背景色と背景色はどう違いますか?
説明
まず、何が問題なのかを見てみましょう。
<!doctype html><html lang="zh">
<head>
<meta charset="utf-8">
</head>
<body style="background-color:red;">
</body>
<script>
var a = document.querySelector('body'); var CamelCase = a.style.backgroundColor;
console.log('驼峰命名结果:'+CamelCase); var CSSProperty = a.style['background-color'];
console.log('CSS语法结果:'+CSSProperty); </script></html>結果の画像: 
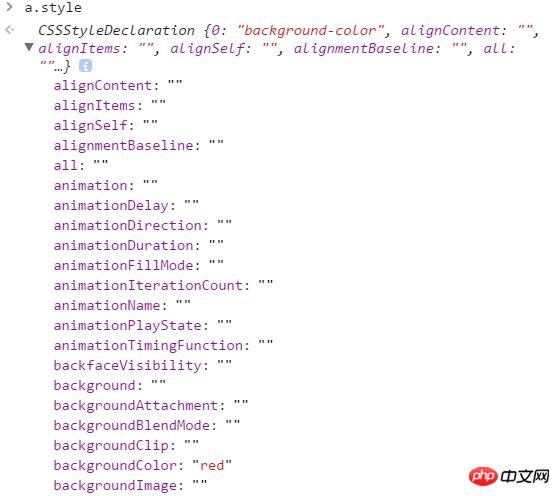
まだ奇妙に気づいていないかもしれません。a.style が何であるかを見てみましょう、a.style 是什么, 
上面的截图是一部分,没有全部截出来,因为实在太长了,主要是想说,在a.style 这个对象中并没有看见 background-color 这样的属性呀! 为什么 a.style['background-color'] 居然也能获取到值,这是很奇怪的事。
解释
经过各种查资料,终于算是明白了,这主要是因为 CSSStyleDeclaration 做了 接口扩展,让 IDL属性 能够获取和设置 浏览器支持的 CSS属性。
CSSStyleDeclaration 
CSSStyleDeclaration 表示一个CSS属性键值对的集合。它被用于一些API中:
-
HTMLElement.style - 用于操作单个元素的样式(
上記のスクリーンショットは一部であり、すべてではありません長すぎるので省略しました。私が言いたい主なことは、オブジェクト<elem style="..."></elem>
a.styleにはbackground-colorなどの属性は存在しないということです。 なぜa.style['background-color']が実際に値を取得できるのでしょうか? これは非常に奇妙です。 - 解説 いろいろ調べた結果、ようやく分かりました。これは主に、CSSStyleDeclaration に、ブラウザでサポートされている CSS プロパティを IDL プロパティで取得および設定できるようにするインターフェイス拡張機能があるためです。
-
CSSSStyleDeclaration

-
HTMLElement.style - 個々の要素を操作するためのスタイル (
<elem style="..."> </elem>) >); CSSSStyleDeclaration は、window.getComputedStyle() によって返される読み取り専用インターフェイスでもあります。
(TODO:reword) 宣言ブロックのインターフェースとして、ルールが CSSStyleRule の場合、スタイルシートの style 属性で返されます。
IDL は、ソフトウェア コンポーネントのインターフェイスを記述するために使用されるコンピュータ言語です。 IDL は、異なるプラットフォームで実行されるオブジェクトや異なる言語で記述されたプログラムが相互に通信できるように、中立的な方法でインターフェイスを記述します。たとえば、あるコンポーネントは C++ で記述され、別のコンポーネントは Java で記述されます。
IDL
インターフェイス記述言語 (IDL) は CORBA 仕様の一部であり、クロスプラットフォーム開発の基礎です。
CSSOMではこのように書きます
例えば
a.style,a的style属性的值是一个对象。
这个对象所包含的属性与CSS规则一一对应,但是名字需要用驼峰命名的方式进行改变,比如background-color写成backgroundColor。改写的规则是将横杠从CSS属性名中去除,然后将横杠后的第一个字母大写。如果CSS属性名是JavaScript保留字,则规则名之前需要加上字符串css,比如float写成cssFloat,而改写后的 backgroundColor 就是 IDL属性。
注意: “-” 在JS 中 是 减法的意思,变量名中是不能用“-”的
总结
说了这么多概念,我们简单理解就是, 像backgroundColor 与 background-color 这样的属性,他们的属性值是一样的,改变两个中任何一个属性的值,另一个属性的值也会随之改变,但是JS中变量不能用“-”,所以可以通过每个CSS属性 对应的 IDL属性,来获取和设置 CSS属性,所以JS 有background-color 这样的属性,只是不能这样显示出来,但是我们最开始的写成 a.style['background-color']
ユーザーエージェントが -webkit-transform をサポートしている場合
a.style から始めました。a の style 属性の値はオブジェクトです。 🎜このオブジェクトに含まれるプロパティは CSS ルールに 1 対 1 で対応しますが、名前はキャメルケースの名前を使用して変更する必要があります。たとえば、background-color は、backgroundColor と記述されます。書き換えのルールは、CSS プロパティ名からハイフンを削除し、ハイフンの後の最初の文字を大文字にすることです。 CSS 属性名が JavaScript の予約語である場合、文字列 css をルール名の前に追加する必要があります。たとえば、float は cssFloat として記述され、書き換えられたbackgroundColor は IDL 属性になります。 🎜🎜🎜注: 🎜 "-" は JS では減算を意味します。"-" は変数名には使用できません 🎜🎜 概要 🎜🎜 これまで多くの概念を述べてきましたが、私たちの単純な理解は、backgroundColor 属性やbackground-color 属性と同様に、その属性値です。 2つの属性のいずれかの値を変更すると、それに応じてもう一方の属性の値も変更されますが、JSでは変数に「-」を使用できないため、それぞれのCSSに対応することができます。 CSS プロパティを取得および設定するための IDL プロパティ。JS には、background-color などのプロパティがありますが、このように表示することはできません。最初は a.style['background-color'] なので「-」の影響を受けず、属性値も取得できます。 🎜
