
HTML ベースのフロントエンド インターフェイス開発はますます複雑になっており、その本質的な問題は基本的に、サーバーからの動的データやユーザー入力を複雑なユーザー インターフェイスに効率的に反映する方法に起因すると考えられます。 Facebook の React フレームワークは、この問題に完全に対応したソリューションです。公式 Web サイトによると、その出発点は次のとおりです。絶えず変化するデータを扱う大規模なアプリケーションの開発に使用されます (ビルド)。 時間の経過とともに変化するデータを含む大規模なアプリケーション)。従来のフロントエンド開発と比較して、React はフロントエンド インターフェイスの効率的かつ高パフォーマンスな開発を実現するための全く代替的なアプローチを切り開きました。
まず、React についていくつかの誤解があります。ここで要約します:
React は完全な MVC フレームワークではありません。React でも完全には機能していません。 MVC 開発モデルを認識してください。 ;
React のサーバー側の Render 機能は、その中心的な出発点ではなく、単なる飾りとみなされます。実際、React の公式 Web サイトでは、サーバー側のアプリケーションについてはほとんど言及されていません。
React と Web コンポーネントを使用する人もいますが、この 2 つは完全に競合するわけではありません。React を使用して実際の Web コンポーネントを開発することはできます。
React は新しいテンプレート言語ではありません。 React は JSX なしでも動作します。
