WeChatアプレット開発のためのNginx環境構成の詳細説明
WeChat ミニ プログラム サーバー環境構成の詳細な説明
主な内容: 1. SSL 無料証明書の適用手順
2. Nginx HTTPS の構成
3. WeChat ミニ プログラムには、 https を使用するとリクエストが送信されます。Web サーバーは https をサポートするように設定する必要があり、最初に SSL 証明書を申請する必要があります
アプレットには TLS (Transport Layer Security Protocol) ) のバージョンは少なくとも 1.2 です。https を構成した後、TLS のバージョンは次のとおりです。これより低いと、アップグレードの問題が発生します
So Server ターミナル環境設定の主な手順:
-
SSL 証明書を申請する
https发送请求,那么Web服务器就要配置成支持https,需要先申请SSL证书小程序也要求
TLS(传输层安全协议)的版本至少为1.2,在配置好https之后,如果TLS的版本较低,就涉及到升级问题所以 Server端环境配置的主要步骤:
申请 SSL 证书
配置web服务器支持https(我使用的是nginx)
升级到 TLS 1.2
SSL证书申请
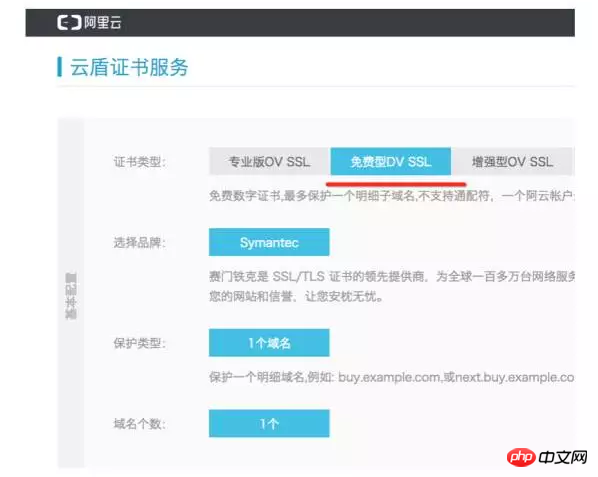
https需要使用SSL证书,这个证书的价格为每年三五千到一万多,对于小团队或者是想熟悉一下小程序的用户来说,这个价格还是比较高的,这种情况可以选择免费证书,另外,也可以考虑一下云服务,例如 野狗、LeanCloud 这些成熟的服务平台,都支持 https,如果这些平台能满足自己的业务需求,就省掉了很多麻烦免费证书:阿里云上的 赛门铁克 免费型DV SSL
申请过程
wanwang.aliyun.com
ログイン後にコピー登录控制台,点击左侧菜单中的
安全 -> 证书服务,这个页面中右上角有购买证书按钮,点击进入购买页,选择免费型DV SSL,购买
订单金额为0元,只是走一遍购买流程,完成后回到
证书服务页面,可以在列表中看到一个证书
首先进行 “补全” 操作,填写自己的域名和基本信息
之后 “补全” 连接会变为 “进度”,点击后根据提示操作,主要是验证自己的服务器,我选的是文件验证,下载一个文件上传到自己服务器,等待验证
验证没问题后,大概10分钟左右就可以下载SSL证书了
Nginx HTTPS 配置
证书上传到nginx目录下,例如
/usr/local/nginx/cert
ログイン後にコピー修改
conf/nginx.conf配置 HTTPS server 块儿,添加SSL配置
# HTTPS server # server { listen 443 ssl; server_name localhost; ...... ssl on; ssl_certificate /usr/local/nginx/cert/213994146300992.pem; ssl_certificate_key /usr/local/nginx/cert/213994146300992.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; location / { root html; index index.html index.htm; } ...... }ログイン後にコピー重新加载配置文件,浏览器中使用
https方式访问自己的域名,看是否可以正常访问升级到 TLS 1.2
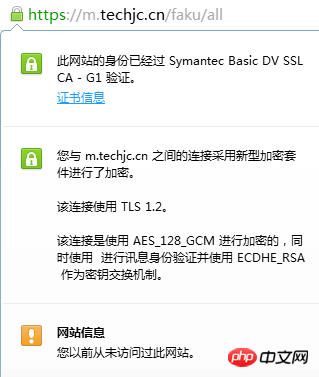
查看 TLS 版本
访问 https url 后,地址栏前面会有一个绿色小锁图标,点击它可以查看到 TLS 版本信息

如果没有达到
1.2就需要升级下面的操作环境为 centos linux
1)查看 openssl 版本
https://www.openssl.org/source/
ログイン後にコピーログイン後にコピー1.0.2以下的版本就要升级,之前的版本官方都已经停止维护2)升级 openssl
到官网下载新版
https://www.openssl.org/source/
ログイン後にコピーログイン後にコピー例如下载到
/usr/local升级
cd /usr/local tar zxvf openssl-1.0.2j.tar.gz cd openssl-1.0.2j ./config --prefix=/usr/local/openssl make && make install mv /usr/bin/openssl \ /usr/bin/openssl.OFF mv /usr/include/openssl \ /usr/include/openssl.OFF ln -s \ /usr/local/openssl/bin/openssl \ /usr/bin/openssl ln -s \ /usr/local/openssl/include/openssl \ /usr/include/openssl echo "/usr/local/openssl/lib"\ >>/etc/ld.so.conf ldconfig -v
