
この記事では主にWeChatアプレットのページインターセプターのサンプルコードを紹介しますが、編集者が非常に良いと思ったので、参考として共有させていただきます。エディターと一緒に見てみましょう
シーン
ミニ プログラムには 52 ページあり、そのうち 13 ページは ID を必要とせず、残りの 39 ページはシステム ロールを必要とします。これらの 39 ページでは、WeChat ユーザーがシステム ロールを持っていない場合、ログイン ページにジャンプします。
非同期リクエストを通じて取得する必要があるシステムロール情報があるかどうか。
要件の分析と実装
実際に必要なのは、ミニプログラムページへのアクセスをフィルタリングするフィルターです。条件を満たすものは通過し、そうでないものは通過します。条件を満たす場合は他の方法で処理されます。
PHP の laravel フレームワークを使用したことがある方は、すぐに laravel フレームワークの http ミドルウェアを思い浮かべるはずです。
HTTP ミドルウェアは、アプリケーションに入る HTTP リクエストをフィルターする便利なメカニズムを提供します。たとえば、Laravel には、ユーザー認証を検証するためのミドルウェアがデフォルトで含まれています。ユーザーが認証されていない場合、ミドルウェアはユーザーをログイン ページに誘導します。ただし、ユーザーが認証されている場合、ミドルウェアはリクエストの続行を許可します。もちろん、認証に加えて、ミドルウェアを使用してさまざまなタスクを実行することもできます。CORS ミドルウェアは、プログラムから送信されるすべての応答に適切な応答ヘッダーを追加する役割を果たします。ログ ミドルウェアは、受信したすべてのアプリケーションを記録できます。リクエスト。
心配なのは、WeChat アプレットがページ インスタンス用のミドルウェア メカニズムを提供していないことです。したがって、ページ インスタンスのライフサイクルからのみ開始できます。

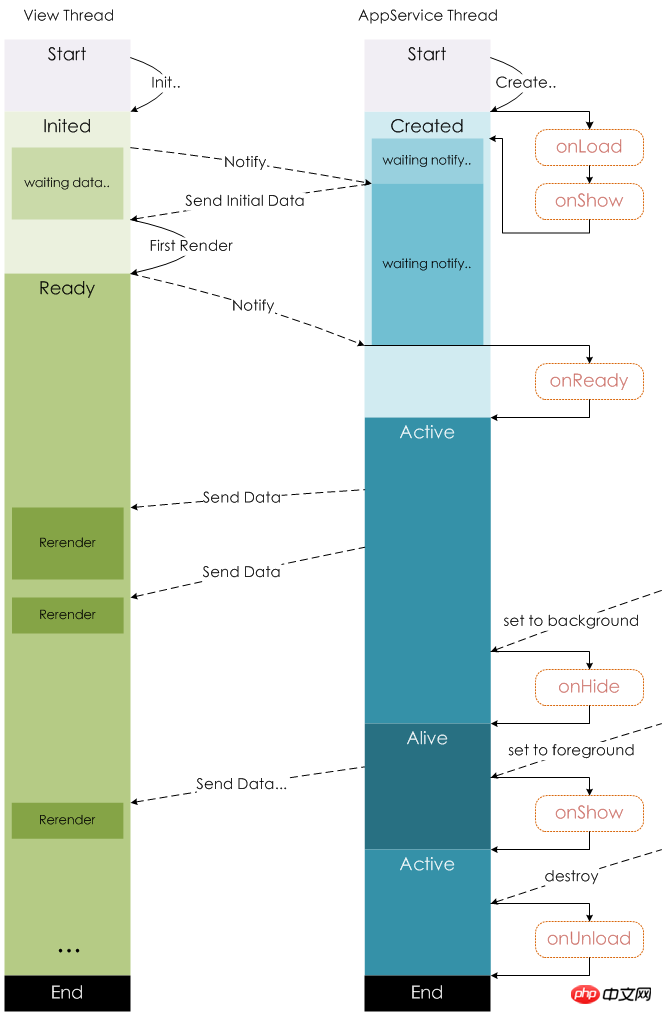
onLoad の場合、ページは 1 回だけ呼び出されます。onShow の場合、ページが開かれるたびに 1 回呼び出されます (たとえば、アプレットがバックグラウンドからフォアグラウンドに移動する)。
onLoad または onShow フック関数で、ユーザーの ID を確認し、渡された場合はページに必要なデータを取得し、そうでない場合はログイン ページにジャンプします。
//orderDetail.js
onShow: function () {
let that = this;
//身份校验
service.identityCheck(() => {
//跳转到登录页
wx.redirectTo({
url: "/pages/common/login/login"
});
}, () => {
//获取页面数据等等
that.getDetail(this.orderId);
...