Web開発では、常に変化するデータをリアルタイムにUIに反映し、DOMを操作する必要があります。複雑な DOM 操作や頻繁な DOM 操作は、通常、パフォーマンスのボトルネックの原因となります (高パフォーマンスの複雑な DOM 操作をどのように実行するかは、通常、フロントエンド開発者のスキルを示す重要な指標です)。 React は、この目的のために仮想 DOM (Virtual DOM) メカニズムを導入しています。一連の DOM API は、JavaScript を使用してブラウザ側に実装されます。 React に基づいて開発する場合、データが変更されるたびに、React は DOM ツリー全体を再構築して、DOM 構造の差異を取得します。その後、変更する必要がある部分のみが実際のブラウザ DOM で更新されます。そして、React はイベント ループ (イベント) で仮想 DOM をバッチ更新できます。 たとえば、ループ内の 2 つのデータ変更はマージされます。たとえば、ノードのコンテンツを A から B に変更し、次に B から A に変更した場合、React は UI がまったく変更されていないと判断し、UI が制御されていると判断します。このロジックは通常、非常に複雑です。毎回完全な仮想DOMツリーを構築する必要があるが、仮想DOMはメモリデータであるためパフォーマンスが非常に高く、実DOM上ではDiff部分のみを操作することでパフォーマンスが向上する。このようにして、パフォーマンスを確保しながら、開発者は、特定のデータ変更が 1 つ以上の特定の DOM 要素にどのように更新されるかに注意を払う必要がなくなり、インターフェイス全体が任意のデータ状態でどのようにレンダリングされるかのみを気にする必要があります。
1990 年代のようにサーバー側レンダリングを使用して純粋な Web ページを作成したことがある場合は、サーバー側で行う必要があるのは、データに基づいて HTML をレンダリングし、ブラウザーに送信することだけであることを知っておく必要があります。ユーザーのクリックにより特定のステータス テキストを変更する必要がある場合は、ページ全体を更新することによっても変更できます。