

eチャートとは何ですか?
echarts (エンタープライズ チャート、商用グレードのデータ チャート) は、JavaScript を使用して実装されたオープンソースの視覚化ライブラリであり、PC およびモバイル デバイスでスムーズに実行でき、最新のブラウザー (IE8/9/10/11 、IE8/9/10/11 ) と互換性があります。 Chrome、Firefox、Safari など)、基礎となるレイヤーは軽量ベクター グラフィックス ライブラリ ZRender に依存し、直感的でインタラクティブで高度にカスタマイズ可能なデータ視覚化チャートを提供します。
豊富な視覚化タイプ
ECharts は、従来の折れ線グラフ、棒グラフ、散布図、円グラフ、K 折れ線グラフ、統計用の箱ひげ図、地理データ視覚化用のマップとヒート マップ、折れ線グラフ、関係図、ツリーマップを提供します、リレーショナル データ視覚化のためのサンバースト ダイアグラム、多次元データ視覚化のための平行座標、BI のためのファネル ダイアグラム、ダッシュボード、およびダイアグラム間のマッシュアップをサポートします。
豊富な関数を含む組み込みチャートに加えて、ECharts には、renderItem 関数を渡すだけで、必要なグラフィックスにデータをマッピングすることもできます。他に何も心配することなく、既存のインタラクティブ コンポーネントと組み合わせて使用できます。
ダウンロード インターフェイスですべてのチャートを含むビルド ファイルをダウンロードできます。必要なチャートが 1 つまたは 2 つだけであるが、すべてのチャートを含むビルド ファイルが大きすぎる場合は、オンライン ビルドで必要なチャート タイプを選択してカスタマイズすることもできます。ビルド。
複数のデータ形式を変換せずに直接使用可能
ECharts の組み込みデータセット属性 (4.0 以降) は、エンコードを設定するだけで、2 次元テーブル、キー/値、その他の形式を含むデータ ソースの直接受け渡しをサポートします。この方法は、データからグラフィックスへのマッピングをより視覚的な直感に沿って完了でき、ほとんどのシナリオでデータ変換の手順が不要になり、クローンを作成せずに複数のコンポーネントでデータのコピーを共有できます。
大量のデータの表示に対処するために、ECharts は TypedArray 形式でのデータ入力もサポートしています。TypedArray は、大量のデータを保存するときに占有するメモリを少なくすることができ、その GC フレンドリーな機能により、視覚化のパフォーマンスも大幅に向上します。アプリケーション。
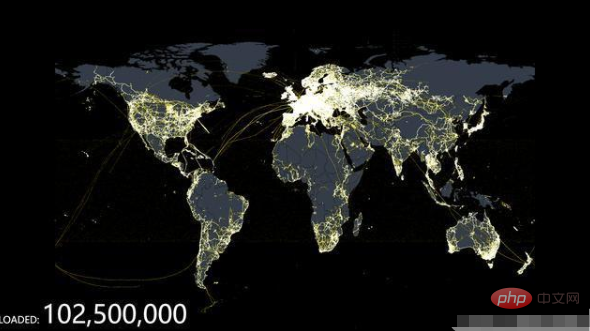
数千万のデータのフロントエンド表示
インクリメンタル レンダリング テクノロジ (4.0+) とさまざまな細心の注意を払った最適化により、ECharts は数千万のデータを表示でき、このデータ レベルでスムーズな処理を実行できます。ズームやパンなど。
バイナリ ストレージが使用されている場合でも、数千万の地理座標データは数百 MB のスペースを占有します。したがって、ECharts はストリーミング ロード (4.0 以降) のサポートも提供します。WebSocket を使用するか、データをチャンクでロードし、ロードした分だけレンダリングできます。描画前にすべてのデータがロードされるまで長時間待つ必要はありません。


