Canvas を使用してライブブロードキャスト中に「いいね!」のバブル効果を実現する
バブル効果図のようなライブブロードキャストを実装する最初のキャンバス:

実装の詳細:
1.JS:
drawImage:function(data){
var that = this
var p10= data[0][0]; /* 三阶贝塞尔曲线起点坐标值*/
var p11= data[0][1]; /* 三阶贝塞尔曲线第一个控制点坐标值*/
var p12= data[0][2]; /* 三阶贝塞尔曲线第二个控制点坐标值*/
var p13= data[0][3]; /* 三阶贝塞尔曲线终点坐标值*/
var p20= data[1][0];
var p21= data[1][1];
var p22= data[1][2];
var p23= data[1][3];
var p30= data[2][0];
var p31= data[2][1];
var p32= data[2][2];
var p33= data[2][3];
var t = factor.t;
/*计算多项式系数 (下同)*/
var cx1 = 3*(p11.x-p10.x);
var bx1 = 3*(p12.x-p11.x)-cx1;
var ax1 = p13.x-p10.x-cx1-bx1;
var cy1 = 3*(p11.y-p10.y);
var by1 = 3*(p12.y-p11.y)-cy1;
var ay1 = p13.y-p10.y-cy1-by1;
var xt1 = ax1*(t*t*t)+bx1*(t*t)+cx1*t+p10.x;
var yt1 = ay1*(t*t*t)+by1*(t*t)+cy1*t+p10.y;
var cx2 = 3*(p21.x-p20.x);
var bx2 = 3*(p22.x-p21.x)-cx2;
var ax2 = p23.x-p20.x-cx2-bx2;
var cy2 = 3*(p21.y-p20.y);
var by2 = 3*(p22.y-p21.y)-cy2;
var ay2 = p23.y-p20.y-cy2-by2;
var xt2 = ax2*(t*t*t)+bx2*(t*t)+cx2*t+p20.x;
var yt2 = ay2*(t*t*t)+by2*(t*t)+cy2*t+p20.y;
var cx3 = 3*(p31.x-p30.x);
var bx3 = 3*(p32.x-p31.x)-cx3;
var ax3 = p33.x-p30.x-cx3-bx3;
var cy3 = 3*(p31.y-p30.y);
var by3 = 3*(p32.y-p31.y)-cy3;
var ay3 = p33.y-p30.y-cy3-by3;
/*计算xt yt的值 */
var xt3 = ax3*(t*t*t)+bx3*(t*t)+cx3*t+p30.x;
var yt3 = ay3*(t*t*t)+by3*(t*t)+cy3*t+p30.y;
factor.t +=factor.speed;
ctx.drawImage("../../images/heart1.png",xt1,yt1,30,30);
ctx.drawImage("../../images/heart2.png",xt2,yt2,30,30);
ctx.drawImage("../../images/heart3.png",xt3,yt3,30,30);
ctx.draw();
if(factor.t>1){
factor.t=0;
cancelAnimationFrame(timer);
that.startTimer();
}else{
timer =requestAnimationFrame(function(){
that.drawImage([[{x:30,y:400},{x:70,y:300},{x:-50,y:150},{x:30,y:0}],[{x:30,y:400},{x:30,y:300},{x:80,y:150},{x:30,y:0}],[{x:30,y:400},{x:0,y:90},{x:80,y:100},{x:30,y:0}]])
})
}}2. 3 つの異なる 3 次ベジェ曲線を描画することによって。 、3 つの画像を選択し、それぞれのベジェ曲線に沿って移動させます。移動の軌跡は次のとおりです。
b. 3 次ベジェ曲線 x(t)、y(t) の数式を計算します。
3 次ベジェ曲線は、2 つの制御点、始点と終点の 4 つの点を通る曲線を形成します。
多項式係数を使用して x(t)、y(t) の数式を取得します:
cx = 3 * ( x1 - x0 )bx = 3 * ( x2 - x1 ) - cxax = x3 - x0 - cx - bxcy = 3 * ( y1 - y0 ) by = 3 * ( y2 - y1 ) - cyay = y3 - y0 - cy - byx(t) = ax * t ^ 3 + bx * t ^ 2 + cx * t + x0y( t ) = ay * t ^ 3 + by * t ^ 2 + cy * t + y0
ここでは式を 3 回適用するだけです。ベジェ曲線が多数ある場合は、次のようにします。 ctx.drawImage を呼び出すループ。factor.t は 3 次ベジェ曲線のパラメーター、値の範囲は [0,1]、最後に ctx.draw() を呼び出し、画像を実現するタイマーを設定します。ベジェ曲線の動き。
