
この記事では、主に小さなプログラムを Qiniu Cloud Storage に接続する方法を紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
前書き:
私はしばらくの間、小さなプログラムを作成してきましたが、これまでに作成した技術的なポイントをまとめて友人に提供します。このプロジェクトでは、クラウド ドッキング ストレージを必要とする画像ストレージ、ビデオ ストレージ、録画ストレージの 3 種類があります。
1. Qiniu ドッキング用の写真/ビデオ/録音をアップロードします
準備作業:
a 本名認証後、Qiniu のパーソナルセンターに秘密があります。キー管理 - アップロードに必要な秘密キーのペアが含まれています。この秘密キーのペアはバックエンドで構成されます。許可されるアップロード形式を設定することも、任意の形式でアップロードするように設定することもできます。さらに、Qiniu のオブジェクト ストレージに新しいストレージ スペースを作成する必要があります。アップロードするファイルは、作成したスペースに保存されます。管理を容易にしたい場合は、写真/ビデオ用のストレージ スペースを作成することもできます。録音/その他。この記憶域スペース名はバックエンドでも構成する必要があります。
b. 1 つのファイルのアップロードに対応するアップロード トークンが必要です。トークンのアップロードも時間に左右されます。バックエンドの構成には 1 時間かかりますが、アップロード操作を完了するには十分な時間です。このトークンは独自のバックエンドによって生成され、フロントエンドはトークンを取得するためにインターフェイスを調整します。または、私のように [uptokenURL] のすぐ後ろにインターフェイスをスローするだけで、Qiniu が自動的にトークンを取得します。最初に自分たちでトークンを取得してから、それを Qiniu にスローすることもできます。
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_toke', uploadURL:'https://up.qbox.me',//华东
uptoken: token,uploadURL:'https://up.qbox.me',//华东
c. Qiniu の js ファイル qiniuUploader.js は、以下の Qiniu アドレスからダウンロードできます。中には小さなプログラム用の SDK があり、それを解凍し、その中にある qiniuUploader.js をアップロードする必要があるページにインポートします。 https://developer.qiniu.com/sdk#community-sdk
1. 写真のアップロード Qiniu
ミニプログラムメソッドを通じて、ユーザーはローカル写真を追加したり、写真を撮ったりすることができ、一時的なメソッドを取得します。画像へのパス。画像を配列で保持できるため、Qiniu をアップロードするときにキューの形式でアップロードされます。
constqiniuUploader = require("../../libs/qiniuUploader.js");
var sourceType = [['camera'], ['album'], ['camera','album']];
var sizeType = [['compressed'], ['original'], ['compressed','original']];
var imageArray = [];// 点击事件,从本地相册选择图片或使用相机拍照。
chooseImage: function (e) {
var that =this;
wx.chooseImage({
sourceType: sourceType[this.data.sourceTypeIndex],
sizeType: sizeType[this.data.sizeTypeIndex],
count:this.data.count[this.data.countIndex],//这个count可以用来删除当前图片
success: function (res) {
// 返回照片的本地文件路径,tempFilePath可以作为img标签的src属性显示图片vartempFilePaths = res.tempFilePaths;
imageArray.push(tempFilePaths);
that.setData({
imageList: tempFilePaths
})
that.pictureUploadqiniuMethod(imageArray,"tupian_");
},
})
},
//得到图片路径数组后,准备上传七牛
pictureUploadqiniuMethod: function (imageArray, fileHead){
var that =this;
for(vari =0; i < imageArray.length; i++) {
var filePath = imageArray[i];
var imgName = filePath.substr(30,50);
qiniuUploader.upload(filePath, (res) => {
//上传成功,上传成功一张图片,进入一次这个方法,也就是返回一次
console.log(res)
},
(error) => {
//图片上传失败,可以在七牛的js里面自己加了一个err错误的返回值console.log('error: '+ error)
},
{
domain:'oqxfq54dn.bkt.clouddn.com',
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_token',
uploadURL:'https://up.qbox.me',//华东key: fileHead + imgName,// 自定义文件 keyregion:'ECN',
});
}
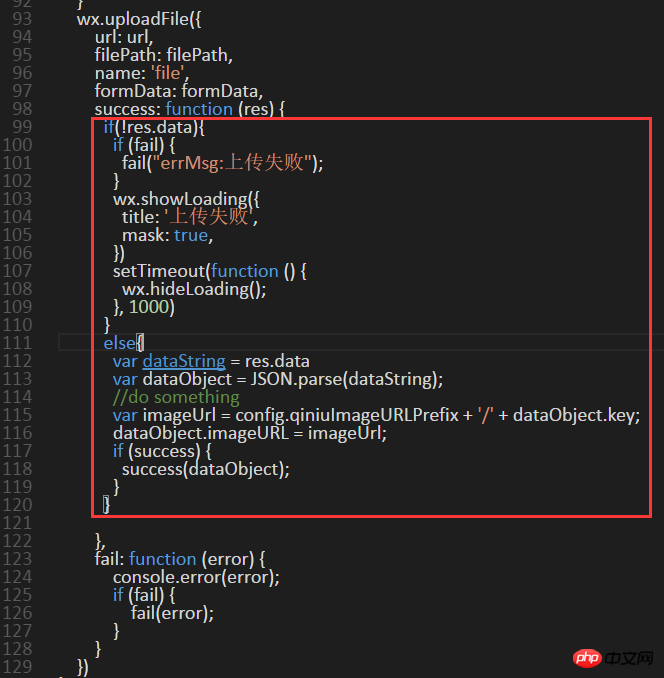
},Qiniu qiniuUploader.js ファイル内にあるコードは、このようにアップロードが成功したにもかかわらずデータが返されないことを防ぐために if 判定を追加しました。コードの 112 は、エラーを直接報告するためのものではありません。

