WeChatアプレットにおけるドラッグ&ドロップ画像タッチイベント監視の実装方法の紹介
この記事では、主にドラッグアンドドロップ画像タッチイベントモニタリングを実装したWeChatアプレットの例に関する関連情報を紹介します。ここでは画像タッチとモニタリングの簡単な例を紹介します。 -drop image touch events イベント監視の例
はスクロールビュー上にフローティングする必要があります
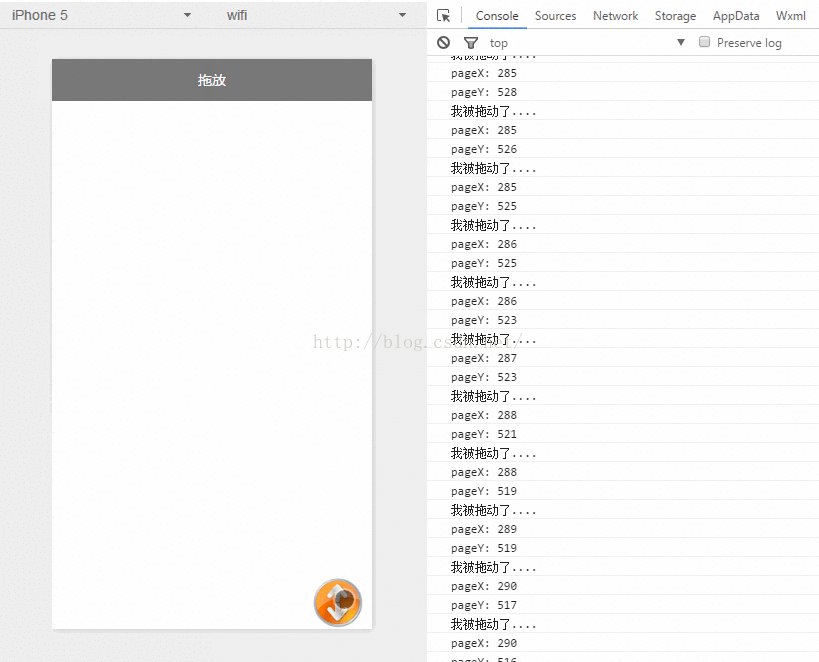
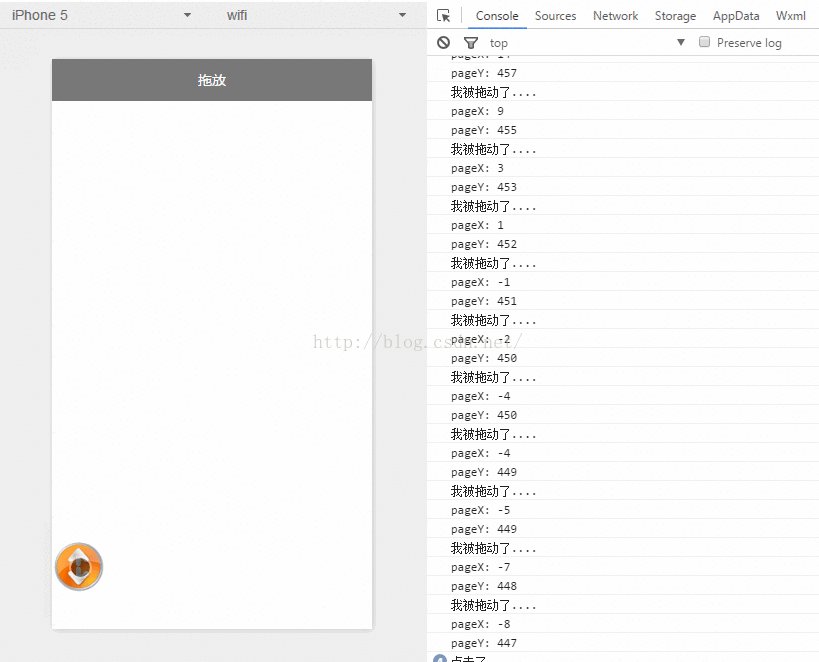
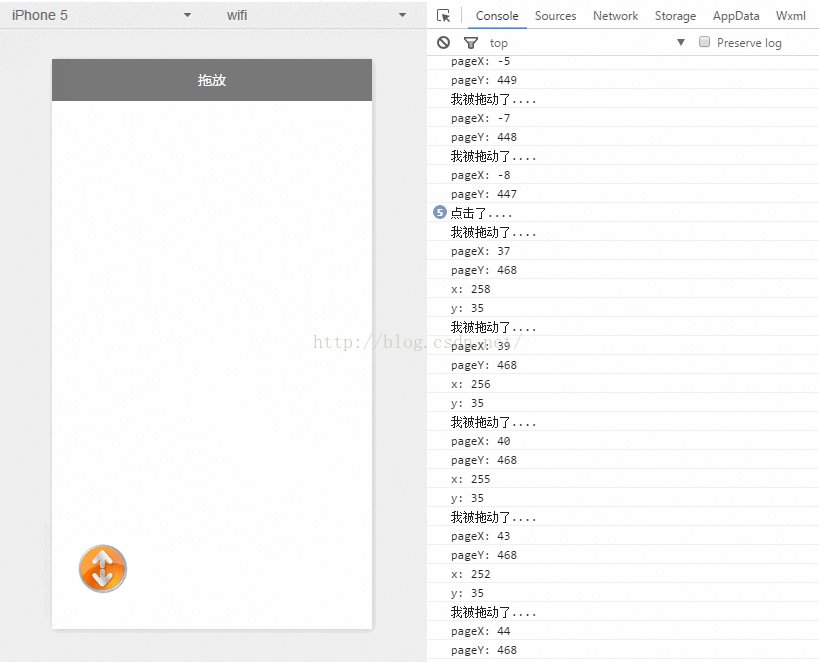
実装レンダリング:
にもモバイルコントロールと同様の操作があります。 Android も考え方は似ており、コントロールの X Y 変数を取得し、
1.index.wxml
<image class="image-style" src="../../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image> を設定するだけです。リスナー。タッチイベントの変位に応じてX Yを取得し、画像の位置に設定します
2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () { //获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)
//防止坐标越界,view宽高的一般
if (pageX < 30) return;
if (pageX > this.data.screenWidth - 30) return;
if (this.data.screenHeight - pageY <= 30) return;
if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},
//点击事件
ballClickEvent: function () {
console.log('点击了....')
}
})3.index.wxss
ここでzを設定する必要があります-index
.image-style{
position: absolute;
bottom: 240px;
right: 100px;
width: 60px;
height: 60px;
z-index: 100;
}以上がWeChatアプレットにおけるドラッグ&ドロップ画像タッチイベント監視の実装方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 iframe のスクロール動作を監視する
Feb 18, 2024 pm 08:40 PM
iframe のスクロール動作を監視する
Feb 18, 2024 pm 08:40 PM
