ファンクションブロックとインラインの違いは何ですか?
ブロックとインラインの違い
ブロックはブロックレベル要素とも呼ばれ、インラインはインライン要素とも呼ばれます
ブロックレベル要素
各ブロックレベル要素は新しいです行の始まり
デフォルトの幅は 100% です
幅と高さを設定でき、マージンとパディングの属性も設定できます。
インライン要素
- 要素の前後に改行はありません。幅、高さ、幅は設定できません。内部コンテンツが埋められた後に計算されます。表示設定が無効です
- ブロックレベルの要素を内部でネストすることはできません
- 幅と高さのimg input textarea selectの設定もインライン要素であるとは言えません。幅と高さの設定は両方とも置換要素であると言えます
- 置換要素とは、ブラウザが要素のタグと属性を使用して、要素の具体的な表示内容を決定することを意味します。通常、置換要素には固有の寸法があるため、設定可能な幅と高さがあります。
- margin-left margin-rightpadding-leftpadding-rightのみ設定可能、つまり水平方向の場合、垂直方向には無効
よく使われるブロックレベルの要素
◎ blockquote - ブロッククオート
◎ dir - ディレクトリリスト
◎ p - よく使われるブロックレベルの要素
◎ fieldset - GroupPanelと同等のフォーム
◎ form - form
◎ h1 - 見出し
◎ h2 - サブタイトル
◎ h3 - レベル3見出し
◎ h4 - レベル4見出し
◎ h5 - レベル5見出し
◎ h6 - レベル6見出し
◎ hr - 水平区切り線
◎ ol - ソートフォーム
◎ p - 段落
◎ pre - 書式設定されたテキストは、入力形式に従ってテキストを出力します
◎ table - テーブル
◎ ul - ソートされていないリスト
◎ A タグ ◎ b - 太字
◎ BR - 改行
◎ CITE - 引用符付き
◎ code -code ◎ em - 強調
◎ font - フォント設定 (非推奨)
◎ input - 入力ボックス
◎ label - 表ラベル
◎ q - 短い引用
◎ select - 項目の選択
◎ small - 小さいフォントテキスト
◎ span - 一般的に使用されるインラインコンテナ、テキスト内のブロックを定義します
◎ Strong - 太い 本文の強調
◎ sub - 下付き文字
◎ sup - 上付き文字
◎ textarea - 複数行のテキスト入力ボックス
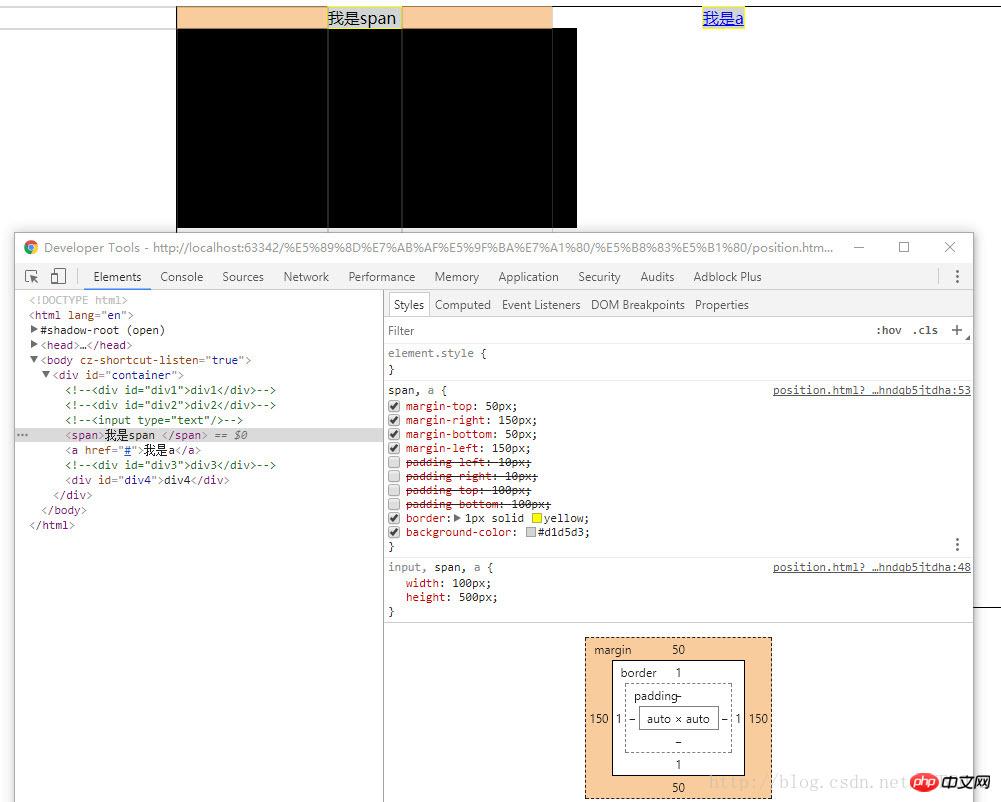
インライン要素の幅と高さのマージンパディングの差分検証
スタイル:
span,a{
width:100px;
height:500px;
}
span,a {
margin-top:50px;
margin-right:150px;
margin-bottom:50px;
margin-left:150px;
padding-left:10px;
padding-right:10px;
padding-top:100px;
padding-bottom:100px;
border:1px solid yellow;
background-color:#d1d5d3;
}
#p3,#p4{
width:400px;
height:200px;
background-color:black;
}構造:
<p id="container">
<span>我是span </span>
<a href="#">我是a</a>
<p id="p4">p4</p>
</p>1. マージンが水平方向にのみ有効であることを検証します。
2. パディングが水平方向にのみ有効であり、垂直方向の黒 p には影響しないことを確認します 
以上がファンクションブロックとインラインの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語では、charとwchar_tの主な違いは文字エンコードです。CharはASCIIを使用するか、ASCIIを拡張し、WCHAR_TはUnicodeを使用します。 Charは1〜2バイトを占め、WCHAR_Tは2〜4バイトを占有します。 charは英語のテキストに適しており、wchar_tは多言語テキストに適しています。 CHARは広くサポートされており、WCHAR_TはコンパイラとオペレーティングシステムがUnicodeをサポートするかどうかに依存します。 CHARの文字範囲は限られており、WCHAR_Tの文字範囲が大きく、特別な機能が算術演算に使用されます。
 マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期の違いは、マルチスレッドが複数のスレッドを同時に実行し、現在のスレッドをブロックせずに非同期に操作を実行することです。マルチスレッドは計算集約型タスクに使用されますが、非同期はユーザーインタラクションに使用されます。マルチスレッドの利点は、コンピューティングのパフォーマンスを改善することですが、非同期の利点はUIスレッドをブロックしないことです。マルチスレッドまたは非同期を選択することは、タスクの性質に依存します。計算集約型タスクマルチスレッド、外部リソースと相互作用し、UIの応答性を非同期に使用する必要があるタスクを使用します。
 C言語合計の機能は何ですか?
Apr 03, 2025 pm 02:21 PM
C言語合計の機能は何ですか?
Apr 03, 2025 pm 02:21 PM
C言語に組み込みの合計機能はないため、自分で書く必要があります。合計は、配列を通過して要素を蓄積することで達成できます。ループバージョン:合計は、ループとアレイの長さを使用して計算されます。ポインターバージョン:ポインターを使用してアレイ要素を指し示し、効率的な合計が自己概要ポインターを通じて達成されます。アレイバージョンを動的に割り当てます:[アレイ]を動的に割り当ててメモリを自分で管理し、メモリの漏れを防ぐために割り当てられたメモリが解放されます。
 Charとunsigned Charの違いは何ですか
Apr 03, 2025 pm 03:36 PM
Charとunsigned Charの違いは何ですか
Apr 03, 2025 pm 03:36 PM
CharおよびUnsigned Charは、文字データを保存する2つのデータ型です。主な違いは、負と正の数に対処する方法です:値範囲:char署名(-128〜127)、および符号なしのchar unsigned(0〜255)。負の数処理:charは負の数を保存でき、符号なしのcharはできません。ビットモード:char最高ビットは、シンボル、符号なしのchar unsignedビットを表します。算術操作:charおよびunsigned charが署名されており、署名されていないタイプがあり、それらの算術操作は異なります。互換性:charおよびunsigned char
 C言語関数の基本的な要件は何ですか
Apr 03, 2025 pm 10:06 PM
C言語関数の基本的な要件は何ですか
Apr 03, 2025 pm 10:06 PM
C言語関数は、コードモジュール化とプログラム構築の基礎です。それらは、宣言(関数ヘッダー)と定義(関数体)で構成されています。 C言語は値を使用してパラメーターをデフォルトで渡しますが、外部変数はアドレスパスを使用して変更することもできます。関数は返品値を持つか、または持たない場合があり、返品値のタイプは宣言と一致する必要があります。機能の命名は、ラクダを使用するか、命名法を強調して、明確で理解しやすい必要があります。単一の責任の原則に従い、機能をシンプルに保ち、メンテナビリティと読みやすさを向上させます。
 cマルチスレッドの3つの実装方法の違いは何ですか
Apr 03, 2025 pm 03:03 PM
cマルチスレッドの3つの実装方法の違いは何ですか
Apr 03, 2025 pm 03:03 PM
マルチスレッドは、コンピュータープログラミングの重要なテクノロジーであり、プログラムの実行効率を改善するために使用されます。 C言語では、スレッドライブラリ、POSIXスレッド、Windows APIなど、マルチスレッドを実装する多くの方法があります。
 H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。
 C言語関数の概念
Apr 03, 2025 pm 10:09 PM
C言語関数の概念
Apr 03, 2025 pm 10:09 PM
C言語関数は再利用可能なコードブロックです。彼らは入力を受け取り、操作を実行し、結果を返すことができます。これにより、再利用性が改善され、複雑さが軽減されます。関数の内部メカニズムには、パラメーターの渡し、関数の実行、および戻り値が含まれます。プロセス全体には、関数インラインなどの最適化が含まれます。単一の責任、少数のパラメーター、命名仕様、エラー処理の原則に従って、優れた関数が書かれています。関数と組み合わせたポインターは、外部変数値の変更など、より強力な関数を実現できます。関数ポインターは機能をパラメーターまたはストアアドレスとして渡し、機能への動的呼び出しを実装するために使用されます。機能機能とテクニックを理解することは、効率的で保守可能で、理解しやすいCプログラムを書くための鍵です。




