
この記事では、laravel5.4+vue+elementの簡単な構築のサンプルコードを中心に紹介しますので、興味のある方は参考にしてみてください
laravelがバージョン5.4になったので、vueを導入すると便利です。具体的な手順は以下の通りです:
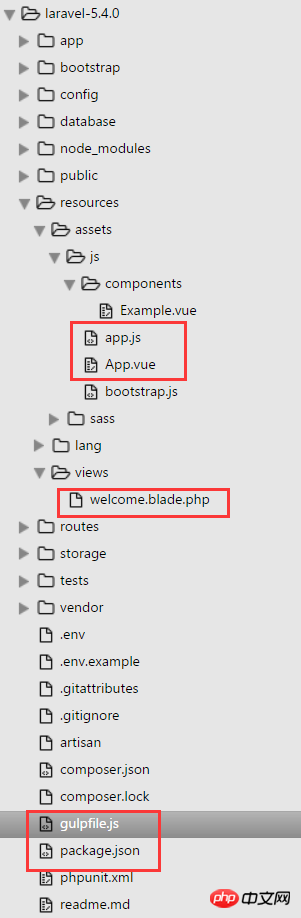
1. laravel5.4をダウンロードします(中の設定ファイルはほぼ書かれています)。
2. package.jsonを開きます
内容は次のとおりです
{
"private": true,
"scripts": {
"dev": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"hot": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"production": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.2",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.0",
"laravel-mix": "^0.6.0",
"lodash": "^4.16.2",
"vue": "^2.0.1"
}
}どこを変更したかを明確に確認してください
lodashのバージョンが^に変更されます4.17 .4、そうでない場合は、コンパイル中にエラーが発生します。赤いフォントに注意してください
laravel5.4 のミックスは非常に使いやすいので、見てみることをお勧めします。これがアドレスです
3 を実行します。 cnpm をルート ディレクトリにインストールします
これは cnpm、特に Windows ユーザーであることに注意してください。それ以外の場合は、エラーが報告されます
4. 次に、resources/assets/js/bootstrap.js を変更します
30 行以上あります
コードは次のとおりです:
{
"private": true,
"scripts": {
"dev": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-en NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}
}「X-CSRF-TOKEN」項目を追加します コードを次のように
window.axios.defaults.headers.common = { 'X-CSRF-TOKEN': ......., 'X-Requested-With': 'XMLHttpRequest'};ここで簡単なテストを行います。要素は導入されていません
'X-CSRF-TOKEN': document.querySelector('meta[name="X-CSRF-TOKEN"]').content,
6. resource/views/welcome.blade.php
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
import App from "./components/Example.vue"
const app = new Vue({
el: '#app',
render: h => h(App)
});を変更して、npmを実行しますrun watch
これは簡単で成功したセットアップです
2. (laravel5.4 ディレクトリーの下):composer install
3. 新しい .env ファイルを作成し、.env.example を .env ファイルにコピーします
4. キーを生成します。コマンドライン: PHP職人キー:generate
5. 構成ファイル package.json の内容は次のとおりです:
<!DOCTYPE html>
<html lang="{{ config('app.locale') }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="X-CSRF-TOKEN" content="{{csrf_token()}}">
<title>123</title>
</head>
<body>
<p id="app"></p>
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html> 6. コマンドライン (npm の自己ダウンロードなし): npm install の下に新しい App.vue ファイルを作成します。
7.resources/assets/js、次の内容:
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"babel-core": "^6.20.0",
"babel-loader": "^6.2.9",
"css-loader": "^0.25.0",
"element-ui": "^1.1.1",
"gulp": "^3.9.1",
"handsontable": "0.27.0",
"laravel-elixir": "^6.0.0-15",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.10",
"style-loader": "^0.13.1",
"vue": "^2.1.4",
"vue-loader": "^10.0.0",
"vue-resource": "^1.0.3",
"vue-router": "^2.1.1",
"vue-template-compiler": "^2.1.4",
"axios": "^0.15.2",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.0",
"laravel-mix": "^0.5.0",
"lodash": "^4.16.2"
},
"dependencies": {}
}<template> <p id="app"> <router-view></router-view> </p> </template>
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
import App from './App.vue'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(VueRouter)
Vue.use(ElementUI)
const router = new VueRouter({
routes: [
{ path: '/', component: require('./components/Example.vue') }
]
})
const app = new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
});<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<p id="app"></p>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>11. コマンド ライン (gulp は使用せず、自分でダウンロードします):
完成してアクセスできるようになりました!
以上がlaravel5.4+vue+elementで簡単な構築例を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。