JS ライブラリで ParticlesJS を使用するための簡単な紹介
ParticlesJS はパーティクル背景を作成するための軽量 JavaScript ライブラリです。次に、この記事を通して JS ライブラリ ParticlesJS の使い方を紹介しますので、興味のある方はぜひ一緒にご覧ください
particles.js
。 ParticleS を作成するための軽量 JavaScript ライブラリ 轻 パーティクル背景を作成するための軽量 JavaScript ライブラリ
まずはレンダリングを見てみましょう:
標準バージョン:
 Starry Sky Edition:
Starry Sky Edition:

バブルバージョン:




<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>particles.js</title> <meta name="description" content="particles.js is a lightweight JavaScript library for creating particles."> <meta name="author" content="Vincent Garreau" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <link rel="stylesheet" media="screen" href="css/style.css" rel="external nofollow" > </head> <body> <p id="particles-js"></p> <!-- scripts --> <script src="js/particles.js"></script> <script src="js/app.js"></script> </body> </html>
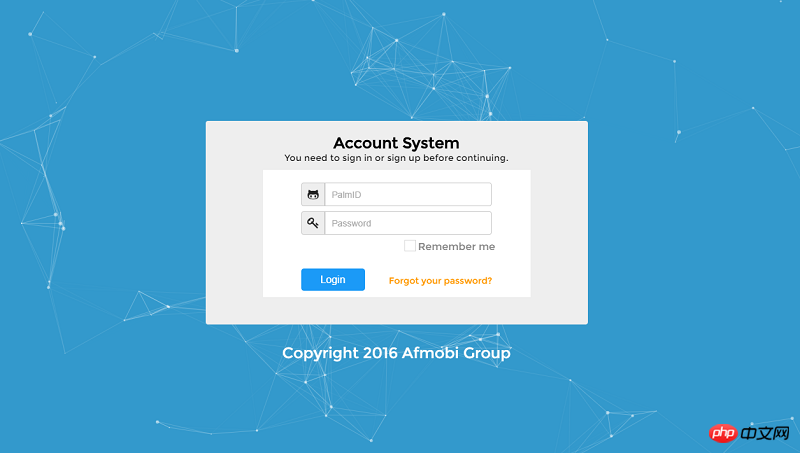
このテンプレートに基づいて、登録機能やログイン機能など、実装したい機能を追加できます。 注意する必要があるのは:
{
"particles": {
"number": {
"value": 80,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "polygon",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 6,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": false
}{
"particles": {
"number": {
"value": 160,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 1,
"random": true,
"anim": {
"enable": true,
"speed": 1,
"opacity_min": 0,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 4,
"size_min": 0.3,
"sync": false
}
},
"line_linked": {
"enable": false,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 1,
"direction": "none",
"random": true,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 600
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "bubble"
},
"onclick": {
"enable": true,
"mode": "repulse"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 250,
"size": 0,
"duration": 2,
"opacity": 0,
"speed": 3
},
"repulse": {
"distance": 400,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}以上がJS ライブラリで ParticlesJS を使用するための簡単な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 wapiとは何かを詳しく紹介
Jan 07, 2024 pm 09:14 PM
wapiとは何かを詳しく紹介
Jan 07, 2024 pm 09:14 PM
インターネットを利用する際に「wapi」という言葉を目にしたことはあるかもしれませんが、「wapi」が何なのかよく分からないという方もいると思いますので、以下で詳しくご紹介します。 wapi とは: 回答: wapi は、無線 LAN の認証と機密性を確保するためのインフラストラクチャです。一般的にオフィスビルなどの近くでカバーされる赤外線やBluetoothなどの機能と似ています。基本的にこれらは小さな部門によって所有されているため、この機能の範囲はわずか数キロメートルです。 wapi の関連紹介: 1. Wapi は無線 LAN の伝送プロトコルです。 2. この技術により、狭帯域通信の問題を回避し、より良好な通信が可能になります。 3. 信号の送信に必要なコードは 1 つだけです
 win11でPUBGゲームが実行できるか詳しく解説
Jan 06, 2024 pm 07:17 PM
win11でPUBGゲームが実行できるか詳しく解説
Jan 06, 2024 pm 07:17 PM
