WebStorm ES6 の構文設定と Babel の使用方法の概要
次のエディターは、WebStorm ES6 の構文サポート設定と Babel の使用法と自動コンパイルに関する記事 (詳細な説明) を提供します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターで見てみましょう
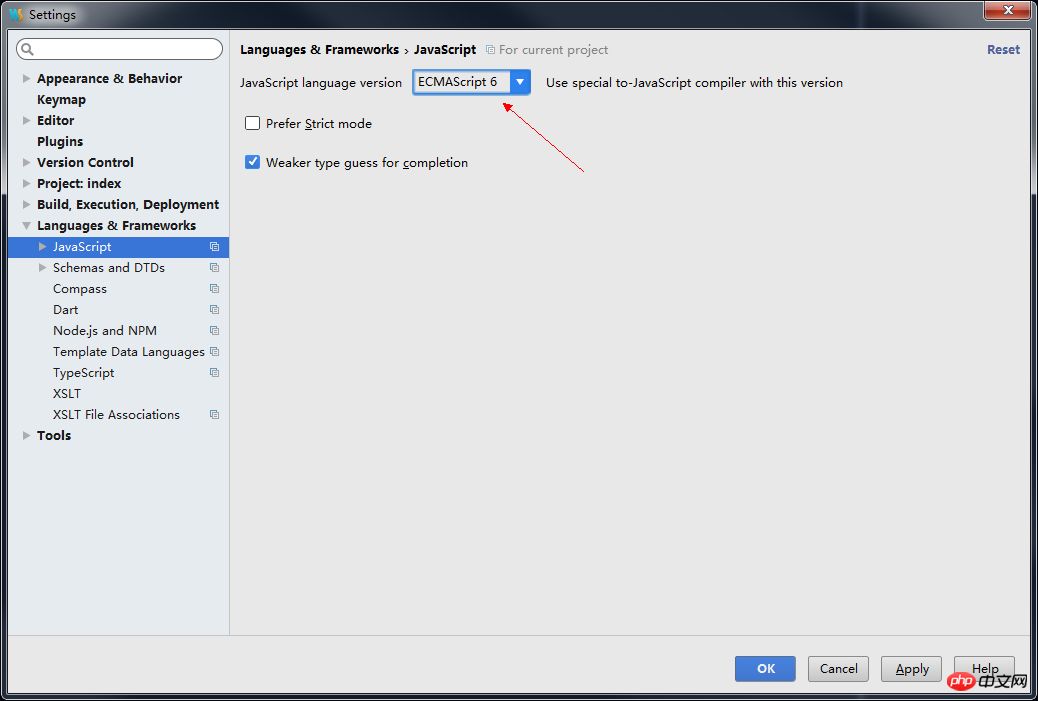
1. 構文サポート設定
設定 >

npm install -g babel-cli
2. 現在のプロジェクトは、さまざまな Babel バージョンの使用に適しています
npm install --save-dev babel-cli
3. Babel の基本的な使い方
# 转码结果输出到标准输出 babel example.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 babel example.js --out-file compiled.js # 或者 babel example.js -o compiled.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 babel src --out-dir lib # 或者 babel src -d lib # -s 参数生成source map文件 babel src -d lib -s
4. Webstorm abel
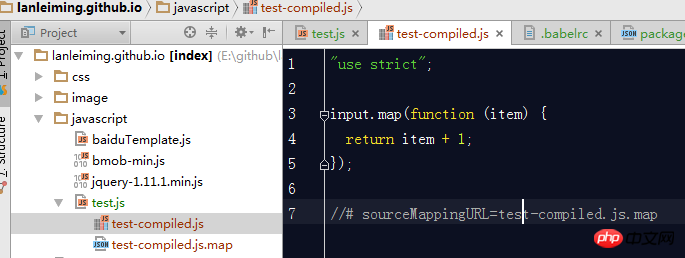
0. テストケースとして使用する新しい test.js ファイルを作成します
input.map(item => item + 1);
1プロジェクトにファイルを追加する必要があります: package.json
{ "name": "application-name", "version": "0.0.1"}npm install --save-dev babel-cli
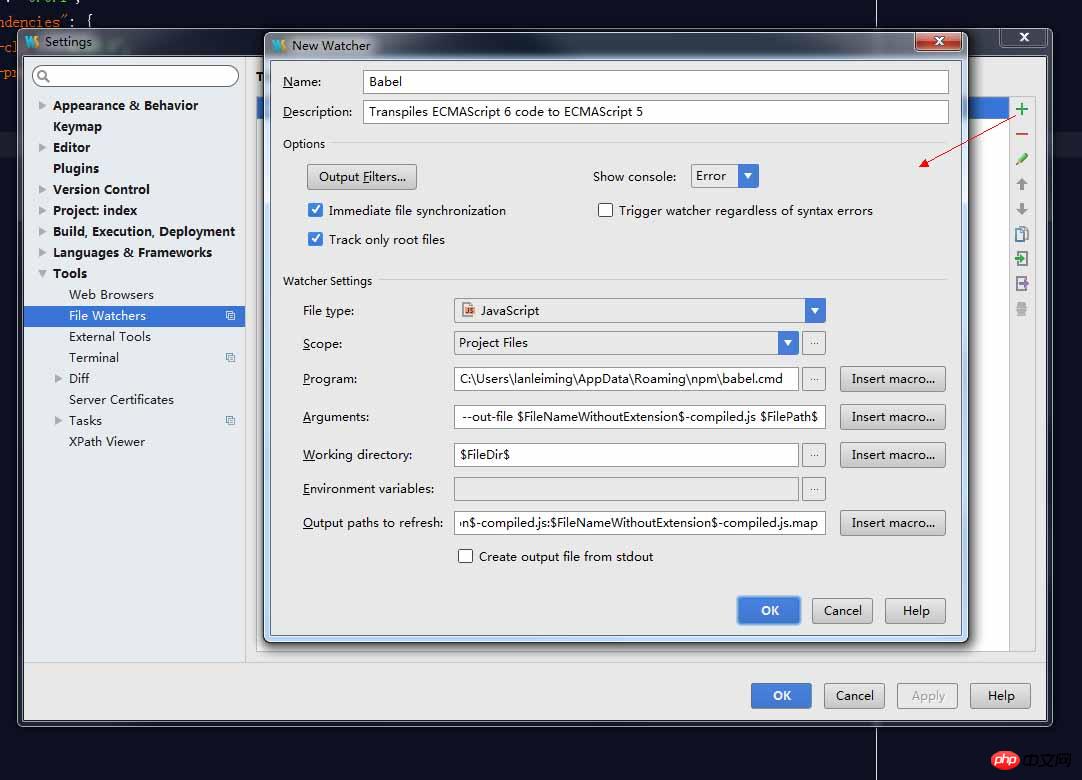
をインストールします。 3. WebStorm
Preferences > に付属の File Watcher 機能を使用します。 ; [ツール] > [ファイル ウォッチャー] をクリックし、右側の [+] 記号をクリックし、[babel] を選択して、[OK] を直接クリックします。
<span style="color:#000000;font-family:NSimsun">.babelrc<p class="cnblogs_code"> を追加しますBabel の設定ファイルは
<span style="font-family:NSimsun">.babelrc<p>、プロジェクトのルート ディレクトリに保存されます。 Babel を使用する最初のステップは、このファイルを構成することです。 このファイルはトランスコーディングルールとプラグインを設定するために使用されます。基本的な形式は次のとおりです。 { "presets": [], "plugins": []}5. トランスコーディングルールを設定します
