JavaScript の反意文字ストレージの概要
前后端交互中,定义接口字段的时候,一般都会借助一些小工具来定义JSON格式的字符串。我在写这样的一个工具的时候碰到一个关于转义字符的问题。记录一下。
转义字符的定义,我理解就是为了区分一些已经有特定意义的字符,去掉这些“特定意义”而转为普通字符的辅助符号。例如,我们写正则表达式的时候,+号已经被赋予了“匹配前面的子表达式一次或多次”的含义,那如何表示纯粹的一个+号呢,那就是加上转义字符,这样表示\+。
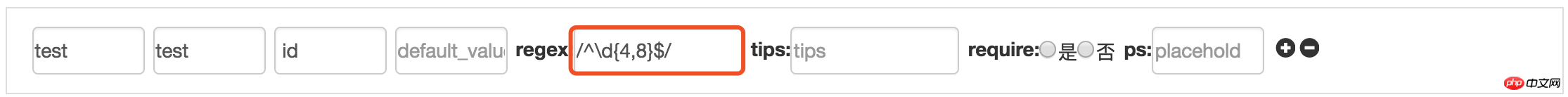
首先,正则表达式的输入画风是这样的:

我们知道,这样输入的是字符串。得到的字符串是这样的:
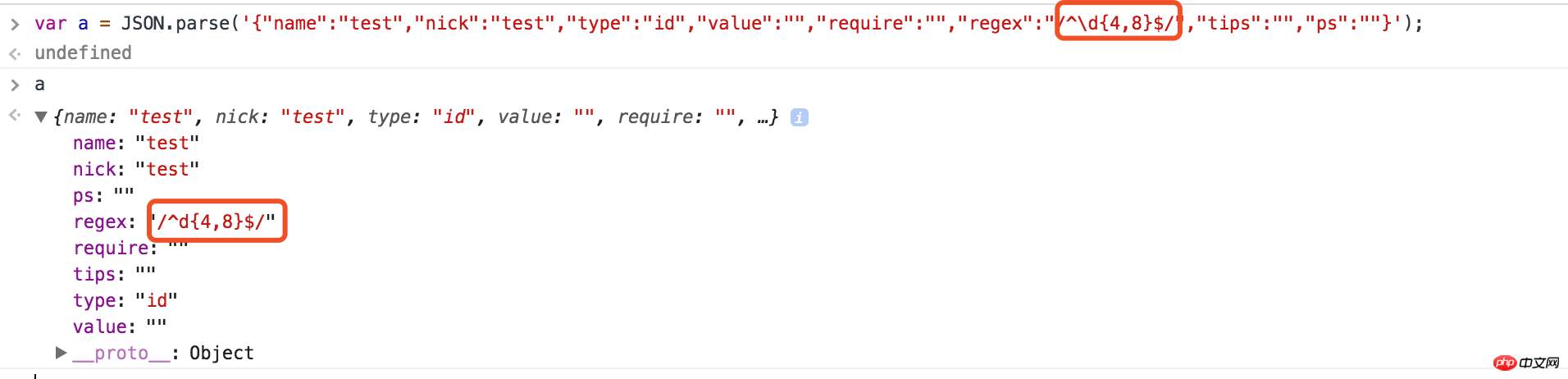
{"name":"test","nick":"test","type":"id","value":"","require":"","regex":"/^\d{4,8}$/","tips":"","ps":""}那我们把这个字符串转化为对象的话,就要调用JSON.parse()了。然而,画风是这样的:

没错,反斜杠在这里的作用就是保证d这个字符不被转义,虽然这里d不是特殊字符。因此转了之后,反斜杠就不见了。这样我们存进数据再取出来的时候。必然是有问题的。那么怎样保证转义字符不被转义呢。那就是把转义字符再转一次。即输入“/^\d{4,8}$/”,存进数据库的时候要变成这样:/^\\d{4,8}$/。
然后,首先想到的是,用正则,匹配所有的反斜杠,然后替换为双反斜杠。
然而结果是这样的:

也就是在replace之前,这个反斜杠就没了。那么就只能用字符串匹配的方式来转换了。
这里有个技巧:先转换为数组,遍历。再转为字符串就好了。
var regex = $dom.find('.basic_regex').val(); var tempRe = regex.split(''); for(var i = 0;i < tempRe.length;i++){ if(tempRe[i] == '\\'){
tempRe[i] = '\\\\';
}
}
obj.regex = tempRe.join('') || '';这样,就把转义字符转义了。那么从数据库中取出来的时候再转换的时候,反斜杠就不会丢失啦。
以上がJavaScript の反意文字ストレージの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 ファーウェイは革新的なMEDストレージ製品を来年発売予定:ラック容量は10PBを超え、消費電力は2kW未満
Mar 07, 2024 pm 10:43 PM
ファーウェイは革新的なMEDストレージ製品を来年発売予定:ラック容量は10PBを超え、消費電力は2kW未満
Mar 07, 2024 pm 10:43 PM
このウェブサイトは3月7日、ファーウェイのデータストレージ製品ラインの社長である周岳峰博士が最近MWC2024カンファレンスに出席し、特にウォームデータ(WarmData)とコールドデータ(ColdData)用に設計された新世代のOceanStorArctic磁電ストレージソリューションをデモンストレーションしたと報じた。ファーウェイのデータストレージ製品ラインの社長である周岳峰氏は、一連の革新的なソリューションをリリースした 画像出典: このサイトに添付されているファーウェイの公式プレスリリースは次のとおりです: このソリューションのコストは磁気テープのコストより 20% 低く、そのコストは磁気テープのコストよりも 20% 低くなります。消費電力はハードディスクよりも90%低いです。外国のテクノロジーメディアのblocksandfilesによると、ファーウェイの広報担当者も磁気電子ストレージソリューションに関する情報を明らかにした:ファーウェイの磁気電子ディスク(MED)は磁気ストレージメディアの主要な革新である。初代ME
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 Ubuntu での Git インストール プロセス
Mar 20, 2024 pm 04:51 PM
Ubuntu での Git インストール プロセス
Mar 20, 2024 pm 04:51 PM
Git は、高速で信頼性が高く、適応性に優れた分散バージョン管理システムです。分散型の非線形ワークフローをサポートするように設計されており、あらゆる規模のソフトウェア開発チームに最適です。各 Git 作業ディレクトリは、すべての変更の完全な履歴を備えた独立したリポジトリであり、ネットワーク アクセスや中央サーバーがなくてもバージョンを追跡できます。 GitHub は、分散リビジョン管理のすべての機能を提供する、クラウド上でホストされる Git リポジトリです。 GitHub は、クラウド上でホストされる Git リポジトリです。 CLI ツールである Git とは異なり、GitHub には Web ベースのグラフィカル ユーザー インターフェイスがあります。これは、他の開発者との共同作業や、スクリプトへの変更の追跡などのバージョン管理に使用されます。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 sessionStorage を正しく使用して機密データを保護する方法
Jan 13, 2024 am 11:54 AM
sessionStorage を正しく使用して機密データを保護する方法
Jan 13, 2024 am 11:54 AM
sessionStorage を正しく使用して機密情報を保存する方法には、特定のコード サンプルが必要です。Web 開発でもモバイル アプリケーション開発でも、ユーザーのログイン資格情報や ID 番号などの機密情報を保存して処理する必要があることがよくあります。フロントエンド開発では、sessionStorage の使用が一般的なストレージ ソリューションです。ただし、sessionStorage はブラウザベースのストレージであるため、保存されている機密情報が悪意を持ってアクセスされ、使用されないように、いくつかのセキュリティ問題に注意を払う必要があります。