サーバーは、HTML のどの小さな部分が変更されたかを知る必要はなく、データに基づいてページ全体を更新するだけで済みます。つまり、UI の変更は全体の更新によって行われます。 React は、この開発モデルを高パフォーマンスの方法でフロントエンドにもたらします。インターフェイスを更新するたびに、ページ全体が更新されたように思えます。パフォーマンスを確保するために部分的な更新を実行する方法については、React フレームワークが行う必要があります。
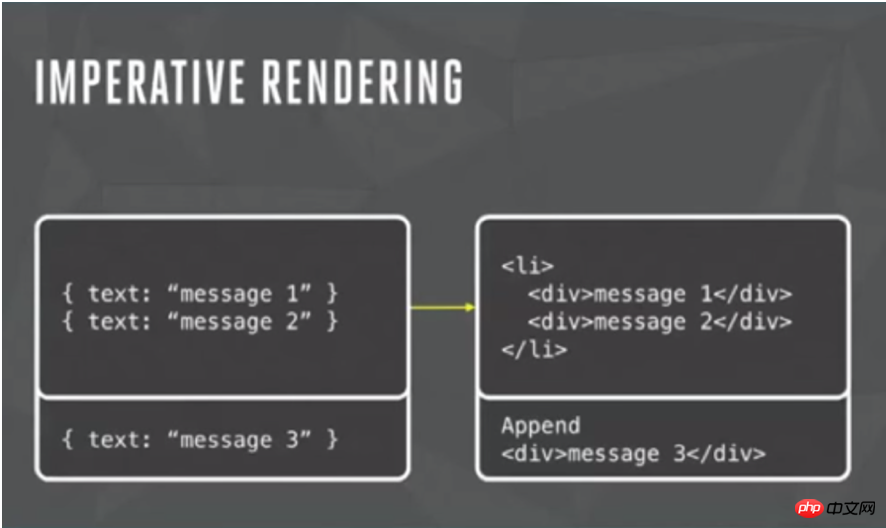
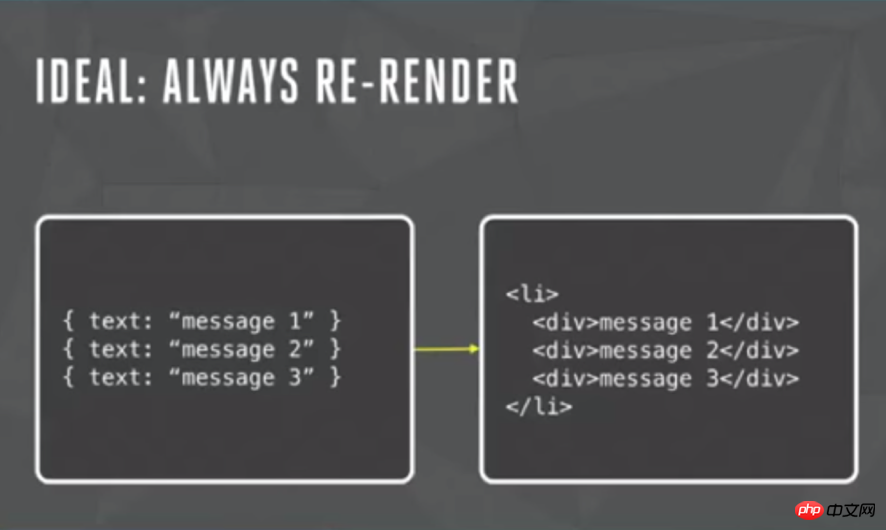
React を紹介する Facebook のビデオのチャット アプリケーションの例を借用します。新しいメッセージが来たとき、開発プロセスは、どのデータが来たのか、そして新しい DOM ノードを追加する方法を知る必要があります。現在の DOM ツリー上で、React に基づいた開発アイデアは次のようになります。2 つのデータ間で UI がどのように変化するかは完全にフレームワークに任せられます。


React を使用するとロジックの複雑さが大幅に軽減され、開発の難易度が下がり、バグが発生する機会が少なくなることがわかります。 React が元の O(n^3) の Diff アルゴリズムの複雑さを O(n) に削減する方法については、この記事を参照してください。
仮想 DOM は、単純な UI 開発ロジックをもたらすだけでなく、独立した機能を備えたカプセル化された UI コンポーネントであるコンポーネントベースの開発のアイデアももたらします。 Reactでは、コンポーネントという形でUIの構成を見直し、UI上で比較的独立した機能を持つ各モジュールをコンポーネントとして定義し、小さなコンポーネントを組み合わせたりネストしたりして大きなコンポーネントを形成し、最終的にUI全体の構築を完了することを推奨しています。