WeChat ミニプログラムにおける 3 レベルのリンケージアドレスセレクターの共有例
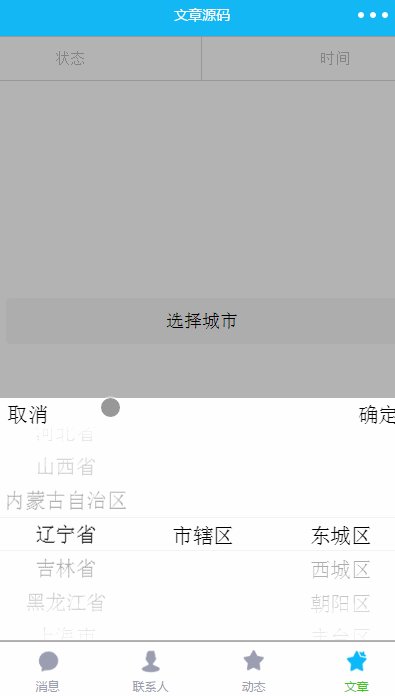
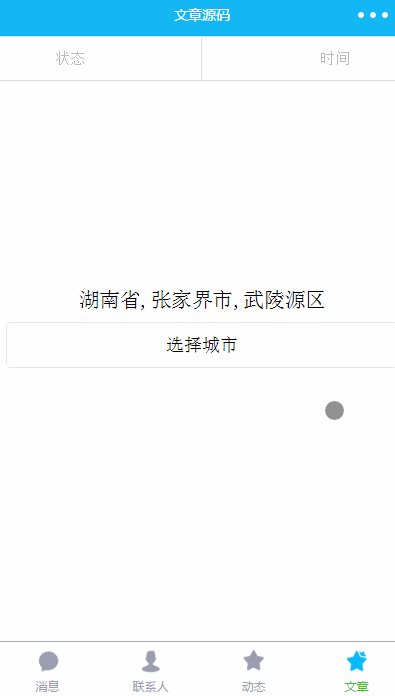
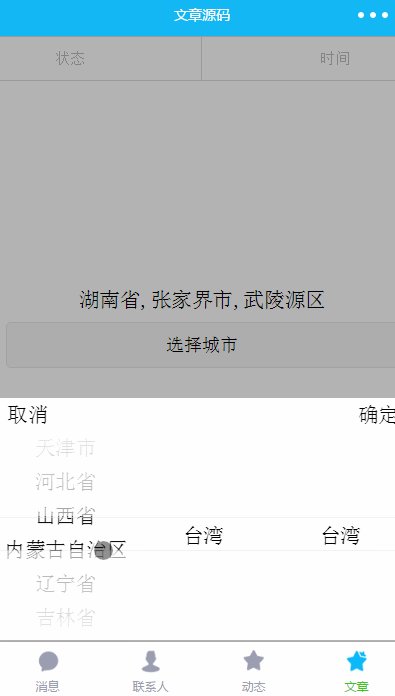
この記事では、WeChat アプレットの 3 レベルのリンク アドレス セレクターのサンプル コードを紹介します。必要な場合は、一緒に学習してください。一部の電子商取引アプレットでは、住所選択機能は一般に必要ですが、一般的な領収書情報には、省、市、郡を選択できるコントロールが必要です。もちろん、この欠点は明らかです。ユーザーエクスペリエンスはそれほど良くありません。今日の記事では、WeChat アプレットのアドレス選択の実装について説明します。州、市、郡および市外局番に関するデータは、国家統計局から入手できます。詳細は自分で検索できます。いつものように、最初にソース コードとレンダリングをアップロードします
ピッカー コンポーネントとピッカー ビュー コンポーネント
異なるアプローチを採用しているため、このコンポーネントはページに埋め込まれたスクロールセレクターであり、picker-view-column のみを配置できます。その他のコンポーネントは表示されません。各 picker-view-column は列です。
picker-view にはいくつかの重要な属性があります。value は配列型であり、配列内の数値は picker-view の選択された項目を表します (添字は 0 から始まります)。 . -view-column オプションの長さが使用可能な場合は、最後の項目を選択します。インジケータースタイルとインジケータークラスは、セレクターの中央にある選択されたボックスのスタイルを設定できます。この関数は、アイテムをスクロールするときに選択されたアイテムのデータが変更されたときにトリガーされ、通過できます。 events.detai.vaule (上記で紹介した値も同じ意味です) を使用して、現在選択されている項目を取得します (添え字は 0 から始まります)。ピッカー ビュー列の高さは、ピッカー ビュー チェック ボックスの高さと一致するように自動的に設定されます。 県、市、郡のデータ ファイルには、住所の選択に必要なデータ (主に市外局番と名前) が保存され、次のコードを使用してデータが公開されますmodule.exports = {
citys,
provinces,
areas
}wxml ファイルの実装
<view class="picker-view" animation="{{animationAddressMenu}}" style="visibility:{{addressMenuIsShow ? 'visible':'hidden'}}">
<view style="height:10% ;width:95%;margin-top:10rpx">
<text catchtap="cityCancel">取消</text>
<text style="float: right" catchtap="citySure">确定</text>
</view>
<picker-view style="width: 100%; height: 300px;" bindchange="cityChange" value="{{value}}" wx:key="">
<picker-view-column>
<view wx:for="{{provinces}}" class="picker-item">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{citys}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{areas}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
</picker-view>
</view>主な点は、ユーザーがクリックして選択を確認するためのキャンセルと確認があることです。ピッカー ビューには 3 つのピッカー ビュー列コンポーネントが含まれており、それぞれに州と市、州、市、地域が対応するデータを表示します。アニメーションは、選択コントロールが表示または非表示のときの遷移アニメーションです。
スタイルwxssファイル
.picker-view {
width: 100%;
display: flex;
z-index:12;
background-color: #fff;
flex-direction: column;
justify-content: center;
align-items: center;
position: fixed;
bottom: 0rpx;
left: 0rpx;
height: 40vh;
}
.picker-item {
line-height: 70rpx;
margin-left: 5rpx;
margin-right: 5rpx;
text-align: center;
}jsではdataにデータを追加します
/**
* 控件当前显示的数据
* provinces:所有省份
* citys 选择省对应的所有市,
* areas选择市对应的所有区
* areaInfo:点击确定时选择的省市县字符拼接
* animationAddressMenu:动画
* addressMenuIsShow:是否可见
*/
data: {
animationAddressMenu: {},
addressMenuIsShow: false,
value: [0, 0, 0],
provinces: [],
citys: [],
areas: [],
areaInfo:''
},最も重要なことは、jsファイルの先頭にデータファイルを導入することです
var address = require('../../utils/city.js')
データを初期化しますonLoad でデフォルトで Show北京
// 默认联动显示北京
var id = address.provinces[0].id
this.setData({