説明:
imageArray: アップロードされる画像の一時アドレスの配列。
fileHead: アップロードされた Qiniu ファイル名のヘッダーをカスタマイズします。写真/ビデオ/録画/その他など、アップロードされたファイルを区別するために、
imgName: フロントエンド処理のために、アップロードされた Qiniu ファイル名をカスタマイズします。一時パス (filePath) の 30 ~ 50 文字は、Qiniu に保存されるファイル名として使用されます。同じ画像を 2 つ追加した場合でも、ミニ プログラムによって与えられる一時パスは異なります。重複した名前を付けないでください。
ドメイン: リソースをダウンロードするときに使用されます。設定されている場合、アップロード後に成功時に返される res.ImageURL フィールドは、http で直接アクセスできるファイル アドレスになります。それ以外の場合は、自分で結合する必要があります。
key: 最終的にQiniuに保存されるファイル名 ここでの画像ファイル名 = ファイルヘッダー(fileHead) + 疑似ファイル名(imgName)
uploadURL: Qiniuにアップロードされる保存領域、アップロード領域、およびアップロード領域のコードが対応している必要があります。
地域: 地域コードをアップロードします。
shouldUseQiniuFileName: Qiniu がアップロードされたファイル名を定義するかどうかを示します。 true の場合、ファイル キーは qiniu サーバーによって割り当てられます (グローバル重複排除)。デフォルトは false で、これは独自に定義されています。キーが設定されている場合、優先度が最も高くなります。
Qiniu ストレージ領域テーブル:

このように、アップロードする必要があるページで QiniuUploader.js を呼び出すことで、QiniuUploader.js をアップロードできます。
発生する問題:
特定の写真/ビデオ/録画のアップロードに失敗する考えられる理由:
①アップロードされたファイルはバックエンドで許可されているサイズではなく、画像は通常 3M より小さいです。私のビデオ/録画制限は 1M 未満です
②アップロードされたファイル形式はバックエンドで許可されていません。
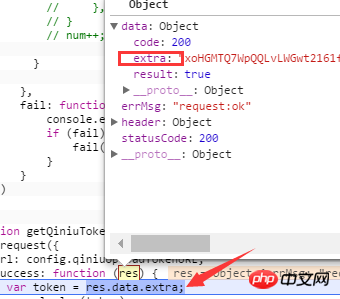
③トークンの取得に失敗しました。たとえば、私が遭遇したのは、Qiniu の qiniuUploader.js ファイルがインターフェイスを通じてトークンを取得しており、バックエンド インターフェイスによって返されるトークンが次のとおりであるということです。このように

2. 動画のアップロード Qiniu
動画のアップロードと画像のアップロードは同じ手順ですが、ファイル形式は異なります。複数の画像とは異なり、動画はキューにアップロードする必要があります。次のようにビデオをアップロードします://事件绑定,添加视频
chooseVideo: function (res) {
var that =this;
wx.chooseVideo({
sourceType: sourceType[this.data.sourceTypeIndex],
camera: camera[this.data.cameraIndex],
maxDuration: duration[this.data.durationIndex],
success: function (res) {
var shipinFile= res.tempFilePath;
that.setData({
src: shipinFile
});
//用户寻选择好图片后,调用上传方法
that.shipinUploadqiniuMethod(shipinFile,"shipin_");
}
})
},
//视频上传七牛
shipinUploadqiniuMethod: function (shipinFile, fileHead){
var that =this;
var shipinName = shipinFile.substr(30,50);
qiniuUploader.upload(shipinFile, (res) => {
//视频上传成功console.log(res)
},
(error) => {
//视频上传失败,可以在七牛的js里面自己加了一个err错误的返回值
console.log('error: '+ error)
},
{
domain:'oqxfq54dn.bkt.clouddn.com',
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_token',
uploadURL:'https://up.qbox.me',//华东
key: fileHead + shipinName ,// 自定义文件 keyregion:'ECN',//华东区域代码});
}
},3、录音文件上传七牛
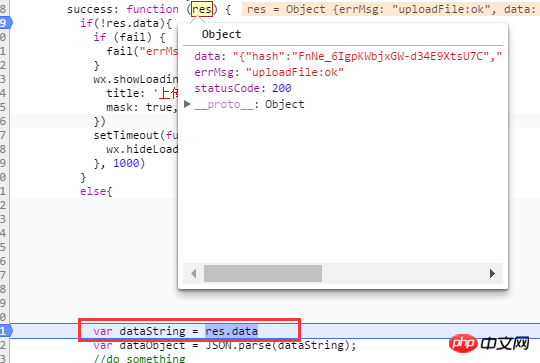
小程序的录音格式为silk,录音上传七牛,可以和视频共用一个方法。但虽然上传成功了,状态码为403,七牛没有返回data,像这样:

正常上传时,能正常返回data,并且状态码是200

后端配置silk格式允许,这样应该是没问题的。

上传成功七牛却没有返回data,这个data里有文件传七牛那边在线地址,不返回我们怎么访问了。现在的处理是:把音频文件传到自己服务器。目前就只能这么办了。
以上がWeChat アプレットを Qiniu Cloud Storage に接続する方法の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。