たとえば、Facebook の instagram.com サイト全体は React を使用して開発されています。ページ全体が 1 つの大きなコンポーネントであり、そのコンポーネントには他のネストされたコンポーネントが多数含まれています。興味がある場合は、その背後にあるコードを確認してください。
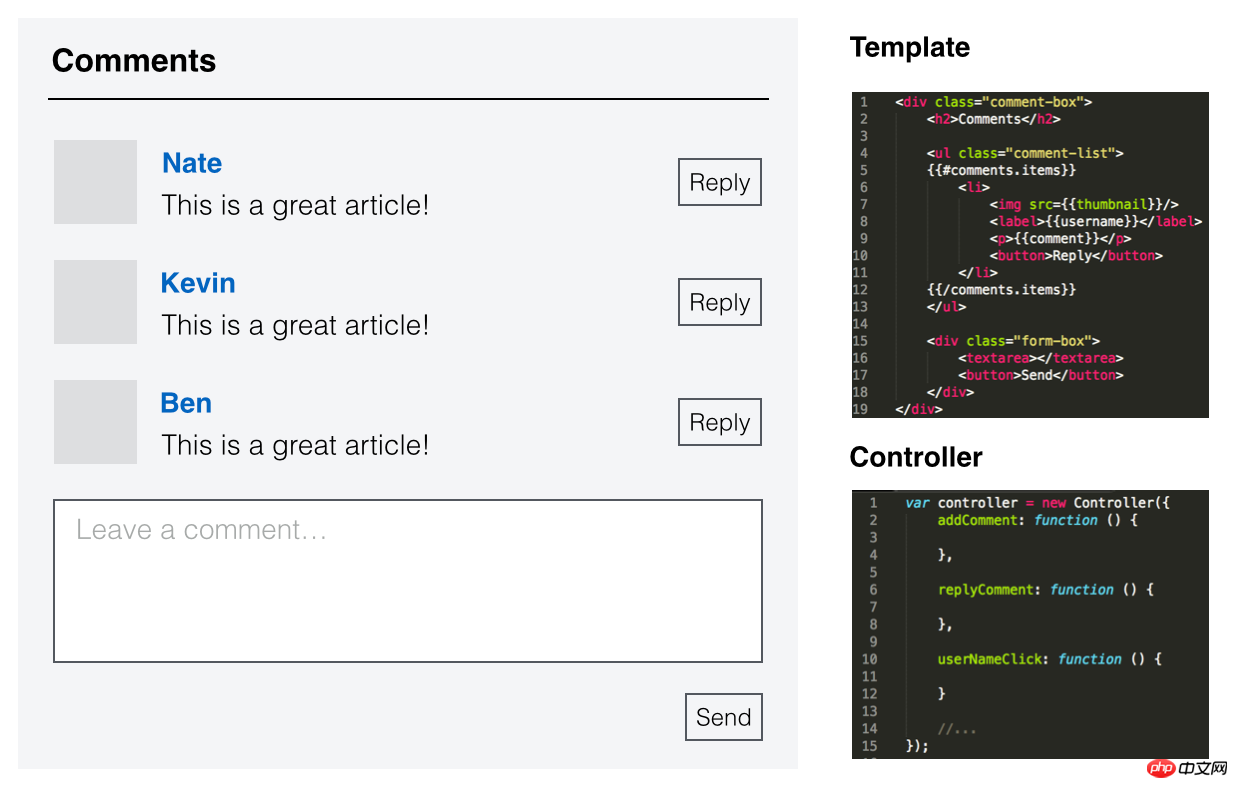
MVC の考え方でビューデータコントローラーを分離できるとすれば、コンポーネントベースの考え方は UI 機能モジュール間の分離をもたらします。典型的なブログ コメント インターフェイスを通じて、MVC とコンポーネント開発のアイデアの違いを見てみましょう。
MVC 開発モデルの場合、開発者は 3 つを異なるクラスに定義して、パフォーマンス、データ、制御の分離を実現します。開発者は、疎結合を実現するために、技術的な観点から UI をさらに分割します。

React の場合、これはまったく新しいアイデアであり、開発者は UI をさまざまなコンポーネントに分割し、各コンポーネントは個別にパッケージ化されます。

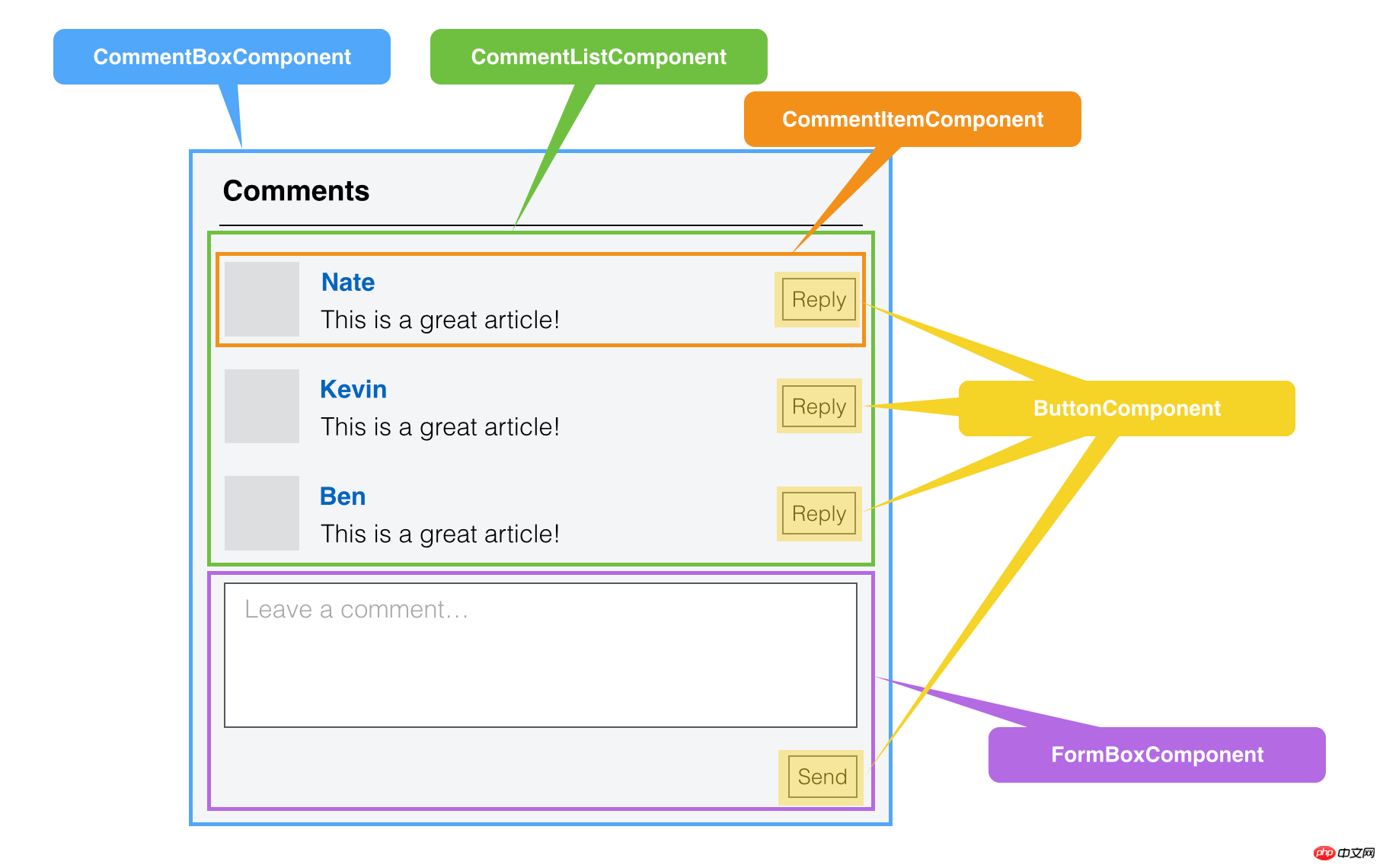
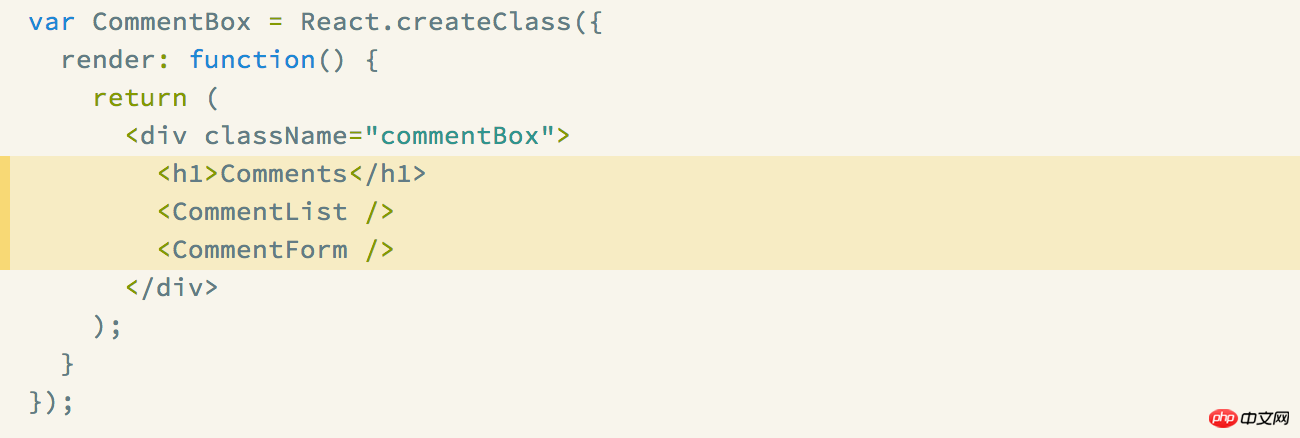
React では、インターフェイス モジュールの自然な分割に従ってコードを整理して記述します。コメント インターフェイスの場合、UI 全体は小さなコンポーネントで構成される大きなコンポーネントであり、各コンポーネントは自分の部分のみを考慮します。互いに独立したロジック。このようにして、最も外側のインターフェースの Render には次のコードのみが必要です:

このようにして、各コンポーネントの UI とロジックはコンポーネント内で定義され、外部との対話は完全に API を介して行われます。複雑な機能を組み合わせて実装されます。 React は、コンポーネントには次の特性が必要であると考えています:
(1) コンポーザブル: コンポーネントは、他のコンポーネントと一緒に使用したり、別のコンポーネント内にネストしたりするのが簡単です。コンポーネントが内部に別のコンポーネントを作成する場合、親コンポーネントは、そのコンポーネントが作成した子コンポーネントを所有します。この機能により、複雑な UI を複数の単純な UI コンポーネントに分割できます。
(2) 再利用可能: 各コンポーネントには独立した機能があり、複数の UI シナリオで使用できます。
(3) 保守可能: それぞれの小さなコンポーネントには独自のロジックのみが含まれているため、理解と保守が容易です。各コンポーネントは独立しているため、UI 全体をテストするよりも各コンポーネントを個別にテストする方が明らかに簡単です。
3. React コンポーネント開発の例: タブセレクター
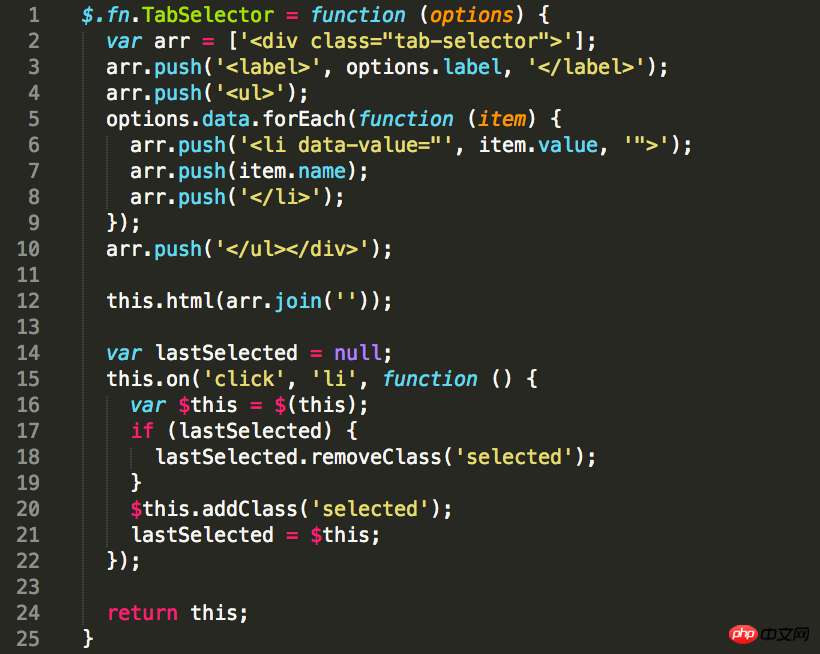
 従来の方法によれば、次のコードを使用して jQuery プラグインを実装できます:
従来の方法によれば、次のコードを使用して jQuery プラグインを実装できます:
 React を使用する場合、コードは次のとおりです:
React を使用する場合、コードは次のとおりです:
jQuery プラグイン メソッドの場合、開発者はまずコントロールを初めてレンダリングするときに DOM の構築を考慮する必要があり、次に UI 上で選択状態を切り替える方法を知る必要があることがわかります。 。