<span style="font-family:NSimsun">プリセット<p>フィールド設定の変換 コードルール, 公式が以下のルールセットを提供しているので、必要に応じてインストールできます。 <span style="color:#000000;font-family:NSimsun">.babelrc</span>Babel的配置文件是<span style="font-family:NSimsun">.babelrc</span>,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。
该文件用来设置转码规则和插件,基本格式如下。
# ES2015转码规则 npm install --save-dev babel-preset-es2015 # react转码规则 npm install --save-dev babel-preset-react # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个 npm install --save-dev babel-preset-stage-0 npm install --save-dev babel-preset-stage-1 npm install --save-dev babel-preset-stage-2 npm install --save-dev babel-preset-stage-3
5、设置转码规则
<span style="font-family:NSimsun">presets</span>
{
"presets": [
"es2015"
],
"plugins": []
}{
"name": "application-name",
"version": "0.0.1",
"devDependencies": {
"babel-cli": "^6.26.0"
},
"scripts": {
"build": "babel src -d lib"
}
}
5. コマンドを使用してコードを手動でコンパイルします1. package.json ファイルを変更します
npm run build
2. コマンドを使用して ES5 コードを生成します
3. 効果
src ディレクトリ内のコードが lib ディレクトリにコンパイルされます。

以上がWebStorm ES6 の構文設定と Babel の使用方法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
WebStorm のクラッシュを解決する手順: アップデートを確認する; コンピュータを再起動する; プラグインを無効にする; 設定をリセットする; キャッシュをクリアする; ファイアウォールとウイルス対策ソフトウェアを確認する; WebStorm を再インストールする; サポートに問い合わせる。
 Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
次の手順に従って、WebStorm で JSP プロジェクトを実行できます。 Java Web プロジェクトを作成します。プロジェクトを構成し、Web および Java EE ファセットを追加します。 「src/main/webapp」ディレクトリにJSPファイルを作成します。 HTML、Java、JSP タグを含む JSP コードを作成します。プロジェクトをデプロイして実行します。ブラウザにアプリケーション コンテキスト ルートを入力して、JSP ページにアクセスします。
 ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
