CSSボックスフローティングの方法を詳しく解説
標準フローでは、ブロックレベルの要素は、それを含む要素の境界まで水平方向に自動的に引き伸ばされますが、垂直方向では兄弟要素と次々に配置され、並べることはできません。 。 「フローティング」メソッドを使用した後は、ブロックレベル要素の動作が異なります。
CSS には float 属性があり、デフォルトでは none に設定されています。これは標準ストリームの通常のケースです。 float 属性の値が left または right に設定されている場合、要素は親要素の左側または右側に近くなります。同時に、デフォルトでは、ボックスの幅は伸縮しません。もちろん、ボックス内のコンテンツの幅に基づいてください。
基本的なコードを準備します
フローティングの性質はより複雑です。最初に基本的なコードを作成します。次の一連の実験は次のコードに基づいており、さまざまな知識ポイントに応じてさまざまな新しいコードが追加されます。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
body {
margin:15px;
font-family:Arial; font-size:12px;
}
.father {
background-color:#ffff99;
border:1px solid #111111;
padding:5px;
}
.father p {
padding:10px;
margin:15px;
border:1px dashed #111111;
background-color:#90baff;
}
.father p {
border:1px dashed #111111;
background-color:#ff90ba;
}
.son1 {
/* 这里设置son1的浮动方式*/
}
.son2 {
/* 这里设置son1的浮动方式*/
}
.son3 {
/* 这里设置son1的浮动方式*/
}
</style>
</head>
<body>
<p class="father">
<p class="son1">Box-1</p>
<p class="son2">Box-2</p>
<p class="son3">Box-3</p>
<p>这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字.</p>
</p>
</body>
</html>上記のコードは 4 つの
ブロックを定義しており、そのうちの 1 つは親ブロックで、他の 3 つはその子ブロックです。観察を容易にするために、各ブロックには境界線と背景色が追加されており、
タグと各 p の間には一定のマージン値が存在します。 3 つのサブ P のいずれにもフローティング設定がない場合、標準ストリームではボックス状態になります。親ボックスでは、以下に示すように、4 つのボックスが右に伸びて垂直に配置されます。
では、これに基づいて実験を始めましょう。一連の実験を通じて、浮遊ボックスの特性を十分に理解することができます。
実験 1: 最初のフローティング p を設定します
.son1 { float: left;
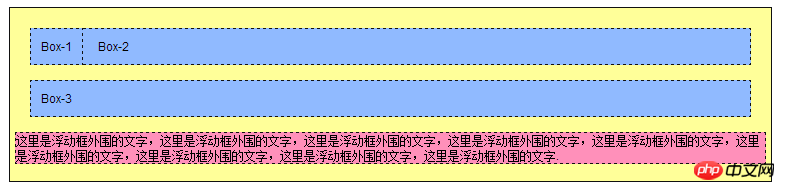
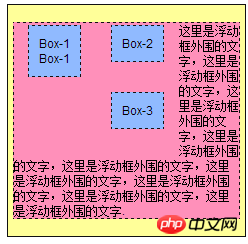
}効果は以下のようになります。この時点で、標準フローの Box-2 のテキストが Box-1 の周囲に配置されていることがわかります。ボックス - 1 の幅は拡張されなくなりましたが、コンテンツを収容できる最小幅になります。同時に、Box-1 は標準フローの外にあり、標準フロー内の Box-2 は Box-1 の元の位置まで押し上げられるため、 Box-2 の左境界線は左境界線と一致しますボックス-1の。

実験 2: 2 番目のフローティング p を設定します
引き続き Box-2 の float 属性を left に設定します。この時点で、Box-2 も変更され、それに基づいて幅が決定されることがわかります。 Box-2の周囲に-3のテキストを配置します。下の図から明らかなように、ボックス 3 の左境界線はまだボックス 1 の左境界線より下にあります。そうでなければ、ボックス 1 とボックス 2 の間のスペースは実際には暗くなりません。背景色 -3、Box-1 と Box-2 の間のスペースは、その余白で構成されます。

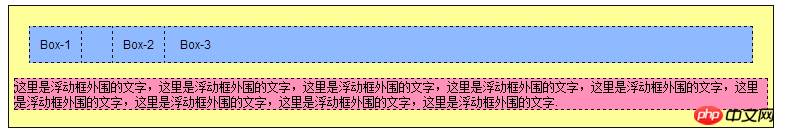
実験 3: 3 番目のフローティング p を設定します
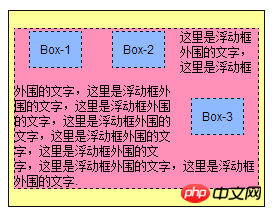
次に、Box-3 を左にフローティングに設定します。この時点で、下の図でテキストが配置されているボックスがはっきりとわかります。範囲とテキストはフローティング ボックスの周囲に配置されます。
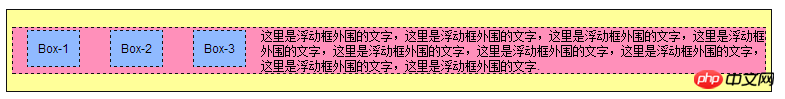
 実験 4: フローティングの方向を変更します
実験 4: フローティングの方向を変更します
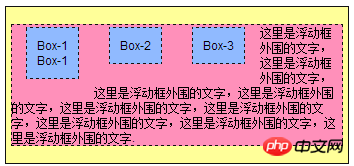
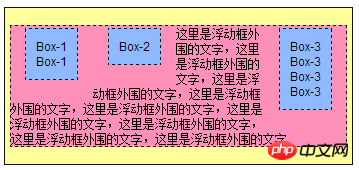
Box-3 を右にフロートするように変更します。つまり、float:right。このときの効果は以下の通りです。