React のメソッドを使用すると、開発者はインターフェース全体の DOM 構造を考慮するだけで済み、React コンポーネントで setState メソッドが呼び出されるたびにレンダリングがトリガーされてインターフェース全体を再構築する必要がなくなります。開発の考え方の観点からは、データが更新されるたびにデータ全体が完全に更新されると考えることができます。ロジックはシンプルで簡単です。
もう 1 つのステップを考慮すると、コントロールの値は初期化とクリック中に設定できるだけでなく、プログラムを通じて動的に設定することもできます。したがって、jQuery ソリューションの場合、対応する UI 更新を行うための追加のメソッドと入り口が必要です。 React メソッドの場合、外部は setState メソッドを呼び出して状態を変更するだけで済みます。これは、UI ロジックを簡素化することの利点です。
完全なコードとデモは Github にアップロードされています: https://github.com/supnate/react-tab-selector をお試しください。
上で述べたように、React は UI 開発の最も複雑なローカル更新部分を完全に引き継ぎ、同時に複雑なシナリオでの高いパフォーマンスを保証します。 UIの構成を別の視点から見つめ直すコンポーネントベース開発の考え方を紹介します。この方法により、開発効率が向上するだけでなく、コードの理解、保守、テストが容易になります。このように、Facebook は長年にわたるフロントエンド開発の経験と技術の蓄積を完全にオープンソース化しており、すべてのフロントエンド開発者にとって参照し学ぶ価値があります。そして、React はリリースから 1 年以内に Github で 10,000 を超えるスターを獲得し、フロントエンド開発の方向性、さらには Web コンポーネントの標準に一定の影響を与えると考えています。
以上がフロントエンド UI 開発フレームワーク: React の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。