3.ヒント:
ここで使用されるタイマーは requestAnimationFrame() 関数を通じて実装されています。 setInterval を非推奨にした理由は、実際のテストでフレームスタック現象が発生し、アニメーション表示がわずかに不連続になるためです。
以上がCanvas を使用してライブブロードキャスト中に「いいね!」のバブル効果を実現するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7460
7460
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 Douyin でライブブロードキャストを開始する方法 Douyin でライブブロードキャストを開始する方法
Feb 22, 2024 pm 04:20 PM
Douyin でライブブロードキャストを開始する方法 Douyin でライブブロードキャストを開始する方法
Feb 22, 2024 pm 04:20 PM
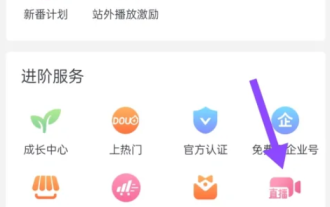
クリエーター サービス センターをクリックし、[ライブ ブロードキャストの開始] をクリックして、コンテンツ トピックを選択してライブ ブロードキャストを開始します。チュートリアル 対象機種:iPhone 13 システム:iOS 15.8 バージョン:Douyin 20.9.0 分析 1 Douyin の個人ホームページの右上隅にある三本の横線をクリックします。 2メニューバーの「クリエイターサービスセンター」をクリックします。 3クリエイターサービスセンターのすべてのカテゴリをクリックします。 4機能リストを入力し、クリックしてライブブロードキャストを開始します。 5コンテンツのトピックを選択し、クリックしてライブビデオブロードキャストを開始します。補足:Douyinの作品削除方法 1.まずDouyinのマイページに入り、作品の下にある動画をクリックします。 2 ビデオ ページに入り、右側の三点アイコンをクリックします。 3. 下部に表示されるメニュー バーで、削除アイコンをクリックします。 4最後に、下部のポップアップウィンドウで、クリックして削除を確認します。概要/メモ
 ライブブロードキャストがフリーズする原因は何ですか?
Nov 03, 2023 pm 04:26 PM
ライブブロードキャストがフリーズする原因は何ですか?
Nov 03, 2023 pm 04:26 PM
ライブ ブロードキャストのフリーズは、ネットワークの問題とビデオ ソースの問題によって発生します。解決策は次のとおりです: 1. ネットワーク帯域幅が不十分であるか、ネットワーク帯域幅をアップグレードするか、ネットワーク帯域幅を同時に占有する他のデバイスの使用を避けるようにします; 2. ネットワーク遅延、ネットワーク接続を最適化し、ネットワーク遅延を削減します; 3.ネットワークが不安定です。ネットワーク機器を確認し、ネットワーク接続が安定していることを確認してください。4. ビデオ ソース サーバーの負荷が高すぎます。負荷の低いビデオ ソースを選択するか、ピーク期間が経過するまで待ちます。5.ビデオ ソースの品質が低い、より高品質のビデオ ソースを選択するか、ネットワーク帯域幅をアップグレードする; 5. ビデオ ソースが圧縮されているなど。
 Douyin でライブブロードキャストする方法 - Douyin ライブブロードキャストチュートリアル
Mar 06, 2024 pm 09:00 PM
Douyin でライブブロードキャストする方法 - Douyin ライブブロードキャストチュートリアル
Mar 06, 2024 pm 09:00 PM
初心者の友達の多くは、Douyin でライブ ブロードキャストの方法をまだ知りません。そのため、以下の編集者が Douyin ライブ ブロードキャストに関する詳細なチュートリアルを提供しました。ステップ 1: まず、Douyin ソフトウェアを開き、Douyin ページに入り、次の図に示すように、ページのすぐ下にある [プラス記号] アイコンをクリックします; ステップ 2: ページに入った後、[ライブ ブロードキャストの開始] をクリックします。下の図のように右下隅 図のように; ステップ 3: このページに入ったら、視聴するライブ ブロードキャストの種類を選択できます. 選択後、下の図に示すように [ライブ ブロードキャストの開始] をクリックします。以上が編集者がお届けするDouyinでのライブ配信方法の全内容ですので、皆様のお役に立てれば幸いです。
 小紅書でライブブロードキャストを開始する方法 小紅書でライブブロードキャストを開始する方法
Mar 28, 2024 pm 01:50 PM
小紅書でライブブロードキャストを開始する方法 小紅書でライブブロードキャストを開始する方法
Mar 28, 2024 pm 01:50 PM
小紅書は、あなたがよく知っているライフコミュニティプラットフォームアプリケーションです. 多機能で、いつでも誰でもさまざまな情報コンテンツを見ることができます. 写真やテキスト付きのメモがたくさんあります. それらはすべて誰もが非常に満足できます,時々、ライブ配信ルームが表示されるので、皆さんもライブ配信を始めてみんなとチャットしたいけど、ライブ配信の始め方が分からないという方もいらっしゃると思います。お役に立てれば幸いです。小紅書でライブストリーミングを開始する方法: 1. まず小紅書を開いて、ホームページの下部にある + をクリックします。 2. 次に、ライブ ブロードキャストに切り替え、ライブ ブロードキャストの開始の入り口をクリックします。