PlayerUnknown's Battlegrounds としても知られる Pubg は、2016 年の人気以来、多くのプレイヤーを魅了してきた非常に古典的なシューティング バトル ロイヤル ゲームです。最近win11システムがリリースされた後、多くのプレイヤーがwin11でpubgをプレイしたいと考えています。編集者に従ってwin11でpubgをプレイできるかどうかを確認してみましょう。 win11 で pubg をプレイできますか? 回答: Win11 で pubg をプレイできます。 1. win11の開始当初、win11ではtpmを有効にする必要があったため、多くのプレイヤーがpubgから追放されました。 2. しかし、プレイヤーのフィードバックに基づいて、Blue Hole はこの問題を解決し、win11 で pubg を正常にプレイできるようになりました。 3.居酒屋に出会ったら
 i5プロセッサがwin11をインストールできるかどうかの詳細な紹介
Dec 27, 2023 pm 05:03 PM
i5プロセッサがwin11をインストールできるかどうかの詳細な紹介
Dec 27, 2023 pm 05:03 PM
i5 は Intel が所有するプロセッサのシリーズで、第 11 世代 i5 にはさまざまなバージョンがあり、世代ごとに性能が異なります。したがって、i5 プロセッサーが win11 をインストールできるかどうかは、プロセッサーの世代によって異なりますので、エディターに従って個別に学習しましょう。 i5 プロセッサーは win11 にインストールできますか: 回答: i5 プロセッサーは win11 にインストールできます。 1. 第 8 世代以降の i51、第 8 世代以降の i5 プロセッサは、Microsoft の最小構成要件を満たすことができます。 2. したがって、Microsoft Web サイトにアクセスして「Win11 インストール アシスタント」をダウンロードするだけで済みます。 3. ダウンロードが完了したら、インストール アシスタントを実行し、プロンプトに従って Win11 をインストールします。 2. i51 8世代以前と8世代以降
 最新のWin11サウンドチューニング方法を紹介
Jan 08, 2024 pm 06:41 PM
最新のWin11サウンドチューニング方法を紹介
Jan 08, 2024 pm 06:41 PM
最新の win11 にアップデートした後、システムのサウンドが少し変わったように感じますが、調整方法がわからないという人が多いので、このサイトでは、最新の win11 サウンド調整方法を紹介します。操作は難しくなく、選択肢も豊富ですので、ぜひダウンロードして試してみてください。最新のコンピュータ システム Windows 11 のサウンドを調整する方法 1. まず、デスクトップの右下隅にあるサウンド アイコンを右クリックし、「再生設定」を選択します。 2. 次に設定を入力し、再生バーの「スピーカー」をクリックします。 3. 次に、右下の「プロパティ」をクリックします。 4. プロパティの「拡張」オプションバーをクリックします。 5. この時、「すべての効果音を無効にする」の前にある√にチェックが入っている場合は、チェックを外します。 6. その後、以下の効果音を選択して設定し、クリックします。
 PyCharm 初心者ガイド: 置換関数の包括的な分析
Feb 25, 2024 am 11:15 AM
PyCharm 初心者ガイド: 置換関数の包括的な分析
Feb 25, 2024 am 11:15 AM
PyCharm は、開発効率を大幅に向上させる豊富な機能とツールを備えた強力な Python 統合開発環境です。その中でも置換機能は開発プロセスで頻繁に使用される機能の 1 つであり、開発者がコードを迅速に修正し、コードの品質を向上させるのに役立ちます。この記事では、初心者がこの関数をよりよく習得して使用できるように、特定のコード例と組み合わせて PyCharm の置換関数を詳細に紹介します。置換関数の概要 PyCharm の置換関数は、開発者がコード内の指定されたテキストを迅速に置換するのに役立ちます
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 コンピューター上のプリンタードライバーの場所に関する詳細情報
Jan 08, 2024 pm 03:29 PM
コンピューター上のプリンタードライバーの場所に関する詳細情報
Jan 08, 2024 pm 03:29 PM
多くのユーザーは、コンピューターにプリンター ドライバーをインストールしていますが、そのドライバーを見つける方法がわかりません。そこで、今日は、コンピューターのプリンタードライバーの場所について詳しくご紹介します。まだ知らない人のために、プリンタードライバーの場所を見てみましょう。元の意味を変えずに内容を書き換える場合、言語は中国語に書き換えられ、元の文章が表示される必要はありません。まず、サードパーティのソフトウェアを使用して検索することをお勧めします。 2. 右上隅の「ツールボックス」を見つけます。下の「デバイスマネージャー」をクリックします。書き換えられた文: 3. 下部にある [デバイス マネージャー] を見つけてクリックします。 4. 次に、[印刷キュー] を開いてプリンター デバイスを見つけます。今回はプリンターの名前とモデルです。 5. プリンター デバイスを右クリックすると、更新またはアンインストールできます。
 ドージコインとは
Apr 01, 2024 pm 04:46 PM
ドージコインとは
Apr 01, 2024 pm 04:46 PM
Dogecoin は、インターネット ミームに基づいて作成された暗号通貨であり、固定供給上限がなく、速い取引時間、低い取引手数料、そして大規模なミーム コミュニティを備えています。用途には、少額の取引、チップ、慈善寄付が含まれます。しかし、その無限の供給、市場のボラティリティ、ジョークコインとしての地位は、リスクと懸念ももたらします。ドージコインとは何ですか? Dogecoin は、インターネットのミームやジョークに基づいて作成された暗号通貨です。起源と歴史: Dogecoin は、2 人のソフトウェア エンジニア、ビリー マーカスとジャクソン パーマーによって 2013 年 12 月に作成されました。当時人気だった「Doge」ミームからインスピレーションを得た、片言の英語を話す柴犬をフィーチャーしたコミカルな写真。特徴と利点: 無制限の供給: ビットコインなどの他の暗号通貨とは異なります。




