
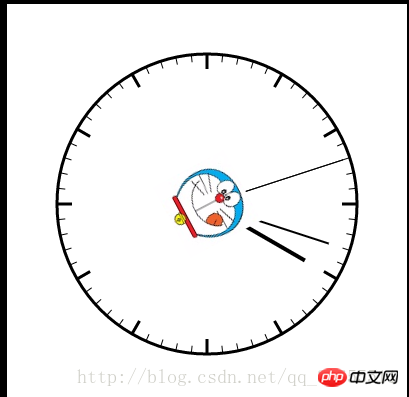
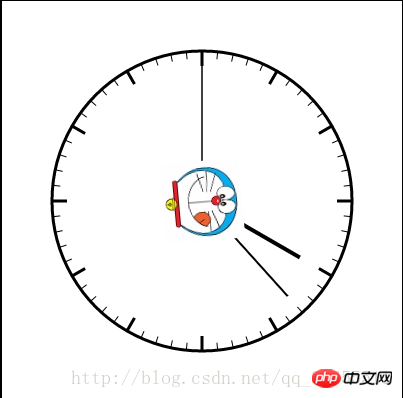
私たちは皆、デスクトップに時計を持っています。現在、この機能はキャンバスを通じて実装されており、その効果は次のとおりです:

キャンバスは、手書きパッドと同じように、中国語でキャンバスと訳されます。それは、私たちが望むものを描くことができるペイント環境を提供します。注意すべき点の 1 つは、キャンバスは JavaScript を通じて描画されるということです。キャンバス上に何かを描画したい場合は、まず描画環境を作成する必要があります:
//3d绘制环境还不是很稳定var ogc=oc.getContext("2d"); 次に、次のような Canvas の多くのメソッドを呼び出して、さまざまなパターンを描画します。長方形
ogc.strokeRect(x,ywidth,height);
ogc.orc(x,y,半径,0,要转的角度,是否为顺时针false);
ogc.moveTo(10,10);ogc.lineTo(10,50);ogc.stroke();
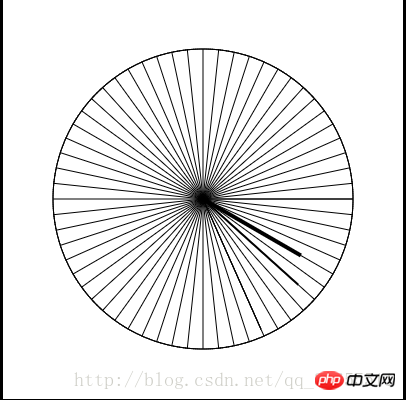
//画小时 用画圆的方法来画,从0度到0度,中间转动的角度为0
ogc.beginPath();
ogc.lineWidth=4;//线的粗细
ogc.moveTo(x,y);
ogc.arc(x,y,r*(15/20),hourvalue,hourvalue,false);
ogc.closePath();
//stroke()一定要有,不然页面上就什么也没有
ogc.stroke();ogc.beginPath(); 。。。。。。 ogc.closePath();

//将60个刻度蒙住 思路:在这个基础上画一个小一点的圆,然后将它填充为白色
ogc.fillStyle='white';
ogc.beginPath();
ogc.arc(x,y,r*(19/20),0,360*(Math.PI/180));
ogc.closePath();
ogc.fill(); var date=new Date(); //得到小时
var hour=date.getHours(); //将小时转换为弧度
var hourvalue=(hour*30-90)*(Math.PI/180); //得到分钟
var minute=date.getMinutes(); var minutevalue=(minute*6-90)*(Math.PI/180); //得到秒钟
var second=date.getSeconds(); var secondvalue=(second*6-90)*(Math.PI/180); 時値、分値、秒値 時針、分針、秒針が線を引く位置。
時値、分値、秒値 時針、分針、秒針が線を引く位置。 以上がCanvas を使用してクロックの回転を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。