React Native オープンソースの時刻と日付ピッカー コンポーネントの詳細な説明
この記事では、一定の参考値を持つReact Nativeのオープンソース時刻と日付ピッカーコンポーネント(react-native-datetime)の詳細な説明を中心に紹介していますので、興味のある方はぜひご覧ください
プロジェクト紹介
。このコンポーネントはカプセル化された時刻と日付のピッカーであり、Android と iOS の両方のプラットフォームに適合しています。環境設定
上記の手順を完了したら、フロントデスクに直接jsコードを記述するだけです
1.2. Android環境設定
android/setting.gradleファイルで次のように設定します
npm install react-native-datetime --save
... include ':react-native-datetime' project(':react-native-datetime').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-datetime/android')
MainActivity.javaにモジュールを登録
①.React Native>=0.18スタート
...
dependencies {
...
compile project(':react-native-datetime')
}①.React Native<=0.17バージョン
import com.keyee.datetime.*; // <--- import
public class MainActivity extends ReactActivity {
......
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new RCTDateTimePickerPackage(this), // <------ add here
new MainReactPackage());
}
}スクリーンショットを実行
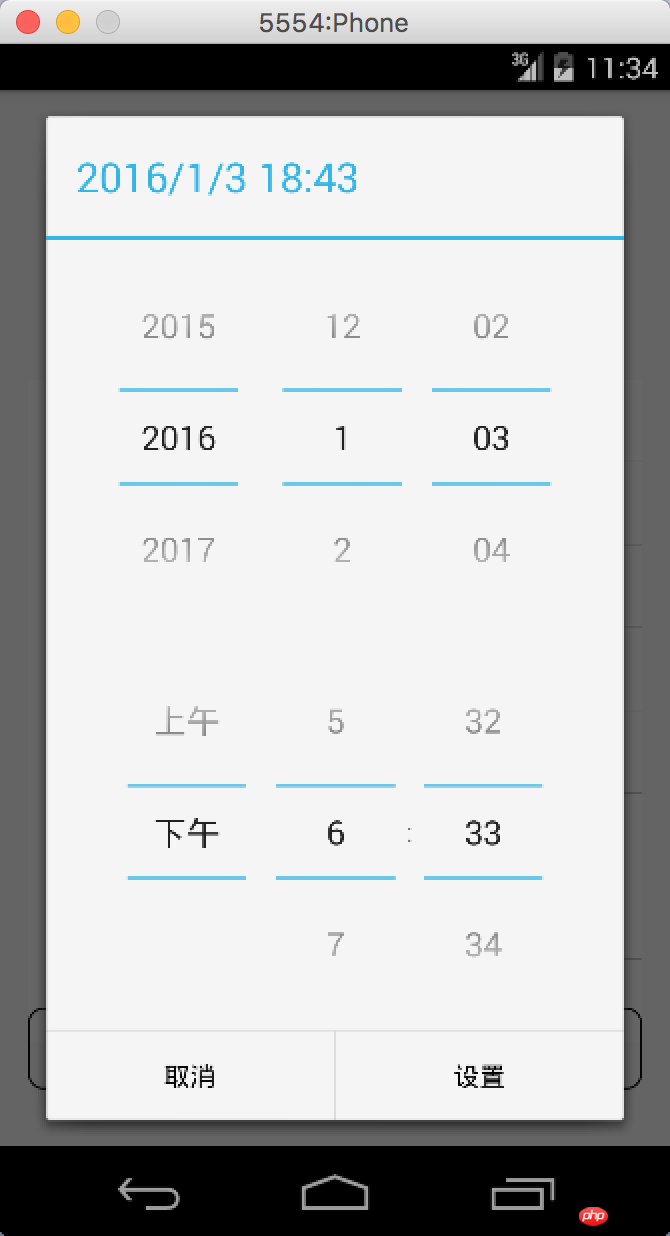
iOSランニングエフェクト
Androidランニングエフェクト
使い方

import com.keyee.datetime.*; // <--- import
public class MainActivity extends Activity implements DefaultHardwareBackBtnHandler {
......
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.addPackage(new RCTDateTimePickerPackage(this)) // <------ add here
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "ExampleRN", null);
setContentView(mReactRootView);
}
......
}iOSプラットフォームで使用する場合は、現在のデータを確認する必要がありますタイムピッカービューが一番上です
使用例
<DateTimePicker ref={(picker)=>{this.picker=picker}}/>
...
this.picker.showDatePicker(...)
this.picker.showTimePicker(...)
this.picker.showDateTimePicker(...)メソッドの紹介
showTimePicker(date, callback(date))
- showD ateTimePicker(日付, callback(date))
- プロパティの紹介
- cancelText (デフォルト: キャンセル)
- okText (デフォルト: OK)
以上がReact Native オープンソースの時刻と日付ピッカー コンポーネントの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Weiboで過去のWeiboを日付で検索する方法_Weiboで過去のWeiboを日付で検索する方法
Mar 30, 2024 pm 07:26 PM
Weiboで過去のWeiboを日付で検索する方法_Weiboで過去のWeiboを日付で検索する方法
Mar 30, 2024 pm 07:26 PM
1. まずモバイル Web ブラウザを開き、Weibo Web バージョンを検索し、入力後に左上隅にあるアバター ボタンをクリックします。 2. 次に、右上隅の「設定」をクリックします。 3. 設定でバージョン切り替えオプションをクリックします。 4. 次に、バージョン スイッチでカラー バージョン オプションを選択します。 5. 「検索」をクリックして検索ページに入ります。 6. キーワードを入力した後、「Find People」をクリックします。 7. 検索完了インターフェイスが表示されたら、「フィルター」をクリックします。 8. 最後に、リリース時刻列に特定の日付を入力し、[フィルター] をクリックします。
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 PPT配布資料を印刷するときに自動的に表示される日付を削除する方法
Mar 26, 2024 pm 08:16 PM
PPT配布資料を印刷するときに自動的に表示される日付を削除する方法
Mar 26, 2024 pm 08:16 PM
1. まず最初に私が使用した方法について話します。おそらく誰もがそれを使用しているかもしれません。まず、[表示]——]備考テンプレート[を開きます。 2. 開封後、実際に日付が確認できる場所。 3. 最初にそれを選択して削除します。 4. 削除後、[マスタービューを閉じる]をクリックします。 5. もう一度印刷プレビューを開くと、日付がまだ残っていることがわかります。 6. 実際、この日付はここでは削除されていません。 [配布資料マスター]にあるはずです。下の写真を見てください。 7. 日付を見つけたら削除します。 8. プレビューを開いて確認すると、日付が表示されなくなります。注: 実際、この方法も非常に覚えやすいです。印刷された配布資料は配布資料なので、[配布資料マスター] を探す必要があります。
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re






