
今天在用canvas绘图时,看到有许多相同的代码,就想介绍sublime里面为了加快代码编写,而采用代码片段。
这里只写我了解的。其他需要,请读者自行了解。
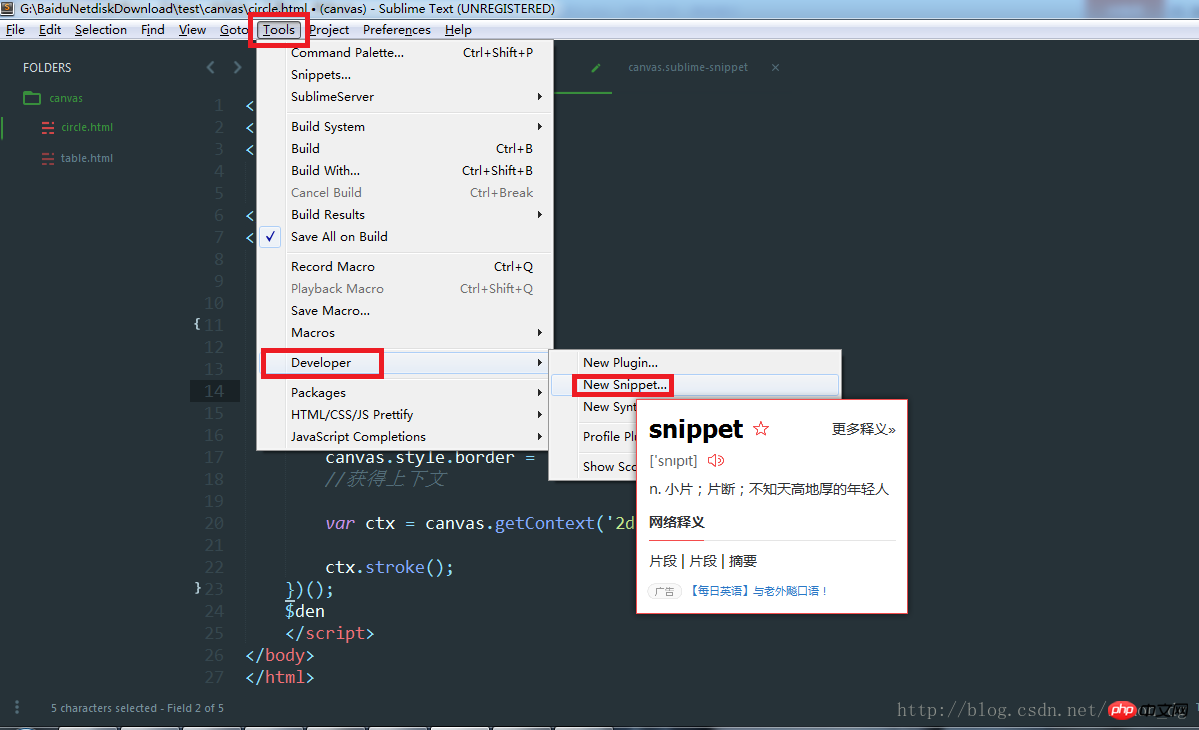
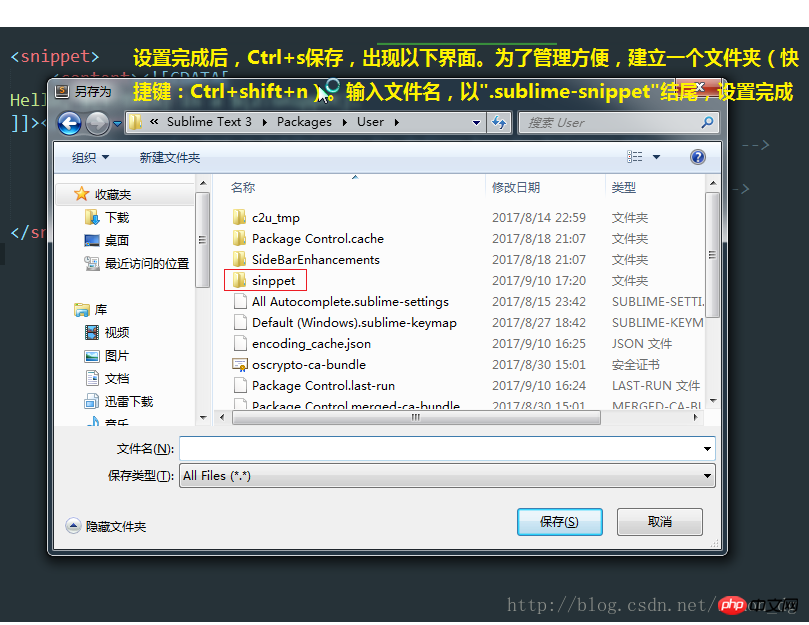
打开位置,见下图:

