EasyWechat を使用して WeChat パブリック アカウント支払いを迅速に開発する
準備:
WeChat 支払いを申請すると、2 つのパラメータ、販売者 ID と販売者キーを受け取ります
これら 2 つのパラメータを WeChat パラメータ : appid と混同しないように注意してください。 、appkey、token
支払いパラメータ:Merchant_id (販売者番号)、key (支払いキー)
支払いキーの取得方法
https://pay.weixin.qq.com にアクセスします -- > ;アカウント センター-->API セキュリティ-->API キーを設定
自分で 32 ビット キーを設定します
WeChat 支払いプロセス:
1. Composer は EasyWechat パッケージをインストールします
環境要件:
- PHP >= 5.5.9
-
composer require overtrue / wechat:~3.1 -vvv
2. 公式アカウントの設定
2.1、
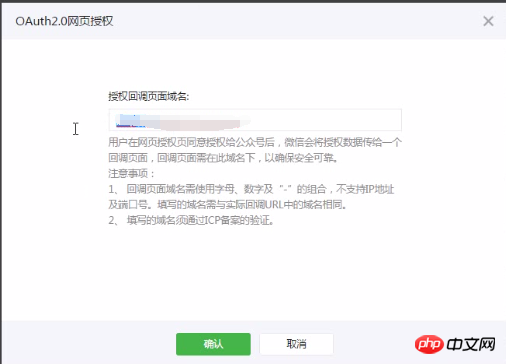
支払いディレクトリと承認されたドメイン名を設定する2.2。

3. SDKを初期化し、 インスタンスを作成します
インスタンスを作成します
<?php
use EasyWeChat\Foundation\Application;protected $app=null;public function construct(){
$options = [ /**
* Debug 模式,bool 值:true/false
*
* 当值为 false 时,所有的日志都不会记录 */
'debug' => true, /**
* 账号基本信息,请从微信公众平台/开放平台获取 */
'app_id' => 'your-app-id', // AppID
'secret' => 'your-app-secret', // AppSecret
'token' => 'your-token', // Token
'aes_key' => '', // EncodingAESKey,安全模式下请一定要填写!!!
/**
* 日志配置
*
* level: 日志级别, 可选为:
* debug/info/notice/warning/error/critical/alert/emergency
* permission:日志文件权限(可选),默认为null(若为null值,monolog会取0644)
* file:日志文件位置(绝对路径!!!),要求可写权限 */
'log' => [ 'level' => 'debug',
'permission' => 0777,
'file' => '/tmp/easywechat.log',
], /**
* OAuth 配置
*
* scopes:公众平台(snsapi_userinfo / snsapi_base),开放平台:snsapi_login
* callback:OAuth授权完成后的回调页地址 */
'oauth' => [
'scopes' => ['snsapi_userinfo'],
'callback' => '/examples/oauth_callback.php',
], /**
* 微信支付 */
'payment' => [ 'merchant_id' => 'your-mch-id',
'key' => 'key-for-signature',
'cert_path' => 'path/to/your/cert.pem', // XXX: 绝对路径!!!!
'key_path' => 'path/to/your/key', // XXX: 绝对路径!!!!
'notify_url' => '默认的订单回调地址', // 你也可以在下单时单独设置来想覆盖它
// 'device_info' => '013467007045764',
// 'sub_app_id' => '',
// 'sub_merchant_id' => '',
// ...
],];$this->$app = new Application($options);
} 4. 支払いオブジェクトを取得しますpaymentEasyWeChatFoundationApplication
$payment =$this->$app->payment;
5.注文番号、 amount、openid) パラメーターを渡します
<?phpuse EasyWeChat\Foundation\Application;use EasyWeChat\Payment\Order; $attributes = [ 'trade_type' => 'JSAPI', // JSAPI,NATIVE,APP... 'body' => 'iPad mini 16G 白色', 'detail' => 'iPad mini 16G 白色', 'out_trade_no' => '1217752501201407033233368018',//订单号 'total_fee' => 5388, // 单位:分 'notify_url' => 'http://xxx.com/order-notify', // 支付结果通知网址,如果不设置则会使用配置里的默认地址 'openid' => '当前用户的 openid', // trade_type=JSAPI,此参数必传,用户在商户appid下的唯一标识, // ... ]; $order = new Order($attributes);
6. 前処理、前処理 ID を取得します、payment->prepare(order);
$result = $payment->prepare($order);
if ($result->return_code == 'SUCCESS' && $result->result_code == 'SUCCESS'){
$prepayId = $result->prepay_id;
}7. 支払い JS 構成を生成します
$json = $payment->configForPayment($prepayId); // 返回 json 字符串,如果想返回数组,传第二个参数 false
8.注文番号と json がユーザーの支払い確認テンプレートに書き込まれ、js がトリガーされ、支払いが呼び出されます
return view('done',['order'=>$ordersn,'json'=>$json]);
<script>$('form').submit (function() {
WeixinJSBridge.invoke('getBrandWCPayRequest', {!!$json!!},function(res){if(res.err_msg == "get_brand_wcpay_request:ok" ) {// 使用以上方式判断前端返回,微信团队郑重提示:
// res.err_msg将在用户支付成功后返回
// ok,但并不保证它绝对可靠。 }
}
);return false;
});</script>9. 成功のコールバック
ユーザーが正常に支払いを行った後、WeChat サーバーは設定されたコールバック URL を開始します。オーダー A POST リクエスト。リクエストの内容は XML です。
まず、CSRF検証を経ずにミドルウェアVerifyCsrfTokenで有料メソッドを設定します
public function paid(){$response =$this->$app->payment->handleNotify(function($notify, $successful){ // 使用通知里的 "微信支付订单号" 或者 "商户订单号" 去自己的数据库找到订单
$order = 查询订单($notify->out_trade_no);
if (!$order) { // 如果订单不存在
return 'Order not exist.'; // 告诉微信,我已经处理完了,订单没找到,别再通知我了 } // 如果订单存在
// 检查订单是否已经更新过支付状态
if ($order->paid_at) { // 假设订单字段“支付时间”不为空代表已经支付
return true; // 已经支付成功了就不再更新了 } // 用户是否支付成功
if ($successful) { // 不是已经支付状态则修改为已经支付状态
$order->paid_at = time(); // 更新支付时间为当前时间
$order->status = 'paid';
} else { // 用户支付失败
$order->status = 'paid_fail';
} $order->save(); // 保存订单
return true; // 返回处理完成});
return $response;
}以上がEasyWechat を使用して WeChat パブリック アカウント支払いを迅速に開発するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
この AI 支援プログラミング ツールは、急速な AI 開発のこの段階において、多数の有用な AI 支援プログラミング ツールを発掘しました。 AI 支援プログラミング ツールは、開発効率を向上させ、コードの品質を向上させ、バグ率を減らすことができます。これらは、現代のソフトウェア開発プロセスにおける重要なアシスタントです。今日は Dayao が 4 つの AI 支援プログラミング ツールを紹介します (すべて C# 言語をサポートしています)。皆さんのお役に立てれば幸いです。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot は、より少ない労力でより迅速にコードを作成できるようにする AI コーディング アシスタントであり、問題解決とコラボレーションにより集中できるようになります。ギット
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語開発モバイル アプリケーション チュートリアル モバイル アプリケーション市場が活況を続ける中、ますます多くの開発者が Go 言語を使用してモバイル アプリケーションを開発する方法を検討し始めています。シンプルで効率的なプログラミング言語として、Go 言語はモバイル アプリケーション開発でも大きな可能性を示しています。この記事では、Go 言語を使用してモバイル アプリケーションを開発する方法を詳しく紹介し、読者がすぐに始めて独自のモバイル アプリケーションの開発を開始できるように、具体的なコード例を添付します。 1. 準備 始める前に、開発環境とツールを準備する必要があります。頭
 最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 特定のコード例が必要な、開発に不可欠なツール Go 言語は、その誕生以来、広く注目され、応用されてきました。新しい効率的で簡潔なプログラミング言語としての Go の急速な開発は、豊富なオープンソース ライブラリのサポートと切り離すことができません。この記事では、Go 言語ライブラリの中で最も人気のある 5 つを紹介します. これらのライブラリは Go 開発において重要な役割を果たし、開発者に強力な機能と便利な開発エクスペリエンスを提供します。同時に、これらのライブラリの用途と機能をよりよく理解するために、具体的なコード例を示して説明します。
 Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発は多忙で刺激的な仕事であり、開発に適した Linux ディストリビューションを選択することが特に重要です。数多くある Linux ディストリビューションの中で、Android 開発に最適なのはどれでしょうか?この記事では、この問題をいくつかの側面から検討し、具体的なコード例を示します。まず、現在人気のある Linux ディストリビューション (Ubuntu、Fedora、Debian、CentOS など) をいくつか見てみましょう。これらにはそれぞれ独自の利点と特徴があります。
 VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
「VSCode について: このツールは何に使用されますか?」 》初心者でも経験豊富な開発者でも、プログラマーとしてはコード編集ツールを使わずにはいられません。数ある編集ツールの中でも、Visual Studio Code (略して VSCode) は、オープンソースで軽量かつ強力なコード エディターとして開発者の間で非常に人気があります。では、VSCode は正確に何に使用されるのでしょうか?この記事では、VSCode の機能と使用法を詳しく説明し、読者に役立つ具体的なコード例を提供します。
 PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発のバックエンドに属します。 PHP はサーバー側のスクリプト言語であり、主にサーバー側のロジックを処理し、動的な Web コンテンツを生成するために使用されます。フロントエンド テクノロジーと比較して、PHP はデータベースとの対話、ユーザー リクエストの処理、ページ コンテンツの生成などのバックエンド操作に多く使用されます。次に、特定のコード例を使用して、バックエンド開発における PHP のアプリケーションを説明します。まず、データベースに接続してデータをクエリするための簡単な PHP コード例を見てみましょう。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。