provinces: address.provinces,
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})イベント処理ロジック:
// 点击所在地区弹出选择框
selectDistrict: function (e) {
var that = this
// 如果已经显示,不在执行显示动画
if (that.data.addressMenuIsShow) {
return
}
// 执行显示动画
that.startAddressAnimation(true)
},
// 执行动画
startAddressAnimation: function (isShow) {
console.log(isShow)
var that = this
if (isShow) {
// vh是用来表示尺寸的单位,高度全屏是100vh
that.animation.translateY(0 + 'vh').step()
} else {
that.animation.translateY(40 + 'vh').step()
}
that.setData({
animationAddressMenu: that.animation.export(),
addressMenuIsShow: isShow,
})
},
// 点击地区选择取消按钮
cityCancel: function (e) {
this.startAddressAnimation(false)
},
// 点击地区选择确定按钮
citySure: function (e) {
var that = this
var city = that.data.city
var value = that.data.value
that.startAddressAnimation(false)
// 将选择的城市信息显示到输入框
var areaInfo = that.data.provinces[value[0]].name + ',' + that.data.citys[value[1]].name + ',' + that.data.areas[value[2]].name
that.setData({
areaInfo: areaInfo,
})
},
// 点击蒙版时取消组件的显示
hideCitySelected: function (e) {
console.log(e)
this.startAddressAnimation(false)
},
// 处理省市县联动逻辑
cityChange: function (e) {
console.log(e)
var value = e.detail.value
var provinces = this.data.provinces
var citys = this.data.citys
var areas = this.data.areas
var provinceNum = value[0]
var cityNum = value[1]
var countyNum = value[2]
// 如果省份选择项和之前不一样,表示滑动了省份,此时市默认是省的第一组数据,
if (this.data.value[0] != provinceNum) {
var id = provinces[provinceNum].id
this.setData({
value: [provinceNum, 0, 0],
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})
} else if (this.data.value[1] != cityNum) {
// 滑动选择了第二项数据,即市,此时区显示省市对应的第一组数据
var id = citys[cityNum].id
this.setData({
value: [provinceNum, cityNum, 0],
areas: address.areas[citys[cityNum].id],
})
} else {
// 滑动选择了区
this.setData({
value: [provinceNum, cityNum, countyNum]
})
}
console.log(this.data)
},イベント処理と連携処理ロジックについては、コード実装で説明する必要があることを説明しており、難しいことはありません。多くは紹介しませんが、ここでは WeChat ミニ プログラムにおける省、市、郡の 3 レベルの連携効果が実現されています。
以上がWeChat ミニプログラムにおける 3 レベルのリンケージアドレスセレクターの共有例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Apple アフターセールス (Apple アフターセールス ポイントのアドレス)
Jan 11, 2024 pm 10:30 PM
Apple アフターセールス (Apple アフターセールス ポイントのアドレス)
Jan 11, 2024 pm 10:30 PM
Apple の公式アフターサービス電話番号: Apple の 24 時間サービス センターの電話番号: 400-666-8800。 Apple 携帯電話のアフターサービス電話番号は 400-666-8800 です。 -627-2273。 Apple のカスタマー サービス マニュアル サービス ホットラインは、アフターサポートの場合は 400-627-2273、オンライン ストアの場合は 400-666-8800、そして唯一の Apple の公式電話番号は 400-666-8800 です。 Apple のカスタマー サービス ホットラインは 400-666-8800 です。この番号に電話して、Apple 製品のハードウェア、ソフトウェア、およびサードパーティのアクセサリについて問い合わせることができます。なお、Apple の手動カスタマーサービスは 24 時間対応ではなく、対応時間は午前 9 時から午後 9 時までです (日曜日は午前 9 時から午後 9 時まで)。
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 Meituan の住所はどこで変更できますか? Meituanのアドレス変更チュートリアル!
