HTML5 FormDataの使い方の詳しい説明とファイルアップロードの実装手順の説明
この記事では主に HTML5 FormData メソッドの紹介とファイルアップロード例の実装について紹介します。興味のある方は学習してください。
XMLHttpRequest は、JavaScript に HTTP ( S) コミュニケーション。 XMLHttpRequest は、最新のブラウザーでフロントとバックの間でデータをやり取りするために一般的に使用される方法です。 2008 年 2 月に、XMLHttpRequest レベル 2 のドラフトが提案されました。前世代と比較して、いくつかの新しい機能があります。その中には、FormData があり、フォームの送信とフォームの送信のシミュレーションに使用されます。最大の利点は、バイナリ ファイルをアップロードできることです。ここでは、FormData を使用してファイルをアップロードする方法について詳しく紹介します。
FormData アップロード ファイルの例
まず、formData の基本的な使用法を見てみましょう。FormData オブジェクトは、すべてのフォーム要素の名前と値をクエリ文字列に結合し、それをバックグラウンドに送信できます。フォーム form をパラメーターとして FormData コンストラクターに渡すだけです:
var form = document.getElementById("form1");
var fd = new FormData(form);このようにして、ajax の send() メソッドを通じて fd をバックグラウンドに直接送信できます。
以下では、通常のデータに加えて、フォームオブジェクトを FormData オブジェクトに直接渡します:
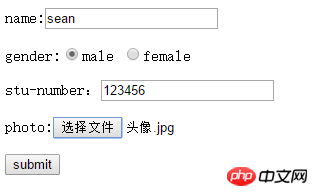
<form name="form1" id="form1">
<p>name:<input type="text" name="name" /></p>
<p>gender:<input type="radio" name="gender" value="1" />male <input type="radio" name="gender" value="2" />female</p>
<p>stu-number:<input type="text" name="number" /></p>
<p>photo:<input type="file" name="photo" id="photo"></p>
<p><input type="button" name="b1" value="submit" onclick="fsubmit()" /></p>
</form>
<p id="result"></p>上記のコードはフォームを作成し、いくつかの情報を入力し、アバターとして写真を選択し、返された結果を保存するために p を設定するだけです。

簡単にするために、データをバックグラウンドに送信するために jquery によってカプセル化された ajax を引き続き使用します:
function fsubmit() {
var form=document.getElementById("form1");
var fd =new FormData(form);
$.ajax({
url: "server.php",
type: "POST",
data: fd,
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
success: function(response,status,xhr){
console.log(xhr);
var json=$.parseJSON(response);
var result = '';
result +="个人信息:<br/>name:"+json['name']+"<br/>gender:"+json['gender']+"<br/>number:"+json['number'];
result += '<br/>头像:<img src="/static/imghw/default1.png" data-src="' + json['photo'] + '" class="lazy" style="max-width:90%" style="border-radius: 50%;" / alt="HTML5 FormDataの使い方の詳しい説明とファイルアップロードの実装手順の説明" >';
$('#result').html(result);
}
});
return false;
}上記のコードのserver.phpは、ajaxリクエストを受信し、受信したリクエストを返すサーバー側のファイルです。具体的には次のとおりです:
<?php
$name = isset($_POST['name'])? $_POST['name'] : '';
$gender = isset($_POST['gender'])? $_POST['gender'] : '';
$number = isset($_POST['number'])? $_POST['number'] : '';
$filename = time().substr($_FILES['photo']['name'], strrpos($_FILES['photo']['name'],'.'));
$response = array();
if(move_uploaded_file($_FILES['photo']['tmp_name'], $filename)){
$response['isSuccess'] = true;
$response['name'] = $name;
$response['gender'] = $gender;
$response['number'] = $number;
$response['photo'] = $filename;
}else{
$response['isSuccess'] = false;
}
echo json_encode($response);
?>情報を入力したら、ページ上で次の効果を得ることができます。また、サーバー側の対応するフォルダーにアップロードされた写真を見つけることもできます。

