは次のとおりです:
// 最外层作为音楽再生コントロールバーをjsで実装する方法暗的长度区域<p> // 最内层是实际表示进度 <p></p> </p>ログイン後にコピー

オフセットは内部レイヤーpの実際の幅です。背景色の設定
スライダーの位置は左の値を設定することですが、左の値は次のとおりです。 - スライダー幅/2
- このモジュールを作成する際、スライディングの実装は HTML5 のドラッグ アンド ドロップ API を使用しませんが、具体的な実装コード:
を使用します。 : mousemove 時に取得されます。ドキュメント内のマウスの現在の X 軸位置 - 初期位置 + 要素の初期オフセット。これは、left の値を動的に変更することで実現されます。// 滑动音楽再生コントロールバーをjsで実装する方法 bar.addEventListener('mousedown', function(e) { e.stopPropagation(); // 获取滑块被选择时相对文档的初始X轴值 options.clientX = e.clientX; // 偏移量 options.left = this.offsetLeft; options.max = bgNode.offsetWidth - this.offsetWidth / 2; options.isDrag = true; }); document.addEventListener('mousemove', function(e) { e.stopPropagation(); if (options.isDrag) { let currentClientX = e.clientX, left = options.left, max = options.max, initClientX = options.clientX, barHalfWidth = bar.offsetWidth / 2, fgWidth = 0, // 设置要滑动到的位置点(x轴方向偏移量) to = Math.max(0, Math.min(max, left + (currentClientX - initClientX))); bar.style.left = to + 'px'; if (to > barHalfWidth) { fgWidth = to + barHalfWidth; } fgNode.style.width = Math.max(0, fgWidth) + 'px'; options.offsetX = Math.max(0, fgWidth); } }); bgNode.parentNode.addEventListener('mouseup', function(e) { e.stopPropagation(); if (options.isDrag) { // 绘制此时的进度 tools.timeUpdateOrVolumeUpdate(options.offsetX, type); options.isDrag = false; } });ログイン後にコピー進行状況は、実際には次のように表示されます。 p の幅、幅の値を動的に変更し、スライドする進行状況効果を実現するブロックの左の値ここで注意する必要があるのは:現在の進行状況バーの合計幅の比例関係さまざまなオーディオ時点に対応する進行の長さを計算するための合計オーディオ時間は、これが基礎になります
比率: 幅 / 長さ
実際、これも非常に簡単に計算できます:
時間の幅を指定します: (幅 / 期間) * currentTime
音量調整の実装は進行状況の実装と似ていますが、主に音量の実装が変更されます。
このモジュールの問題について話しましょう:スライダー効果が不自然で滑らかではない場合があります
オーディオファイルの時間処理が十分ではありません
進行部分はあまり良くありませんでした始まり
コードは私の Github にアップロードされる予定で、このモジュールは将来的に改善する必要があります。
以上が音楽再生コントロールバーをjsで実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 32
32
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
プログラミング言語 PHP は、さまざまなプログラミング ロジックやアルゴリズムをサポートできる、Web 開発用の強力なツールです。その中でも、フィボナッチ数列の実装は、一般的で古典的なプログラミングの問題です。この記事では、PHP プログラミング言語を使用してフィボナッチ数列を実装する方法を、具体的なコード例を添付して紹介します。フィボナッチ数列は、次のように定義される数学的数列です。数列の最初と 2 番目の要素は 1 で、3 番目の要素以降、各要素の値は前の 2 つの要素の合計に等しくなります。シーケンスの最初のいくつかの要素
 Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei 携帯電話に WeChat クローン機能を実装する方法 ソーシャル ソフトウェアの人気と人々のプライバシーとセキュリティの重視に伴い、WeChat クローン機能は徐々に人々の注目を集めるようになりました。 WeChat クローン機能を使用すると、ユーザーは同じ携帯電話で複数の WeChat アカウントに同時にログインできるため、管理と使用が容易になります。 Huawei携帯電話にWeChatクローン機能を実装するのは難しくなく、次の手順に従うだけです。ステップ 1: 携帯電話システムのバージョンと WeChat のバージョンが要件を満たしていることを確認する まず、Huawei 携帯電話システムのバージョンと WeChat アプリが最新バージョンに更新されていることを確認します。
 Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
今日のソフトウェア開発分野では、効率的で簡潔かつ同時実行性の高いプログラミング言語として、Golang (Go 言語) が開発者にますます好まれています。豊富な標準ライブラリと効率的な同時実行機能により、ゲーム開発の分野で注目を集めています。この記事では、ゲーム開発に Golang を使用する方法を検討し、具体的なコード例を通じてその強力な可能性を示します。 1. ゲーム開発における Golang の利点 Golang は静的型付け言語として、大規模なゲーム システムの構築に使用されます。
 PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド インターネットの普及と発展に伴い、Web ゲーム市場の人気はますます高まっています。多くの開発者は、PHP 言語を使用して独自の Web ゲームを開発することを望んでおり、ゲーム要件の実装は重要なステップです。この記事では、PHP 言語を使用して一般的なゲーム要件を実装する方法を紹介し、具体的なコード例を示します。 1. ゲームキャラクターの作成 Web ゲームにおいて、ゲームキャラクターは非常に重要な要素です。ゲームキャラクターの名前、レベル、経験値などの属性を定義し、これらを操作するメソッドを提供する必要があります。
 Golangで正確な除算演算を実装する方法
Feb 20, 2024 pm 10:51 PM
Golangで正確な除算演算を実装する方法
Feb 20, 2024 pm 10:51 PM
Golang で正確な除算演算を実装することは、特に財務計算を含むシナリオや高精度の計算が必要なその他のシナリオでよくあるニーズです。 Golang の組み込みの除算演算子「/」は浮動小数点数に対して計算されるため、精度が失われる場合があります。この問題を解決するには、サードパーティのライブラリまたはカスタム関数を使用して、正確な除算演算を実装します。一般的なアプローチは、math/big パッケージの Rat タイプを使用することです。これは分数の表現を提供し、正確な除算演算を実装するために使用できます。
 iPhoneでコントロールセンターが機能しない:修正
Apr 17, 2024 am 08:16 AM
iPhoneでコントロールセンターが機能しない:修正
Apr 17, 2024 am 08:16 AM
コントロールセンターが機能していない iPhone を想像してみてください。無理ですよね?コントロールセンターのボタンが正しく動作しないと、iPhone を正しく使用できなくなります。コントロール センターの主なアイデアは、携帯電話のどこからでも特定の機能に直接簡単にアクセスできるようにすることです。この場合、これらの解決策は携帯電話の問題を解決するのに役立ちます。解決策 1 – 布を使って携帯電話を掃除する 通常の使用により、ディスプレイの上部が汚れる場合があります。これにより、コントロール センターが正しく機能しなくなる可能性があります。ステップ 1 – 柔らかく清潔なマイクロファイバー布を使用して、iPhone 画面の上半分を拭きます。任意のスクリーン洗浄液を使用することもできます。ステップ 2 – 携帯電話のディスプレイからほこり、油、その他のものを必ず取り除いてください。電話画面をクリアした後
 Golangを利用したデータエクスポート機能の実装について詳しく解説
Feb 28, 2024 pm 01:42 PM
Golangを利用したデータエクスポート機能の実装について詳しく解説
Feb 28, 2024 pm 01:42 PM
タイトル: Golang を使用したデータエクスポート機能の詳細説明 情報化の進展に伴い、多くの企業や組織は、データ分析やレポート作成などの目的で、データベースに保存されているデータをさまざまな形式でエクスポートする必要があります。この記事では、Golang プログラミング言語を使用してデータ エクスポート機能を実装する方法を紹介します。これには、データベースへの接続、データのクエリ、データのファイルへのエクスポートの詳細な手順が含まれ、具体的なコード例も示されます。最初にデータベースに接続するには、Golang で提供されるデータベース ドライバー (da など) を使用する必要があります。




