Particles.js を使用して、Zhihu を模倣した見事な粒子の動的な背景効果を作成するコードの紹介
この記事では、Canvas キャンバスに基づいてパーティクル エフェクトを作成するための Particles.js を紹介します。コードは非常に簡単です。必要な方は参照してください。
長い間 Zhihu にログインしていませんでした。ログイン ページのパーティクル ダイナミック エフェクトが非常にクールであることを確認してください。Particles.js は Canvas キャンバスに基づいてパーティクル エフェクトを作成します。
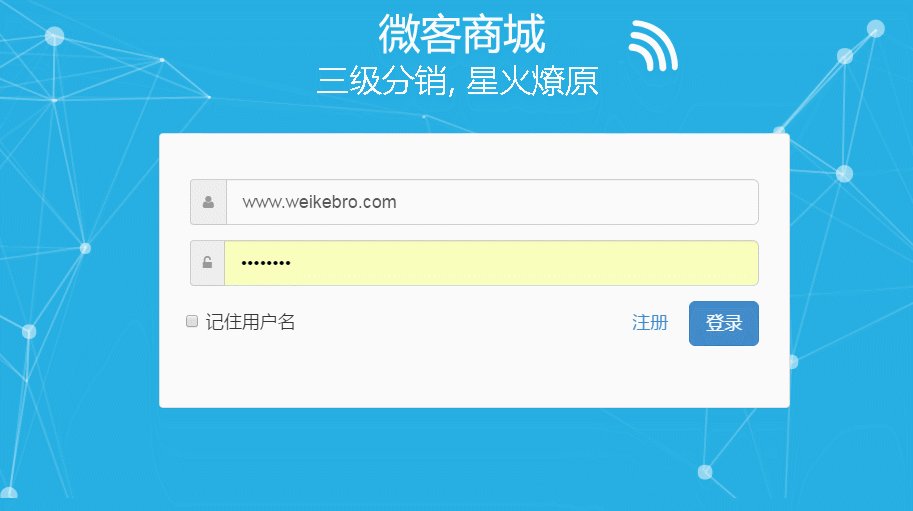
上の写真

上の写真:
せっかくなので作って遊んでみました。

github: https://github.com/VincentGarreau/particles.js/
操作プロセス:
基本的なプロセスはオンラインにありますので、それを参照してください。ログインページで直接使用する場合の小さな手順 バグを調整する必要があります。
1. まず、particles.js ファイルをページに導入します。
<script src="js/particles.js"></script>
2. ページ内の p をパーティクルを配置するコンテナとして使用します。 [通常は下部に配置され、CSS を改善する必要があります]
<p id="particles"></p>
<style type="text/css">
#particles {
position: absolute;
top: 0;
width: 100%;
z-index: -1; //这个z-index 要是不设置 会对登录表单的点击产生干扰,会去抢风头,不好好做一个安静的背景。
background-color: #26AFE3;
}
</style>3. 設定ファイルの読み込み: インターネットによると、load() メソッドを使用するには設定 json ファイルが必要で、ライト パスでは無効になっています。 M 公式 DEMO
<script type="text/javascript">
// particlesJS.load('particles', './js/app/particles.json', function() {
// console.log('callback - particles.js config loaded');
// });
particlesJS("particles", {
"particles": {
"number": {
"value": 30,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 10,
"random": true,
"anim": {
"enable": false,
"speed": 50,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 300,
"color": "#ffffff",
"opacity": 0.4,
"width": 2
},
"move": {
"enable": true,
"speed": 8,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": false,
"mode": "repulse"
},
"onclick": {
"enable": false,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 800,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 800,
"size": 80,
"duration": 2,
"opacity": 0.8,
"speed": 3
},
"repulse": {
"distance": 400,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
});
</script>以上がParticles.js を使用して、Zhihu を模倣した見事な粒子の動的な背景効果を作成するコードの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
仮想マシンを作成するときに、ディスクの種類を選択するように求められます。固定ディスクまたはダイナミック ディスクを選択できます。固定ディスクを選択した後でダイナミック ディスクが必要であることに気付いた場合、またはその逆の場合はどうすればよいでしょうか? いいですね!一方をもう一方に変換できます。この記事では、VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換する方法を説明します。ダイナミック ディスクは、最初は小さいサイズですが、仮想マシンにデータを保存するにつれてサイズが大きくなる仮想ハード ディスクです。ダイナミック ディスクは、必要なだけのホスト ストレージ スペースのみを使用するため、ストレージ スペースを節約するのに非常に効率的です。ただし、ディスク容量が増加すると、コンピュータのパフォーマンスがわずかに影響を受ける可能性があります。仮想マシンでは固定ディスクとダイナミック ディスクが一般的に使用されます
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 MyBatis での動的 SQL タグの解析: タグの選択
Feb 24, 2024 pm 12:15 PM
MyBatis での動的 SQL タグの解析: タグの選択
Feb 24, 2024 pm 12:15 PM
ダイナミック SQL は、MyBatis フレームワークの非常に重要な機能の 1 つであり、さまざまな条件に応じて SQL ステートメントを動的に結合および処理し、柔軟な SQL 操作を実現します。このうち、選択タグは動的 SQL の重要なタグであり、主に条件付き選択ロジックを実装するために使用されます。この記事では、MyBatis での選択タグの使用法を調査し、デモンストレーション用の具体的なコード例を示します。 1. 選択タグの基本構文 MyBatis には、選択タグの主な形式が 2 つあります。






