WeChat アプレットは映画レビュー アプレットを作成するためのサンプル コードを実装します
この記事では主にWeChatアプレットの映画レビューアプレットの制作コードを詳しく紹介しますので、興味のある方は参考にしてください
この記事の例は映画の制作コードを共有することです。 WeChat アプレットのレビュー アプレット。プログラムの具体的なコードは次のとおりです。これはブロガーのプロジェクトに含まれるファイルのスクリーンショットです。
 ページは示されているようにページです
ページは示されているようにページです
その後、app.json ページの更新コードは次のとおりです:
{
"pages": [
"pages/hotPage/hotPage",
"pages/comingSoon/comingSoon",
"pages/search/search",
"pages/more/more"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/hotPage/hotPage",
"text": "本地热映"
},{
"pagePath": "pages/comingSoon/comingSoon",
"text": "即将上映"
},{
"pagePath": "pages/search/search",
"text": "影片搜索"
}]
}
}は app.wxss ページです (次のページ スタイル用に書かれています):
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/* hotPage.wxss */
.movies{
display:flex;
}
.myimage{
flex: 1;
}
.moveInfo{
flex: 2;
}
.yanyuanlist{
display:flex;
}
.left{
flex:1;
}
.right{
flex:2;
}ページは次のとおりです図のように表示されます:
 次に hotPage.wxml ページ:
次に hotPage.wxml ページ:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>次に hotPage.js ページ:
var that;
var page = 0;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
that.linkNet(0);
},
jumpTomore: function (e) {
console.log(e.currentTarget.id);
wx.navigateTo({
url: '/pages/more/more?id=' + e.currentTarget.id,
})
},
linkNet: function (page) {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/in_theaters',
data: {
start: 10 * page,
count: 10,
city: '成都'
},
success: function (e) {
console.log(e);
if (e.data.subjects.length == 0) {
wx.showToast({
title: '没有更多数据',
})
} else {
that.setData({
movies: that.data.movies.concat(e.data.subjects)
})
}
}
})
},
onReachBottom: function () {
that.linkNet(++page);
}
})プログラムを実行した結果は次のようになります図内:
 次に hotPage.wxss:
次に hotPage.wxss:
image{
width:350rpx;
height:280rpx;
}次に 2 番目のページが来ます。 レイアウトは最初のページと同じなので、最初のページの hotPage.wxml コードをコピーするだけです。
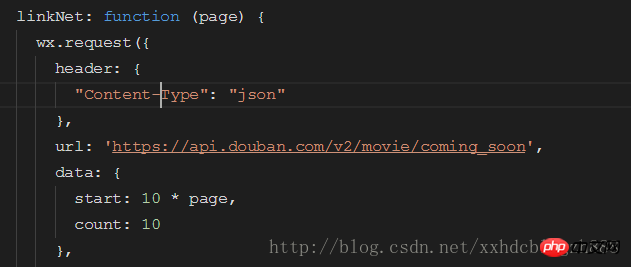
同様に、comingSoon.js コードは hotPage.js コードに似ています。変更する必要があるのは次の点だけです。
 URL とデータを変更するだけです
URL とデータを変更するだけです
コードは同じです。
3番目のページのコード: 
search.wxmlページコード:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>var input;
var that;
// search.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
},
myInput: function (e) {
input = e.detail.value;
},
mySearch: function () {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/search?q=' + input,
success: function (e) {
that.setData({
movies: e.data.subjects
})
}