以上が背景色と背景色はどう違いますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7664
7664
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 C言語関数の基本的な要件は何ですか
Apr 03, 2025 pm 10:06 PM
C言語関数の基本的な要件は何ですか
Apr 03, 2025 pm 10:06 PM
C言語関数は、コードモジュール化とプログラム構築の基礎です。それらは、宣言(関数ヘッダー)と定義(関数体)で構成されています。 C言語は値を使用してパラメーターをデフォルトで渡しますが、外部変数はアドレスパスを使用して変更することもできます。関数は返品値を持つか、または持たない場合があり、返品値のタイプは宣言と一致する必要があります。機能の命名は、ラクダを使用するか、命名法を強調して、明確で理解しやすい必要があります。単一の責任の原則に従い、機能をシンプルに保ち、メンテナビリティと読みやすさを向上させます。
 H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。
 C言語関数の概念
Apr 03, 2025 pm 10:09 PM
C言語関数の概念
Apr 03, 2025 pm 10:09 PM
C言語関数は再利用可能なコードブロックです。彼らは入力を受け取り、操作を実行し、結果を返すことができます。これにより、再利用性が改善され、複雑さが軽減されます。関数の内部メカニズムには、パラメーターの渡し、関数の実行、および戻り値が含まれます。プロセス全体には、関数インラインなどの最適化が含まれます。単一の責任、少数のパラメーター、命名仕様、エラー処理の原則に従って、優れた関数が書かれています。関数と組み合わせたポインターは、外部変数値の変更など、より強力な関数を実現できます。関数ポインターは機能をパラメーターまたはストアアドレスとして渡し、機能への動的呼び出しを実装するために使用されます。機能機能とテクニックを理解することは、効率的で保守可能で、理解しやすいCプログラムを書くための鍵です。
 PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
Photoshopでパスワードで保護されたPDFをエクスポート:画像ファイルを開きます。 [ファイル]&gtをクリックします。 「エクスポート」&gt; 「PDFとしてのエクスポート」。 「セキュリティ」オプションを設定し、同じパスワードを2回入力します。 [エクスポート]をクリックして、PDFファイルを生成します。
 Routerフォルダーの下のindex.jsファイルでvue.use(vuerouter)を呼び出す必要があるのはなぜですか?
Apr 05, 2025 pm 01:03 PM
Routerフォルダーの下のindex.jsファイルでvue.use(vuerouter)を呼び出す必要があるのはなぜですか?
Apr 05, 2025 pm 01:03 PM
Vueアプリケーションを開発するときに、ルーターフォルダーの下にindex.jsファイルにvuerouterを登録する必要性があるため、ルーティング構成で問題が発生することがよくあります。特別...
 CとC#の違いと接続は何ですか?
Apr 03, 2025 pm 10:36 PM
CとC#の違いと接続は何ですか?
Apr 03, 2025 pm 10:36 PM
CとC#には類似点がありますが、それらは完全に異なります。Cはプロセス指向の手動メモリ管理、およびシステムプログラミングに使用されるプラットフォーム依存言語です。 C#は、デスクトップ、Webアプリケーション、ゲーム開発に使用されるオブジェクト指向のガベージコレクション、およびプラットフォーム非依存言語です。
 XPathを使用して、JavaScriptの指定されたDOMノードから検索する方法は?
Apr 04, 2025 pm 11:15 PM
XPathを使用して、JavaScriptの指定されたDOMノードから検索する方法は?
Apr 04, 2025 pm 11:15 PM
JavaScriptのDOMノードの下でのXpath検索方法の詳細な説明、XPath式に基づいてDOMツリーから特定のノードを見つける必要があることがよくあります。あなたがする必要があるなら...
 console.logの出力結果の違い:同じ変数が異なる印刷方法を持っているが、結果が異なるのはなぜですか?
Apr 04, 2025 am 11:48 AM
console.logの出力結果の違い:同じ変数が異なる印刷方法を持っているが、結果が異なるのはなぜですか?
Apr 04, 2025 am 11:48 AM
Console.log出力の違いについての詳細な議論は、この記事のログ出力で、Console.log関数の出力結果がコードの一部である理由を分析します。コードスニペットにはURLパラメーターの解像度が含まれます...