Mar 15, 2024 pm 04:07 PM
Meituan の住所はどこで変更できますか? Meituanのアドレス変更チュートリアル!
Mar 15, 2024 pm 04:07 PM
1. Meituan の住所はどこで変更できますか? Meituanのアドレス変更チュートリアル!方法(1) 1. Meituan My Pageに入り、「設定」をクリックします。 2. 個人情報を選択します。 3. 配送先住所を再度クリックします。 4. 最後に、変更したいアドレスを選択し、アドレスの右側にあるペンアイコンをクリックして変更します。方法 (2) 1. Meituan アプリのホームページで [テイクアウト] をクリックし、入力後 [その他の機能] をクリックします。 2. [その他] インターフェイスで、[アドレスの管理] をクリックします。 3. [配送先住所] インターフェイスで、[編集] を選択します。 4. 必要に応じて 1 つずつ変更し、最後にクリックしてアドレスを保存します。
 Zhengtu IPxクラシックアニメーション「西遊記」西への旅は恐れ知らずで恐れ知らずです
Jun 10, 2024 pm 06:15 PM
Zhengtu IPxクラシックアニメーション「西遊記」西への旅は恐れ知らずで恐れ知らずです
Jun 10, 2024 pm 06:15 PM
広大な大地を旅し、西への旅に踏み出しましょう!本日、Zhengtu IPはCCTVアニメーション「西遊記」と国境を越えた協力を開始し、伝統と革新を組み合わせた文化の饗宴を共同で創造することを正式に発表しました。この協力は、国内の2大クラシックブランド間の緊密な協力を示すだけでなく、中国の伝統文化を促進するジャーニーシリーズのたゆまぬ努力と粘り強さを証明するものでもあります。 『Zhengtu』シリーズは誕生以来、その奥深い文化遺産と多様なゲームプレイでプレイヤーに愛されてきました。文化の継承という点では、Zhengtu シリーズは常に中国の伝統文化への敬意と愛を維持し、伝統文化の要素をゲームに巧みに統合し、プレイヤーにより多くの楽しさとインスピレーションをもたらしてきました。 CCTV アニメーション「西遊記」は、世代の成長とともに続いてきた古典です。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 ルーターアドレス割り当てリースとは何ですか?
Feb 19, 2024 pm 11:37 PM
ルーターアドレス割り当てリースとは何ですか?
Feb 19, 2024 pm 11:37 PM
ルーターはネットワークにおいて複数の機器を接続し、データを送信する役割を担う非常に重要な機器の一つです。ルータの設定において重要なパラメータはアドレス リース時間 (AddressLeaseTime) であり、その重要性はネットワーク接続と管理にとって非常に重要です。この記事ではルーターアドレスリースの意味や機能について詳しく紹介します。アドレスのリース期間とは、ルーターが接続されたデバイスに IP アドレスを与える期間を指します。各機器がルーターに接続されると、一定期間有効な一時的な IP アドレスが自動的に取得されます。
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 フライドチキンは素晴らしいビジネスであり、間違いは許されません。 「Backwater Cold」は KFC と連動しており、プレイヤーは「チキンの声を聞くと踊り出す」ようになる
Apr 17, 2024 pm 06:34 PM
フライドチキンは素晴らしいビジネスであり、間違いは許されません。 「Backwater Cold」は KFC と連動しており、プレイヤーは「チキンの声を聞くと踊り出す」ようになる
Apr 17, 2024 pm 06:34 PM
この日、「バックウォーターコールド」は4月19日から5月12日までKFCとの連携を開始すると正式に発表したが、その具体的な内容には「天に恥ずべきことだ」と多くの人が唖然とした。 「社会にとって大切なものだよ」その理由は、このテーマイベントのキャッチコピーにあります。『原神』と『ベン・タイ』の KFC 連動を見た友人たちは、「異世界との出会いと美味しい食事」が「Ni Shui」で現実になったという印象を抱いたに違いありません。ハン「さて: 店員に大声で言います。「神様がこの事件を調査中です。あなたは誰ですか?」 店員は「フライド チキンは大企業です。間違いは許されないのです!」と答える必要があります。 従業員向けのトレーニング ガイド:決して笑わないでください!それだけではなく、今回のコラボではダンス大会も開催され、テーマストアに行って「『ジー』が聞こえたら踊ろう」というダンスを披露すると、揺れる小さな譜面台もプレゼントされる。恥ずかしい、とても恥ずかしい!でもそれが私が望むことなの