iframe のスクロールを監視する方法には、特定のコード サンプルが必要です。iframe タグを使用して Web ページに他の Web ページを埋め込む場合、場合によっては、iframe 内のコンテンツに対して特定の操作を実行する必要があります。一般的なニーズの 1 つは、スクロールが発生したときに対応するコードを実行できるように、iframe のスクロール イベントをリッスンすることです。以下では、JavaScript を使用して iframe のスクロールを監視する方法を紹介し、参考として具体的なコード例を示します。 iframe 要素を取得する まず、必要なものがあります。
 Bing Image Creatorを無料で使用する方法
Feb 27, 2024 am 11:04 AM
Bing Image Creatorを無料で使用する方法
Feb 27, 2024 am 11:04 AM
この記事では、無料の BingImageCreator を使用して高品質の出力を取得する 7 つの方法を紹介します。 BingImageCreator (現在は ImageCreator for Microsoft Designer として知られています) は、優れたオンライン人工知能アート ジェネレーターの 1 つです。ユーザーのプロンプトに基づいて、非常にリアルな視覚効果を生成します。プロンプトがより具体的、明確、創造的であればあるほど、より良い結果が得られます。 BingImageCreator は、高品質の画像の作成において大きな進歩を遂げました。 Dall-E3 トレーニング モードを使用するようになり、より高いレベルの詳細とリアリズムが表示されます。ただし、一貫して HD 結果を生成できるかどうかは、高速な処理などのいくつかの要因によって決まります。
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 Xiaomi 携帯電話から画像を削除する方法
Mar 02, 2024 pm 05:34 PM
Xiaomi 携帯電話から画像を削除する方法
Mar 02, 2024 pm 05:34 PM
Xiaomi 携帯電話で画像を削除する方法? Xiaomi 携帯電話で画像を削除できますが、ほとんどのユーザーは画像の削除方法を知りません. 次に、編集者が提供する Xiaomi 携帯電話での画像の削除方法に関するチュートリアルです。ぜひご参加ください。 Xiaomi 携帯電話で画像を削除する方法 1. まず Xiaomi 携帯電話の [アルバム] 機能を開きます; 2. 次に、不要な写真を確認して右下の [削除] ボタンをクリックします; 3. 次に、[アルバム] をクリックします。上部にある特別な領域に入り、[ごみ箱]を選択します; 4. 次に、下図に示すように[ごみ箱を空にする]を直接クリックします; 5. 最後に[完全に削除]を直接クリックして完了します。