})
}
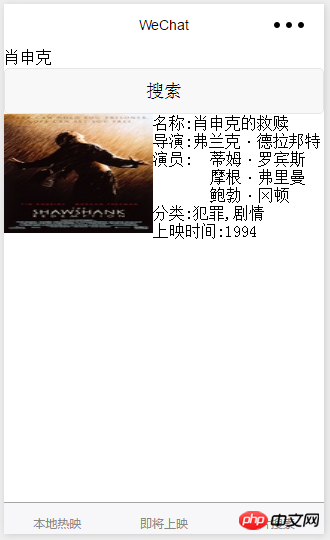
}).wxssコードは hotPage.wxss コードと同じです。 コードの実行結果は次のとおりです。
最後は詳細ページです。ビデオをクリックすると、詳細ページに移動して詳細情報を取得できます。ビデオ: 
more.wxml ページコード:
<!--more.wxml-->
<image src="{{imageUrl}}"></image>
<view class="moveInfo">
<view class="title">名字:{{title}}</view>
<view class="director">导演:{{director}}</view>
<view class="castleft">主演:</view>
<view class="casts" wx:for="{{casts}}">
<block class="castright">{{item.name}}</block>
</view>
<view class="year">年份:{{year}}</view>
<view class="rate">评分:{{rate}}</view>
<view class="summary">介绍:{{summary}}</view>
</view>var that;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
title: 0,
imageUrl: 0,
director: 0,
casts: [],
year: 0,
rate: 0,
summary: 0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/subject/' + options.id,
success: function (e) {
console.log(e)
that.setData({
title: e.data.original_title,
imageUrl: e.data.images.large,
director: e.data.directors["0"].name,
casts: e.data.casts,
year: e.data.year,
rate: e.data.rating.average,
summary: e.data.summary
})
}
})
}
})わかりました、すべてのコードは上記に記載されています。
以上がWeChat アプレットは映画レビュー アプレットを作成するためのサンプル コードを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7645
7645
 15
15
 1392
1392
 52
52
 91
91
 11
11
 34
34
 152
152
 レーシング映画「グランツーリスモ」が本日本土の劇場で公開され、ロッテントマトの鮮度スコアは63%
Sep 10, 2023 pm 08:33 PM
レーシング映画「グランツーリスモ」が本日本土の劇場で公開され、ロッテントマトの鮮度スコアは63%
Sep 10, 2023 pm 08:33 PM
9月1日の当サイトのニュースによると、プレイステーションのゲーマーがプロのレーシングドライバーになるという伝説の体験を映画化した情熱的なレーシングアクション映画『グランツーリスモ』が本日正式公開されたとのこと、『ディストリクト9』のニール・ブロム監督がメガホンをとった。 「キャンプ監督。このウェブサイトは、「グランツーリスモ: スピード」が Rotten Tomatoes の鮮度スコア 63%、ポップコーン価値 98% を記録し、映画とテレビの評価サイト CinemaScore の視聴率が A で、全世界の興行収入が 5,600 万ドルを超えていることに注目しました。 。本作は、平凡なゲーマー少年がレースという叶わぬ夢を追い求め、外界に好意を寄せられることなく、自分の才能と努力と愛情を頼りに、現実の世界の舞台で常に限界に挑戦し続ける物語である。生死をさまよって、ライバルを超え、ついにレーサーになることに成功する。
 「Bear Bears Reversal of Time and Space」のコンセプトトレーラーが公開、2024年の旧正月初日に公開予定
Oct 27, 2023 pm 09:13 PM
「Bear Bears Reversal of Time and Space」のコンセプトトレーラーが公開、2024年の旧正月初日に公開予定
Oct 27, 2023 pm 09:13 PM
10月27日の当サイトのニュースによると、ザ・ベアーズは2024年の旧正月初日(2月10日)に公開される『ザ・ベアーズ時空逆転』のコンセプトトレーラーを正式発表した。このウェブサイトは、「Bear Bears: Reverse Time and Space」が、Huaqiang Fantawild (Shenzhen) Movie Co., Ltd.が制作した映画「Bear Bears」シリーズの 10 番目の映画であることに気付きました。トレーラーを見ると、ボールド・チャンが木こりからオフィスの「労働者」に変わっていることがわかります。ボールド・チャンが「謎の器具」を着けて座席に座ると、「Bear Infested: Treasure Hunt」、「Bear Bears」 :ベア・ウィンド」、「ベア・ホーンテッド - 幻想空間」、「ベア・ホーンテッド - 原始時代」、「ベア・ホーンテッド - 野生の大陸」、「ベア・ホーンテッド - 地球への帰還」、「ベア・ホーンテッド - カム・ウィズ・ミー」「ベア・コア」などのムービークリップがフラッシュされました。あらすじ:はげ頭