モバイル最適化
ECharts は、モバイル操作向けに詳細な最適化を行っています。たとえば、小さなモバイル画面は、指で座標系をズームしたりパンしたりするのに適しています。 PC側では、マウスを使用して画像のズーム(マウスホイールの使用)、パンなどを行うこともできます。
きめ細かいモジュール化とパッケージ化メカニズムにより、オプションの SVG レンダリング モジュールにより、モバイル端末上で EChart のサイズを小さくすることができ、モバイル端末のメモリ使用量が増大することはなくなります。
複数のレンダリング ソリューション、クロスプラットフォームで使用可能!
ECharts は、Canvas、SVG (4.0+)、および VML の形式でのチャートのレンダリングをサポートしています。 VML は IE の下位バージョンと互換性があり、SVG によりモバイル端末はメモリを気にしなくなります。Canvas は大量のデータや特殊効果の表示を簡単に処理できます。さまざまなレンダリング方法によりより多くの選択肢が提供され、さまざまなシナリオで EChart のパフォーマンスが向上します。
PC およびモバイル ブラウザーに加えて、ECharts はノード上のノード キャンバスと連携して、効率的なサーバーサイド レンダリング (SSR) を実現することもできます。 4.0 からは、WeChat アプレット チームと協力して、アプレットに ECharts を適応させるようになりました。
コミュニティの熱心な貢献者は、Python の pyecharts、R 言語の recharts、Julia の ECharts.jl など、他の言語拡張機能も豊富に提供してくれました。
プラットフォームも言語も、誰もが ECharts を使用して視覚化を実現するための制限にならないことを願っています。
徹底的なインタラクティブなデータ探索
インタラクションは、データから情報を発見するための重要な手段です。 「最初に概要を確認し、必要に応じてズームやフィルターをかけて詳細を表示する」が、データ視覚化のインタラクションの基本要件です。
ECharts は、多次元データ フィルタリングを実行できる、凡例、ビジュアル マッピング、データ領域のズーム、ツールチップ、データ ブラシ選択など、すぐに使用できるインタラクティブなコンポーネントを提供しています。 、ビューのズーム、データの詳細表示およびその他の対話型操作。
多次元データのサポートと豊富なビジュアルコーディング方法
ECharts 3 は、多次元データのサポートを強化し始めます。従来の散布図などの平行座標などの一般的な多次元データ視覚化ツールを追加することに加えて、受信データを多次元にすることもできます。ビジュアル マッピング コンポーネント VisualMap によって提供される豊富なビジュアル コーディングを使用すると、さまざまな次元のデータを、色、サイズ、透明度、明るさなどのさまざまなビジュアル チャネルにマッピングできます。
動的データ
ECharts はデータによって駆動され、データの変化によってチャート表示も変化します。したがって、動的データの実装は非常に簡単になり、データを取得して入力するだけで、ECharts は 2 つのデータ セット間の差異を検出し、適切なアニメーションを通じてデータの変化を表現します。タイムラインコンポーネントを使用すると、データ情報をより高い時間次元で表現できます。
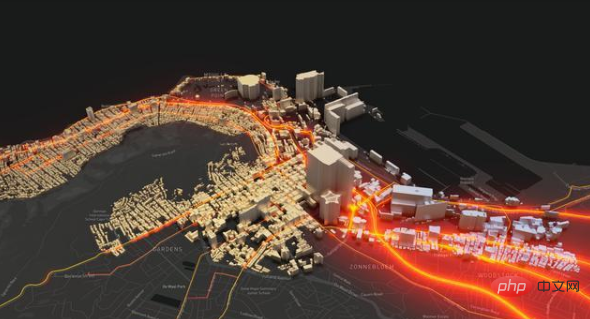
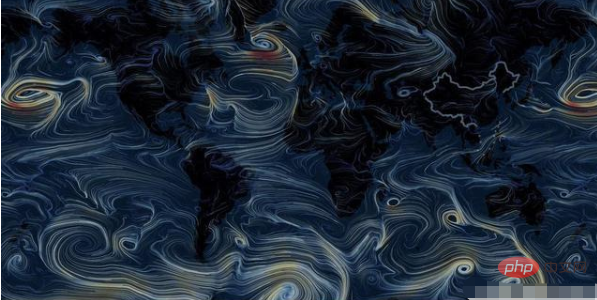
素晴らしい特殊効果
ECharts は、ライン データ、ポイント データ、その他の地理データの視覚化に人目を引く特殊効果を提供します。
GL を通じてより強力でゴージャスな 3 次元ビジュアライゼーションを実現
VR や大画面シーンで 3 次元ビジュアライゼーション効果を実現したいですか? ECharts GL は WebGL に基づいて提供されており、通常の ECharts コンポーネントを使用するのと同じように簡単に地球、建物、人口分布の 3 次元ヒストグラムを描画できます。これに基づいて、さまざまなレベルの構成アイテムも提供されます。 、わずか数行の設定で芸術的な写真が得られます。




アクセシビリティ (4.0+)
「視覚化」について話すとき、自然に「見る」ことを連想する傾向がありますが、実際にはこれは一方的なものです。 。 W3C は、障害を持つより多くの人々が Web コンテンツや Web アプリケーションにアクセスできるようにすることを目的とした、Accessible Rich Internet Applications Suite (WAI-ARIA) を開発しました。
ECharts 4.0 はこの仕様に準拠しており、グラフの構成項目に基づいた説明の自動かつインテリジェントな生成をサポートしているため、目の見えない人でも読み取り装置の助けを借りてグラフの内容を理解でき、より多くの人がグラフにアクセスできるようになります。
関連知識の詳細については、PHP 中国語 Web サイト をご覧ください。 !
以上がEチャートとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。