WebStorm を使用してデータベースに接続するには、次の手順に従います: 1. データベース ツール ウィンドウを開く; 2. データ ソースを作成する; 3. データ ソースに接続する; 4. データベースにクエリを実行する; 5. テーブルとデータを参照する; 5. テーブルとデータを参照する6. データベース オブジェクトを編集します。 7. ユーザーと権限を管理します。
 Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
WebStorm で自動行折り返しを設定するには、次の手順に従います。 [行を折り返す] チェックボックスをオンにして、最大線幅を設定します。自動行折り返しルールを選択します: なし、任意の位置での行折り返し、またはキーワードの後の行折り返し。オプション設定: 手動行折り返しと復帰後の自動行折り返しを保持します。設定を適用し、設定ウィンドウを閉じます。注: この設定はすべてのファイル タイプに適用され、特定のファイル タイプに対して個別に設定できます。
 ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
WebStorm を再起動するには、次の手順に従います。 ショートカット キーを使用します: Windows/Linux: Ctrl + Shift + A、macOS: Cmd + Shift + A。検索フィールドに「再起動」と入力し、「再起動」を選択します。メニューの使用: [ファイル] メニューをクリックし、[再ロード] の下の [再起動] を選択します。タスク マネージャーの使用: タスク マネージャーまたはアプリケーションの強制終了ウィンドウで、WebStorm プロセスを選択し、[再起動] または [再起動] をクリックします。
 ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
WebStorm は自動行折り返し機能を備えており、コードを別の行に分割して読みやすさを向上させます。そのルールには、1. 長い式とステートメントの分岐、2. メソッド呼び出しの分岐、3. 関数とクラス定義の分岐が含まれます。行の最大長、インデントの種類、ショートカット キーなど、ユーザーがカスタマイズ可能な設定。ただし、ワードラップは単一行のコメントや文字列リテラルでは機能しない可能性があり、コードの書式設定に影響を与えるため、適用する前に慎重に検討することをお勧めします。
 ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
Web 開発に重点を置き、高度な機能を追求する開発者にとっては WebStorm が適していますが、カスタマイズ性、軽量性、多言語サポートを重視するユーザーには VSCode が適しています。
 ウェブストームへのログイン方法
Apr 08, 2024 pm 04:45 PM
ウェブストームへのログイン方法
Apr 08, 2024 pm 04:45 PM
WebStorm にログインする手順: 1. WebStorm を開きます; 2. ログインする GitHub または JetBrains アカウントを選択します; 3. 認証情報を入力します; 4. アカウントへのアクセスを承認します; 5. ログインを完了します。