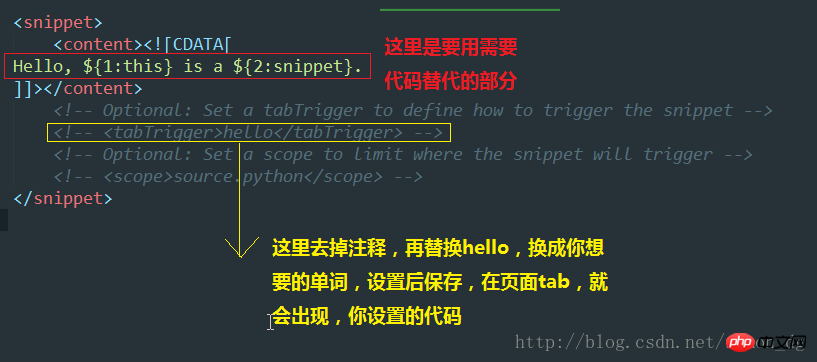
打开页面

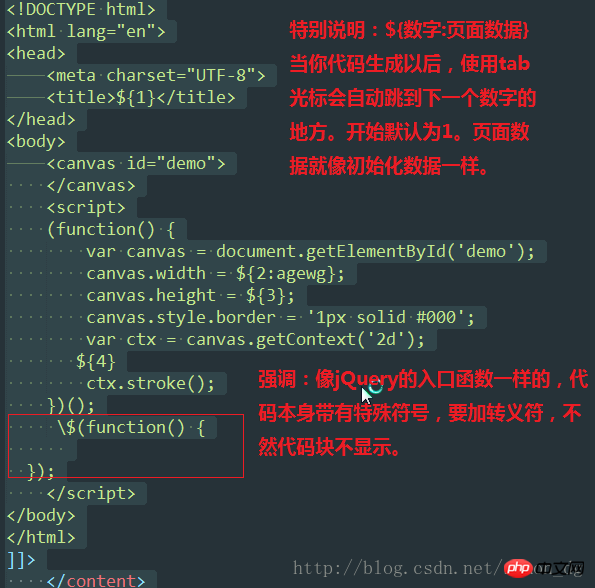
例子
<Sublime でコード ブロックを記述する方法>
<content>
<![CDATA[
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>${1}</title>
</head>
<body>
<canvas id="demo">
</canvas>
<script>
(function() {
var canvas = document.getElementById('demo');
canvas.width = ${2:agewg};
canvas.height = ${3};
canvas.style.border = '1px solid #000';
var ctx = canvas.getContext('2d');
${4}
ctx.stroke();
})();
\$(function() {
});
</script>
</body>
</html>
]]>
</content>
<!-- Optional: Set a tabTrigger to define how to trigger the Sublime でコード ブロックを記述する方法 -->
<tabTrigger>cans</tabTrigger>
<!-- Optional: Set a scope to limit where the Sublime でコード ブロックを記述する方法 will trigger -->
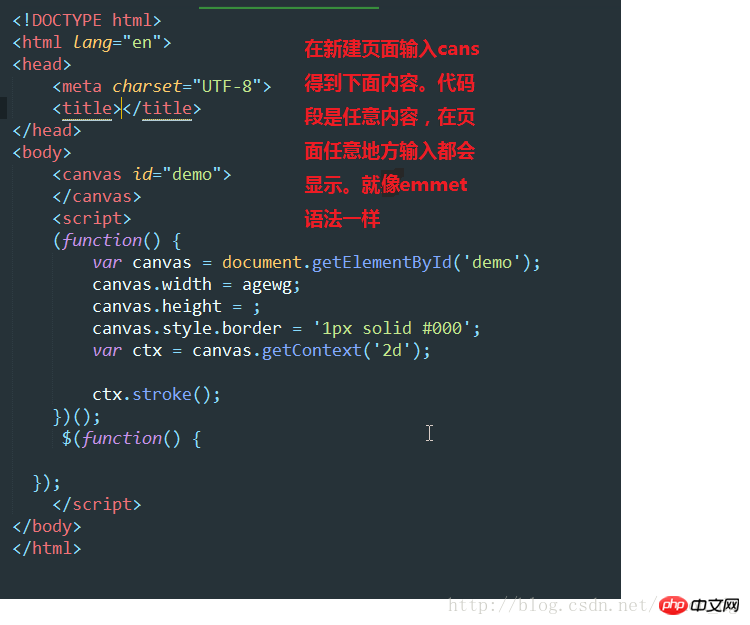
<!-- <scope>source.python</scope> --></Sublime でコード ブロックを記述する方法>下面图片和上面代码块一样的内容,为了说明清楚,加的图片:

保存 
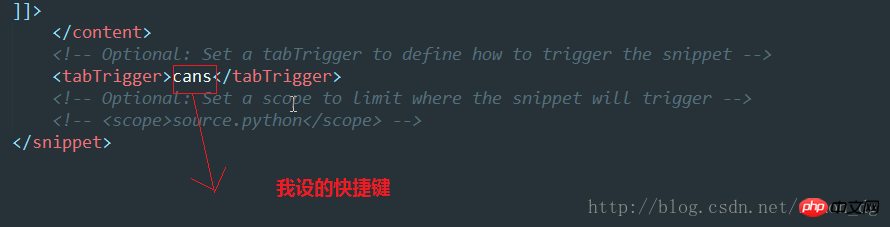
输入快捷键

以上がSublime でコード ブロックを記述する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。