WeChat アプレット: tabBar 下部ナビゲーション用の中国語注釈 API の詳細な紹介
この記事は主にWeChatミニプログラムtabBarの下部ナビゲーション用の中国語注釈APIを詳細に紹介します。興味のある友人はそれを参照してください
WeChatミニプログラムtabBarの下部ナビゲーション用の中国語注釈API。および Xin ミニ プログラム tabBar はアプリの下部にあるナビゲーション バーであり、1 ~ 5 個のナビゲーション リンクを配置できます。これは WeChat アプレットの下部にあるナビゲーション タブバーの中国語の説明です。
WeChat アプレット tabBar は、グローバル app.json ファイルで構成されます。
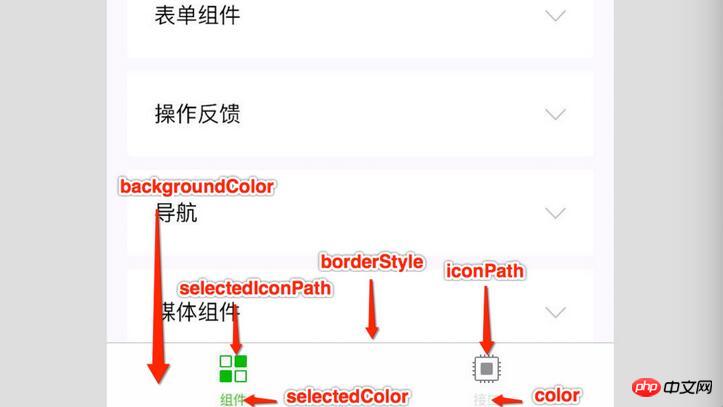
ミニ プログラムの tabBar 構成コードの注釈
{
"pages":[
"pages/index/index",
"pages/detail/detail"
],
"window":{
"navigationBarTitleText": "TabBar",
"navigationBarBackgroundColor": "#F60",
"navigationBarTextStyle": "white"
},
//tabBar注意是B是大写,有朋友提问运行时tab没出现,检查是不是这里手误
"tabBar":{
//文档指出color是必填项,其实可为空,不重写color就是深灰,样式更统一
"color": "#ddd",
//同样,文档指出selectedColor是必填项,不过selectedColor有必要重写,区分当前项与普通项
"selectedColor": "#3cc51f",
//同样,文档指出color是必填项,其实可为空,不重写backgroundColor就是浅灰,样式更统一。
"backgroundColor": "#fff",
//borderStyle,不写默认就是黑,那就黑好了,white的话,会少一条分隔线,跟页面混在一起了
"borderStyle":"black",
"list":[{
"pagePath":"pages/index/index",
//iconPath图标是非必填,只是tab栏会变矮,自然selectedIconPath也可不写
"iconPath":"image/icon_API.png",
"selectedIconPath":"image/icon_API_HL.png",
"text":"index"
},{
"pagePath":"pages/detail/detail",
"iconPath":"image/icon_component.png",
"selectedIconPath":"image/icon_component_HL.png",
"text":"detail"
}]
}
}ミニ プログラムの tabBar パラメーターの説明
ミニ プログラムがマルチタブ アプリケーションの場合 (クライアント ウィンドウの下部にページを切り替えるためのタブ バーがあります) , 次に、tabBar 設定項目を通じてタブ バーのパフォーマンスと、タブが切り替わったときに表示される対応するページを指定できます。
tabBar は配列であり、最小 2 つ、最大 5 つのタブのみを構成できます。タブは配列の順序でソートされます。
属性の説明:

ここで list は配列を受け入れ、配列内の各項目はオブジェクトであり、その属性値は次のとおりです:


以上がWeChat アプレット: tabBar 下部ナビゲーション用の中国語注釈 API の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか?
Sep 05, 2023 am 08:41 AM
PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか?
Sep 05, 2023 am 08:41 AM
PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか? 1. はじめに PHP プロジェクトでは、多くの場合、他の Web サイトからデータをクロールし、これらのデータを処理する必要があります。多くの Web サイトでは API インターフェイスが提供されており、これらのインターフェイスを呼び出すことでデータを取得できます。この記事では、PHP を使用して API インターフェイスを呼び出し、データをクロールおよび処理する方法を紹介します。 2. API インターフェースの URL とパラメーターを取得する 開始する前に、ターゲット API インターフェースの URL と必要なパラメーターを取得する必要があります。
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 Laravel APIのエラー問題に対処する方法
Mar 06, 2024 pm 05:18 PM
Laravel APIのエラー問題に対処する方法
Mar 06, 2024 pm 05:18 PM
タイトル: Laravel API エラーの問題に対処する方法、具体的なコード例が必要です Laravel を開発していると、API エラーが頻繁に発生します。これらのエラーは、プログラム コードのロジック エラー、データベース クエリの問題、外部 API リクエストの失敗など、さまざまな理由で発生する可能性があります。これらのエラー レポートをどのように処理するかは重要な問題であり、この記事では、特定のコード例を使用して、Laravel API エラー レポートを効果的に処理する方法を示します。 1. Laravelでのエラー処理
 Python を使用して API データを CSV 形式で保存する
Aug 31, 2023 pm 09:09 PM
Python を使用して API データを CSV 形式で保存する
Aug 31, 2023 pm 09:09 PM
データ駆動型のアプリケーションと分析の世界では、API (アプリケーション プログラミング インターフェイス) がさまざまなソースからデータを取得する際に重要な役割を果たします。 API データを操作する場合、多くの場合、アクセスや操作が簡単な形式でデータを保存する必要があります。そのような形式の 1 つは CSV (カンマ区切り値) で、これを使用すると表形式のデータを効率的に編成して保存できます。この記事では、強力なプログラミング言語 Python を使用して API データを CSV 形式で保存するプロセスについて説明します。このガイドで概説されている手順に従うことで、API からデータを取得し、関連情報を抽出し、さらなる分析と処理のためにそれを CSV ファイルに保存する方法を学びます。 Python を使用した API データ処理の世界に飛び込み、CSV 形式の可能性を解き放ってみましょう
 Oracle API使用ガイド: データ・インタフェース・テクノロジの探求
Mar 07, 2024 am 11:12 AM
Oracle API使用ガイド: データ・インタフェース・テクノロジの探求
Mar 07, 2024 am 11:12 AM
Oracle は世界的に有名なデータベース管理システム プロバイダーであり、その API (アプリケーション プログラミング インターフェイス) は、開発者が Oracle データベースと簡単に対話して統合するのに役立つ強力なツールです。この記事では、Oracle API 使用ガイドを詳しく掘り下げ、開発プロセス中にデータ インターフェイス テクノロジを利用する方法を読者に示し、具体的なコード例を示します。 1.オラクル
 React API 呼び出しガイド: バックエンド API とデータをやり取りおよび転送する方法
Sep 26, 2023 am 10:19 AM
React API 呼び出しガイド: バックエンド API とデータをやり取りおよび転送する方法
Sep 26, 2023 am 10:19 AM
ReactAPI 呼び出しガイド: バックエンド API とやり取りしてデータを転送する方法 概要: 最新の Web 開発では、バックエンド API とやり取りしてデータを転送することは一般的なニーズです。 React は、人気のあるフロントエンド フレームワークとして、このプロセスを簡素化するための強力なツールと機能をいくつか提供します。この記事では、React を使用して基本的な GET リクエストや POST リクエストなどのバックエンド API を呼び出す方法を紹介し、具体的なコード例を示します。必要な依存関係をインストールします。まず、Axi がプロジェクトにインストールされていることを確認します。