ネイティブ JavaScript 愛好家であれば、もちろん上記の機能を実現することもできます。以下は簡単な JavaScript 実装コードです:
function fsubmit() {
var form=document.getElementById("form1");
var formData=new FormData(form);
alert(formData.name);
var oReq = new XMLHttpRequest();
oReq.onreadystatechange=function(){
if(oReq.readyState==4){
if(oReq.status==200){
console.log(typeof oReq.responseText);
var json=JSON.parse(oReq.responseText);
var result = '';
result +="个人信息:<br/>name:"+json['name']+"<br/>gender:"+json['gender']+"<br/>number:"+json['number'];
result += '<br/>头像:<img src="/static/imghw/default1.png" data-src="' + json['photo'] + '" class="lazy" style="max-width:90%" style="border-radius: 50%;" / alt="HTML5 FormDataの使い方の詳しい説明とファイルアップロードの実装手順の説明" >';
$('#result').html(result);
}
}
};
oReq.open("POST", "server.php");
oReq.send(formData);
return false;
}FormData オブジェクト メソッドの紹介
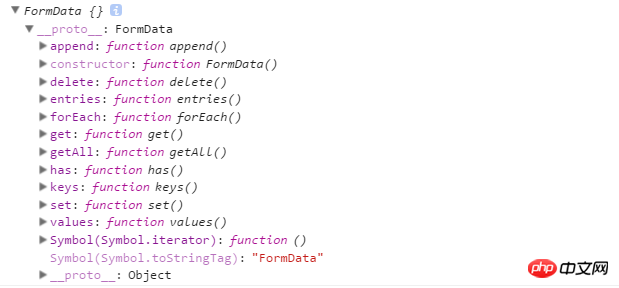
FormData に加えて。新しいオブジェクトを作成する場合は、フォームをパラメータとして直接渡す以外にも、他の関数があります。インターネット上の FormData に関する記事のほとんどは append() メソッドについてのみ言及していますが、FormData オブジェクトにはどのようなメソッドがあるのでしょうか?コンソールでは一目でわかります:

コンソールの後、FormData オブジェクトには実際にそのようなメソッドがあることがわかりました。そのため、真実を知るにはまだ自分たちでテストする必要があります。以下ではこれらのメソッドについて説明します。 1 つずつ:
1. append ()
append() メソッドは、キーと値のペアを FormData オブジェクトに追加するために使用されます:
fd.append('key1',"value1"); fd.append('key2',"value2");
fd は、新しい空の FormData オブジェクトです。オブジェクト、またはフォーム form または他のキーと値のペアがすでに含まれている場合もあります。
2. set()
対応するキー key と対応する値 value(s) を設定します
fd.set('key1',"value1"); fd.set('key2',"value2");
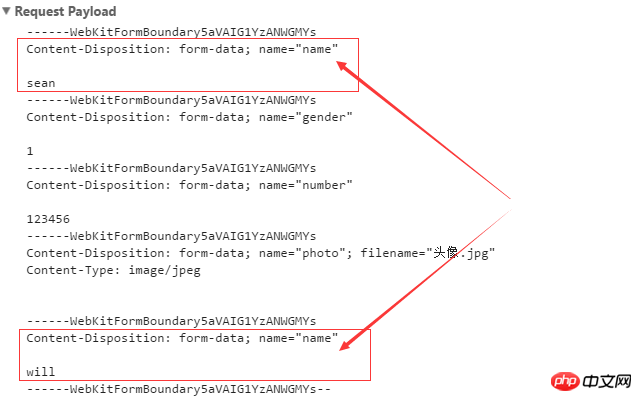
2 つの違いは、append() メソッドと少し似ています。指定されたキー値が存在する場合、append() メソッドは新しく追加されたすべてのキーと値のペアを最後に追加し、set() メソッドは以前に設定されたキーと値のペアを上書きします。引き続き例を比較しながら、前の形式に基づいて新しいキーと値のペアを append() または set() します:
fd.append('name',"will");
キー名を持つ 2 つのキーと値のペアがあります:

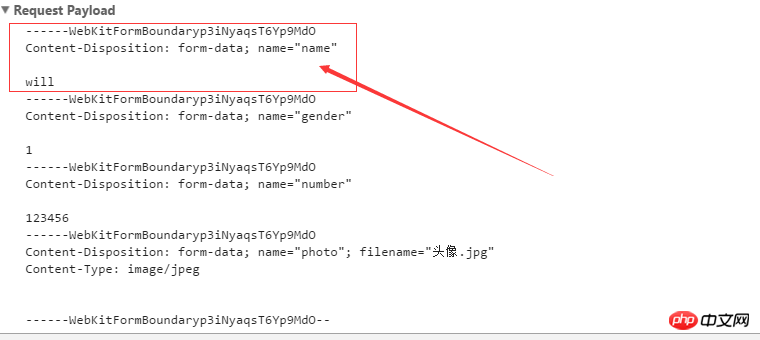
fd.set('name',"will");
キー名を持つキーと値のペアは 1 つだけです:

上記は、append() と set() の違いです。設定されたキー値が存在しない場合、両者の効果は同じです。
3. delete()
は、削除するキー値の名前を示すパラメーターを受け取ります。同じキー値が複数ある場合、それらはまとめて削除されます:
名前情報。フォーム内とappend()で追加した名前の情報を削除します。
4. get() と getAll()
は、検索するキーの名前を示すパラメーターを受け取り、キーに対応する最初の値を返します。同一のキーが複数ある場合は、このキーに対応するすべての値が返される必要があります。
同様に上記のフォームフォームに基づいています:
fd.append('name','will'); fd.delete('name');
fd.append('name','will'); console.log(fd.get('name')); // sean
5, has()
该方法也接收一个参数,同样是 key 的名称,返回一个Boolean 值, 用来判断FormData 对象是否含有该 key。以上面的form为例:
console.log(fd.has('name')); // true console.log(fd.has('Name')); // false
6、keys()
该方法不需要接收参数,返回一个迭代器,通过这个迭代器,我们可以遍历FormData 对象中所有的 key。以上面的form为例:
for (var key of fd.keys()) {
console.log(key);
}结果为:
name
gender
number
photo
7、values()
有遍历 key 的迭代,当然也就少不了遍历 value 的迭代器了。values()就是遍历value 的迭代器,用法与 keys() 类似:
for (var value of fd.values()) {
console.log(value);
}结果:

8、entries()
有遍历 key 的迭代器,也有遍历 value 的迭代器,为何不搞一个两者一起的呢!entries()就是返回一个包含键值对的迭代器:
for(var pair of fd.entries()) {
console.log(pair[0]+ ', '+ pair[1]);
}结果:

FormData兼容性问题
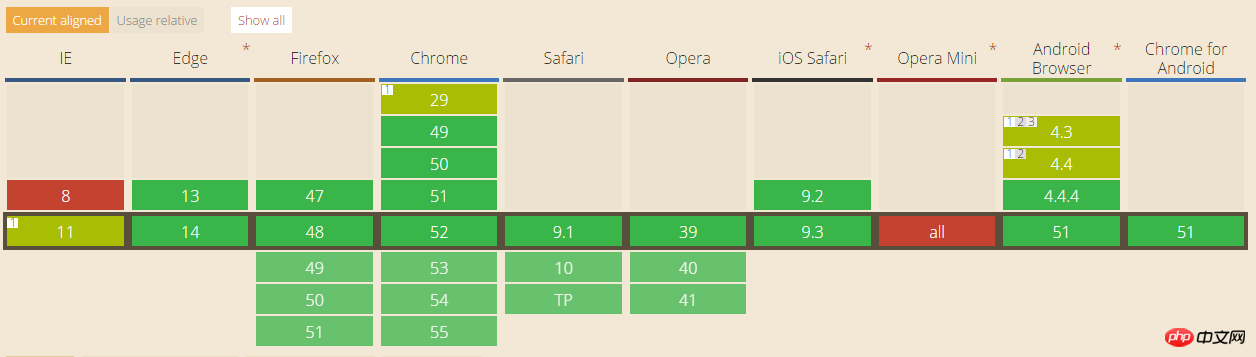
由于 FormData 是 XMLHttpRequest Level 2 新增的接口,现在 低于IE10 的IE浏览器不支持 FormData ,至于 上面介绍的 FormData 对象的方法经过测试,在 IE 浏览器中都不支持,具体的各大浏览器的支持情况可以参照下图:

以上がHTML5 FormDataの使い方の詳しい説明とファイルアップロードの実装手順の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