 PotPlayer でライブブロードキャストを視聴するにはどうすればよいですか? -PotPlayer でライブチュートリアルを視聴
Mar 19, 2024 pm 10:04 PM
PotPlayer でライブブロードキャストを視聴するにはどうすればよいですか? -PotPlayer でライブチュートリアルを視聴
Mar 19, 2024 pm 10:04 PM
皆さん、PotPlayer でライブ ブロードキャストを視聴する方法を知っていますか? 今日は PotPlayer でライブ ブロードキャストを視聴するためのチュートリアルを説明します。まず、PotPlayer を開き、ソフトウェアの右下隅にある多機能サイドバーを選択し、クリックします。下の図を参照すると、プレイリストがポップアップ表示されます。「追加」オプションを選択できます。ライブブロードキャスト設定を調整して追加します。このとき、ポップアップ表示されるドロップダウン ボックスでリンクを追加することを選択しますが、もちろん、ライブ ブロードキャスト ソース ファイルがある場合は、ファイルを直接追加してインポートすることを選択できます。次に、ポップアップ表示されるアドレスボックスに、見たいものを入力します
 uniappにショートビデオとライブブロードキャスト機能を実装する方法
Oct 20, 2023 am 08:24 AM
uniappにショートビデオとライブブロードキャスト機能を実装する方法
Oct 20, 2023 am 08:24 AM
uniapp にショート ビデオとライブ ブロードキャスト機能を実装する方法 モバイル インターネットの発展に伴い、ショート ビデオとライブ ブロードキャストはソーシャル エンターテイメントの分野で人気のトレンドになっています。 uniapp に短いビデオとライブ ブロードキャスト機能を実装すると、開発者はより魅力的でインタラクティブなアプリケーションを作成できます。この記事では、uniappにショートビデオやライブブロードキャスト機能を実装する方法と、具体的なコード例を紹介します。ショートビデオ機能の実装 ショートビデオ機能には主にビデオの録画、編集、共有が含まれます。 uniappにショートビデオ機能を実装する手順は次のとおりです。
 小紅書生放送のリプレイ視聴方法
Mar 21, 2024 pm 08:52 PM
小紅書生放送のリプレイ視聴方法
Mar 21, 2024 pm 08:52 PM
小紅書ライブ ブロードキャストのリプレイを視聴するにはどうすればよいですか? 小紅書 APP でライブ ブロードキャスト リプレイを見ることができます。ほとんどのユーザーはライブ ブロードキャスト リプレイの視聴方法を知りません。次に、編集者は、ライブ ブロードキャスト リプレイの視聴方法を写真とテキストでユーザーに提供します。小紅書ライブブロードキャストのリプレイを見てください。チュートリアル、興味のあるユーザーは見に来てください!小紅書使い方チュートリアル 小紅書ライブブロードキャストのリプレイを見る方法 1. まず小紅書APPを開き、メインページに入り、右下隅の[My]をクリックします; 2. 次に、My機能エリアで[3本の水平線]を選択します] 左上隅の [Line]; 3. 次に、左側の機能バーを展開し、[Creation Center] をクリックします; 4. 次に、作成サービス ページに入り、[Anchor Center] を選択します; 5. 最後に、下のページにジャンプし、 [ライブブロードキャスト再生]をクリックします。
 Douyin PC 版でライブブロードキャストする方法 - Douyin PC 版でビデオをアップロードするにはどうすればよいですか?
Mar 18, 2024 pm 05:30 PM
Douyin PC 版でライブブロードキャストする方法 - Douyin PC 版でビデオをアップロードするにはどうすればよいですか?
Mar 18, 2024 pm 05:30 PM
Douyin は、中国で特に人気のあるショートビデオ再生ソフトウェアです。多くの友人がこのソフトウェアを使用して短いビデオを視聴します。しかし、コンピューターを使用する過程で、ライブブロードキャスト用のビデオもアップロードすることになります.今日は、編集者がDouyin PC版でライブブロードキャストする方法とDouyin PC版にビデオをアップロードする方法を説明しましょう。 1. パソコン版Douyinでライブブロードキャストする方法 DouyinはByteDance社が立ち上げたショートビデオ共有プラットフォームで、2016年9月に正式にサービスを開始しました。独自のコンテンツ形式と革新的なユーザー エクスペリエンスですぐに人気が高まり、世界で最も人気のあるソーシャル メディア アプリケーションの 1 つになりました。 Douyin の主な機能は、ユーザーが 15 秒の短いビデオを撮影および編集することで、自分の才能、人生、創造性を発揮できることです。 UGC モデル: Douyin はユーザー生成コンテンツ (UGC) モデルを採用しています。