ログイン後にコピー验证
openssl version -a
ログイン後にコピー3)重新编译 nginx
升级
OpenSSL - Configure https をサポートする Web サーバー (nginx を使用しています)
- TLS 1.2 にアップグレードします
SSL 証明書アプリケーション
https SSL 証明書が必要です。この証明書の価格は年間 3,000 ~ 10,000 です。この場合、小規模なチームや小規模なプログラムに慣れたいユーザーにとっては、価格は依然として比較的高価です。さらに、Wild Dog
、LeanCloud などのクラウド サービスも検討できます。これらの成熟したサービス プラットフォームがすべて https をサポートしていれば、多くの手間が省けます
。無料証明書: Alibaba Cloud 上の Symantec 無料 DV SSL
申請プロセス下载地址 http://www.pcre.org/ 例如下载到 /usr/local cd /usr/local tar -zxv -f pcre-8.39.tar.gz cd pcre-8.39 ./configure --prefix=/usr/local/pcre/ make && make install
Security->Certificate Service をクリックすると、 が表示されます。このページの右上隅にある [証明書の購入] ボタンをクリックして購入ページに入り、無料 DV SSL を選択し、0
元です。購入手続きを行ってください。完了後、<に戻ります。 code>証明書サービス ページに証明書がリストで表示されます
Complete
」操作を実行し、ドメイン名と基本情報を入力します。情報の後、「Complete」接続は「Progress
」に変わります。クリックしてプロンプトに従い、主に自分のサーバーを検証します。私はファイル検証を選択し、ファイルをダウンロードしてサーバーにアップロードし、検証を待ちます。問題がないことを確認したら、約 3 分で SSL 証明書をダウンロードできます。 10 分Nginx HTTPS 構成
証明書を nginx ディレクトリにアップロードします (例:下载地址 http://www.zlib.net/ 例如下载到 /usr/local cd /usr/local tar -zxv -f zlib-1.2.10.tar.gz cd zlib-1.2.10 ./configure --prefix=/usr/local/zlib/ make && make install
conf/nginx.conf を変更します) 🎜🎜 HTTPS サーバー ブロックを構成し、SSL 構成を追加します🎜tar zxvf nginx-1.10.3.tar.gz cd nginx-1.10.3 ./configure --prefix=/data/nginx --with-http_ssl_module --with-openssl=/usr/local/openssl
https を使用してブラウザで独自のドメイン名にアクセスし、正常にアクセスできるかどうかを確認します🎜🎜🎜TLS 1.2 にアップグレードします🎜 🎜🎜TLS バージョンを確認します🎜🎜 https URL の場合、アドレス バーの前に小さな緑色の鍵アイコンが表示されます。これをクリックすると、TLS バージョン情報が表示されます🎜🎜 🎜🎜
🎜🎜1.2 に達していない場合は、アップグレードする必要があります🎜🎜 以下の動作環境は centos linux です🎜🎜1) openssl バージョン🎜tar -zxvf nginx-1.10.2.tar.gz cd nginx-1.10.2 ./configure \ --user=用户 \ --group=组 \ --prefix=/usr/local/nginx \ --with-http_ssl_module \ --with-openssl=/usr/local/openssl-1.0.2j \ --with-pcre=/usr/local/pcre-8.39 \ --with-zlib=/usr/local/zlib-1.2.10 \ --with-http_stub_status_module \ --with-threads make && make install
1.0.2 をアップグレードする必要があります。以前のバージョンは正式にメンテナンスを停止しました🎜🎜2) openssl をアップグレードします🎜🎜公式 Web サイトにアクセスして新しいバージョンをダウンロードします🎜/bin/sh: line 2: ./config: No such file or directory make[1]: *** [/usr/local/ssl/.openssl/include/openssl/ssl.h] Error 127 make[1]: Leaving directory `/usr/local/src/nginx-1.10.2‘ make: *** [build] Error 2