Box-3 が右端に移動したことがわかります。テキスト段落ボックスの範囲は変更されていませんが、テキストが Box-2 と Box-3 の間に挟まれていることがわかります。このとき、ブラウザ ウィンドウを徐々に狭く調整すると、ブラウザ ウィンドウは Box-1 から Box-3 までを 1 行に収めることができなくなり、Box-3 が次の行に押し込まれてしまいますが、テキストは自動的にスペースを埋めます。

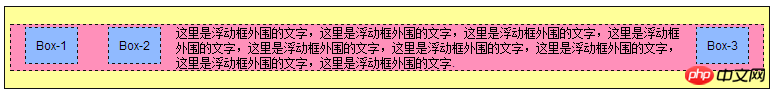
実験 5: フローティングの方向を再度変更します
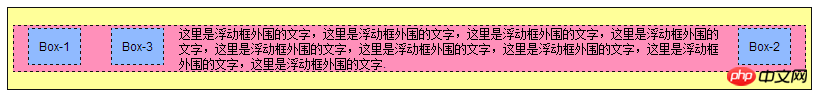
Box-2 を右にフロートし、Box-3 を左にフローティングに変更します。下の図からわかるように、Box-2 と Box-3 の位置が入れ替わったことを除いて、レイアウトは変わっていません。

ここで、もう一度実験に戻り、ブラウザ ウィンドウをゆっくりと狭くして、Box-1 から Box-3 を 1 行に収めることができない場合、前の実験と同様に Box を削除します。次のもの。さて、今回はどれが次の行に押し上げられるのでしょうか? 答えはHTMLの最後に書かれています、つまりBox-3は次の行に押し込まれますが、それでも左に浮いて次の行の左端に到達します。以下に示すように、テキストは引き続き自動的に配置されます。

実験 6: すべてを左に移動します
下面把3个Box都设置为向左浮动,然后再在Box-1中增加一行,使它的高度比原来高一些,如下图所示。

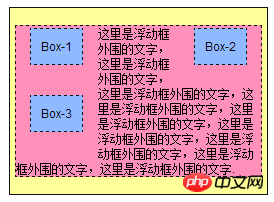
那么请想一想,如果继续把浏览器的窗口变窄,结果会如何呢?Box-3会被挤到下一行,那么它会在Box-1的下面,还是Box-2的下面呢?答案如下图。

Box-3被挤到下一行并向左移动,发现Box-1比Box-2高出一块儿,这样Box-3就会被卡住,进而停留在Box-2的下面。说道最后,需要非常注意的是,如果某个盒子被设置为float,那么它将脱离标准流,其后面的标准流中的盒子将不再受它影响。
实验七:使用clear属性清除浮动的影响
以使文字的左右两侧同时围绕浮动的盒子。首先将Box-1到Box-2的浮动都改为float:left,而Box-3的浮动为float:right,之后再将Box-3的内容修改为:
<p class="son3"> Box-3<br> Box-3<br> Box-3<br> Box-3 </p>
效果如下图:
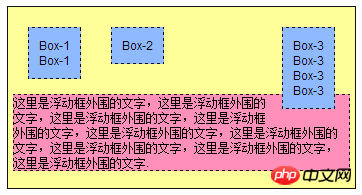
 如果不希望文字围绕浮动的盒子,又该如何呢?此时对围绕文字所在标签
如果不希望文字围绕浮动的盒子,又该如何呢?此时对围绕文字所在标签
的样式进行如下修改后,从下面的效果图中可以看出,段落的上边界向下移动,直到文字不受左边的两个盒子影响位置,但仍然受到Box-3的影响。
.father p {
border:1px dashed #111111;
background-color:#ff90ba;
clear:left;
}
接着,将clear属性设置为right,将看到如下效果。由于Box-3比较高,因此清除了右边的影响,自然左边也就不会受到影响了。还有说明的是可以将clear属性设置为both,从直接消除左右两边浮动盒子的影响。

实验八:扩展盒子的高度
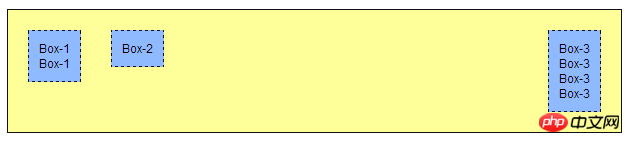
关于clear的应用,这里再给出一个例子,将文字所在的段落
标签删除,这时在父p里面只有3个浮动的盒子,它们都不在标准流中,这时浏览器的显示效果如下:

可以看到,文字段落被删除以后,父p的范围缩成一条,是由padding和border构成的,也就是说,一个p的范围是由它里面的标准流内容决定的,与里面的浮动内容无关。下面将介绍一种方法以使父p的范围能够包含3个浮动的子p,见如下修改后的HTML代码和与之对应的效果图。
<p class="father"> <p class="son1">Box-1<br>Box-1</p> <p class="son2">Box-2</p> <p class="son3"> Box-3<br> Box-3<br> Box-3<br> Box-3 </p> <p style="clear:both;border:0;padding:0;margin:0;"></p> </p>

以上がCSSボックスフローティングの方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 37
37
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