 『デジモンアドベンチャー02 THE BEGINNING』予告映像公開、10月27日全国公開
Sep 04, 2023 pm 03:57 PM
『デジモンアドベンチャー02 THE BEGINNING』予告映像公開、10月27日全国公開
Sep 04, 2023 pm 03:57 PM
10月27日に全国公開される劇場版『デジモンアドベンチャー02 THEBEGINNING』の新たな予告映像が公開されたことを、9月1日に当サイトが報じた。当サイトでも劇場版の予告編が公開されており、ダイスケやV・ジモンらの登場人物に加え、主人公の大和田塁が初登場。予告編では、『デジモン』シリーズの始まりの舞台「光岡」が映し出され、『デジモンアドベンチャー』の主人公・八神太一と妹のヒカリの姿をはじめ、“かけがえのない”絆が“明らか”となった。同時に、エンペラードラモン(ドラゴンモード)、フェアリーモン、ライトイーターなどのエンペラードラモン、アンキロモン、アクイモンといった懐かしのデジモンも続々登場。 あらすじ:この世界は可能性に満ちている。目の前に現れるいくつかの世界は、時々私に与えてくれた
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 最後のピアノコンサートの模様を収録した映画『坂本龍一 マスターピース』が5月31日に全国公開される。
May 09, 2024 pm 03:55 PM
最後のピアノコンサートの模様を収録した映画『坂本龍一 マスターピース』が5月31日に全国公開される。
May 09, 2024 pm 03:55 PM
本サイトは5月9日、映画『坂本龍一 ザ・マスターピース』が完成ポスターを公開し、5月31日に全国公開されることが決定したと報じた。この映画にはクラシックな曲が20曲収録されており、長さは約103分である。この映画は北京映画祭で上映され、大きな人気と評判を呼びました。音楽が流れ、その人は亡くなっていますが、その音楽は無限に流れています。このウェブサイトは、この映画が 2D、CINITY、CINITYLED バージョン、および Dolby Atmos バージョンから視聴者が選択できることを確認しました。日本の有名な作曲家、音楽プロデューサー、歌手、俳優、ピアニストの坂本龍一氏が、2023年3月28日に東京で71歳で死去した。この世界的アーティストの伝説的な音楽キャリアを深く記憶し、追悼するために、大野空監督(自身も坂本龍一の子供)が記録を残しました。
 モバイル映画「Hua Jing」がまもなく公開されます。映画全体は Huawei Pura70 シリーズを使用して撮影されました
Jul 16, 2024 pm 09:04 PM
モバイル映画「Hua Jing」がまもなく公開されます。映画全体は Huawei Pura70 シリーズを使用して撮影されました
Jul 16, 2024 pm 09:04 PM
7月15日のニュースによると、ファーウェイターミナルBGの何剛最高経営責任者(CEO)は本日、ファーウェイと趙暁鼎監督が共同制作した携帯電話映画「華経」が近々公開されると発表した。同氏はさらに、「2019年にゴールデンルースター映画祭と協力して『ファーウェイ・イメージング・ゴールデンルースター・モバイル・フィルム・プロジェクト』を立ち上げて以来、1万本以上の応募があった。カラフルな作品のおかげで、何が達成できるのかが見えてきた」と付け加えた。ポスターからわかるように、この映画は「Huawei Pura70 シリーズで撮影」と宣伝されており、ポスターは白黒スタイルです。チャオ・シャオディンはチャン・イーモウの宮廷写真家であり、多くのチャン・イーモウ映画に携わってきたことがわかっている。
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 スペーススリラー映画「エイリアン:ザ・ラストシップ」本土への導入が決定、スケジュールは未定
Jul 18, 2024 am 07:26 AM
スペーススリラー映画「エイリアン:ザ・ラストシップ」本土への導入が決定、スケジュールは未定
Jul 18, 2024 am 07:26 AM
7月15日の当サイトのニュースによると、20世紀映画は本日、SFホラー映画『エイリアン:ザ・ラスト・シップ』が本土に導入されることが決定し、スケジュールは今後決定されると公式発表を行った。 『エイリアン:デス・シップ』の本土でのスケジュールはまだ発表されておらず、香港では2024年8月15日、米国では8月16日に公開される予定だ。このサイトの問い合わせによると、この映画はフェデ・アルバレスが監督し、次の俳優が出演している:カーリー・スペイニー、イザベラ・マーセド、アーチー・レイノルズ、デヴィッド・ロンソン、スパイク・フィン この映画は物語を語る:エイリアンとフェイスハガーに支配される恐怖が襲いかかるまた!未知の深宇宙で静かに変化が起こり、思いがけず致命的な不幸が起こる…決死の脱出へのカウントダウンが始まる。