}
);
},ただし、すべてのページをこのように記述する必要があり、繰り返しのコードが多く、非常に煩わしいものでもあります。装飾関数でラップする方が良いです (より長い用語はデコレータ パターンです):
//filter.js
function identityFilter(pageObj){
if(pageObj.onShow){
let _onShow = pageObj.onShow;
pageObj.onShow = function(){
service.identityCheck(()=>{
//跳转到登录页
wx.redirectTo({
url: "/pages/common/login/login"
});
},()=>{
//获取页面实例,防止this劫持
let currentInstance = getPageInstance();
_onShow.call(currentInstance);
});
}
}
return pageObj;
}
function getPageInstance(){
var pages = getCurrentPages();
return pages[pages.length - 1];
}
exports.identityFilter = identityFilter;filter.js用以提供过滤器方法,除了现有的用户身份拦截,后续如果需要其他拦截,可以在这个文件增加。然后,在需要用户身份拦截的小程序页面代码里,用filter.identityFilter 処理するだけです:
//orderDetail.js
let filter = require('filter.js');
Page(filter.identityFilter({
...
onShow: function () {
//获取页面数据等等
this.getDetail(this.orderId);
//...
},
...
}));最適化に Promise を使用します
上記の実装では、ページが更新されるたびに、にアクセスすると、ユーザーの ID を取得するメソッドが 1 回実行されます (つまり、上記のコードの service.identityCheck)。実際には必要ありません。ミニ プログラムの開始時に 1 回取得するだけです。つまり、app.jsのonLaunchメソッド内で実行します。
各ミニプログラムページがインスタンス化されるとき、通常、ページに必要なデータを取得するために非同期メソッドが実行されます。重要なのは、ユーザー ID を取得するための非同期リクエストの後にページの非同期メソッドが実行される必要があることを確認する必要があるということです。
非同期リクエストの実行順序を処理するのに Promise が最適であることは疑いの余地がありません。マスター、コードを簡単に見てみましょう:
//app.js
App({
onLaunch:function(){
let p = new Promise(function(resolve,reject){
service.identityCheck(resolve,reject);
});
this.globalData.promise = p;
},
...
globalData: {
promise:null,
}
});//filter.js
const appData = getApp().globalData;
function identityFilter(pageObj){
if(pageObj.onShow){
let _onShow = pageObj.onShow;
pageObj.onShow = function(){
//改动点
appData.promise.then(()=>{
//跳转到登录页
wx.redirectTo({
url: "/pages/common/login/login"
});
},()=>{
//获取页面实例,防止this劫持
let currentInstance = getPageInstance();
_onShow.call(currentInstance);
});
}
}
return pageObj;
}概要
基本的にはミニプログラムページのユーザーIDインターセプターを実装しますが、まだlaravelのhttpミドルウェアより劣っています:
各ページの必要性 コード一層で包まれています。
ユーザーの本人確認が失敗した場合でも、ミニ プログラムはページのレンダリングをブロックしません。ユーザー ID を取得する非同期メソッドの完了に 1 分かかる場合でも、ミニ プログラム ページは表示されたままで、1 分後にログイン ページにジャンプします。たとえば、この分間、ページには空白のコンテンツが表示されます。ロジックを自分で追加する必要があります。
以上がWeChatアプレット開発用ページインターセプタの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。