/usr/local にダウンロードします🎜🎜アップグレード🎜CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/.openssl/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
OpenSSL をアップグレードした後、nginx を再コンパイルする必要があります。そうしないと、TLS が引き続き使用されます。古いバージョンです🎜🎜 以下は基本的なインストールです。さらに必要な場合は、使用するソフトウェア🎜🎜openssl🎜🎜が以前にインストールされています🎜🎜pcre🎜🎜zlib:インストール🎜🎜rrreee🎜🎜 nginxをコンパイルします:🎜🎜rrreeerrreee🎜コンパイルが完了したら、構成ファイルを変更してSSL関連情報を追加することを忘れないでください🎜🎜それからnginxを起動し、https URLにアクセスしてTSLバージョンを再度確認してください🎜🎜🎜次のときに発生する問題Nginx のコンパイルとインストール:🎜🎜 🎜エラー メッセージは次のとおりです: 🎜rrreee🎜 ここでコンパイルに使用した Nginx ソース コードは 1.10.2 であることに注意してください。エラー メッセージによると、コンパイル時に Nginx が /usr/local/ssl/.openssl/ ディレクトリで対応するファイルを見つけられないことがエラーの原因であることがわかります。実際には、/usr/ を開くとこのディレクトリを見つけることができます。 local/ssl/ ディレクトリがないため、Nginx をコンパイルするときに openssl のパス選択を変更することでこの問題を解決できます。 🎜🎜🎜 /root/nginx-1.10.2/auto/ を開きます。 nginx ソース ファイル lib/openssl/conf ファイルの下で🎜🎜そのようなコードを見つけます:🎜rrreee🎜それを次のコードに変更します:🎜rrreee🎜それから Nginx をコンパイルしてインストールします🎜以上がWeChatアプレット開発のためのNginx環境構成の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 nginx403を解く方法
Apr 14, 2025 am 10:33 AM
nginx403を解く方法
Apr 14, 2025 am 10:33 AM
Nginx 403禁止エラーを修正する方法は?ファイルまたはディレクトリの許可を確認します。 2。HTACCESSファイルを確認します。 3. nginx構成ファイルを確認します。 4。nginxを再起動します。他の考えられる原因には、ファイアウォールルール、Selinux設定、またはアプリケーションの問題が含まれます。
 Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Linuxでは、次のコマンドを使用して、nginxが起動されるかどうかを確認します。SystemCTLステータスNGINXコマンド出力に基づいて、「アクティブ:アクティブ(実行)」が表示された場合、NGINXが開始されます。 「アクティブ:非アクティブ(dead)」が表示されると、nginxが停止します。
 Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する手順:nginxがインストールされているかどうかを確認します。 systemctlを使用して、nginxを開始してnginxサービスを開始します。 SystemCTLを使用して、NGINXがシステムスタートアップでNGINXの自動起動を有効にすることができます。 SystemCTLステータスNGINXを使用して、スタートアップが成功していることを確認します。 Webブラウザのhttp:// localhostにアクセスして、デフォルトのウェルカムページを表示します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
質問への回答:304変更されていないエラーは、ブラウザがクライアントリクエストの最新リソースバージョンをキャッシュしたことを示しています。解決策:1。ブラウザのキャッシュをクリアします。 2.ブラウザキャッシュを無効にします。 3.クライアントキャッシュを許可するようにnginxを構成します。 4.ファイル許可を確認します。 5.ファイルハッシュを確認します。 6. CDNまたは逆プロキシキャッシュを無効にします。 7。nginxを再起動します。