
この記事では、WeChat アプレットのクリック コントロールのスタイルを変更する詳細な例に関する関連情報を主に紹介します。必要な場合は、次のとおりです。コントロールの変更スタイルは次のとおりです。この効果を実現するには、データを設定し、データとインターフェイスの双方向バインディングを使用する必要があります。
ステップ 1: wxss でクリックされたスタイルとクリックされていないスタイルを次のように定義します:

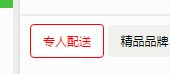
.service_selection .is_checked{
border: 1px solid #FE0002 ;
color: #FE0002 ;
background: #fff;
}
.service_selection .normal{
border: none;
color: #333;
background: #F0F1EC;
}ステップ 2: js ファイル内のデータにフラグを設定し、デフォルトは isChecked==false とします。 。次のように:
data: {
isChecked: false
}
ステップ 3: wxml ファイルでクリック イベントをバインドし、
<view bindtap="serviceSelection"></view>
このメソッドを js ファイルに実装し、別のクリック後に isChecked==true を設定します。以下のように:
serviceSelection(){
this.setData({
isChecked:true
})
}<view class="{{isChecked?'is_checked':'normal'}}" bindtap="serviceSelection"></view> 重要なポイントはこのコード文です
{{isChecked?'is_checked':'normal'}}"以上がWeChat アプレットのコントロールをクリックしてスタイルを変更するコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。