
この記事では、権限管理システムを構築するための Express の詳細な説明を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
権限管理は管理システムの一般的なコンポーネントです。通常、リソースを定義し、ユーザーにリソースを割り当てる必要があります。これは、ユーザーに追加、削除、変更、確認の権限があるかどうかを判断することで実現されます。
当初の意図:
Express を使用して開発された大小 20 を超えるプロジェクトがあり、以前のプロジェクトはそれぞれ独立して存在していました。最近、リーダーは、これらの小さなプロジェクトを大規模なプラットフォームに統合し、さまざまな部門に権限を与え、1 つのプラットフォーム上で運用できるようにすることを提案しました。そうすることの利点は、第一にプロジェクト管理が容易になること、第二に開発コストを節約できることです。ただし、現時点では、nodejs を使用した権限管理に関する情報はあまりないようです。参考のためにここで共有します。
最初、node_acl、Connect Roles、rbac フレームワークの間をさまよって、最終的にnode_acl フレームワークを選択しましたが、node_acl は権限管理作業の一部のみを支援し、ユーザー、ロール、リソース間の関連付けを保存するだけです。関係、ユーザー、ロール、リソース自体は保存されません。ユーザー、ロール、リソースの追加、削除、変更、確認を完了するだけで、完全な権限管理システムが完成します。
期待される結果:
ログイン後、スーパー管理者はすべての操作を実行し、すべてのメニュー バーを表示できます。
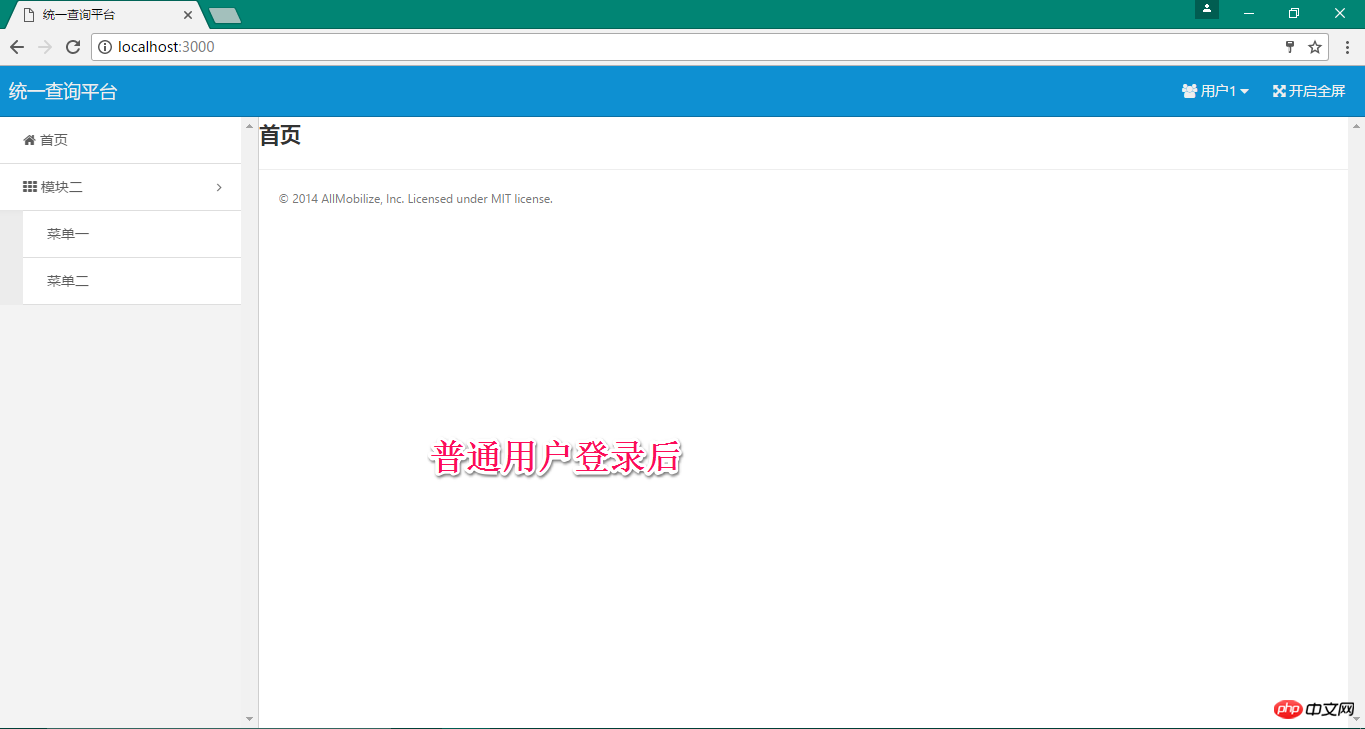
ログイン後、一般ユーザーは部分的な権限のみを持ち、一部のメニュー バーまたは操作ボタンのみを表示できます。
主なモジュール:
express: ノードフレームワーク
express-hbs: テンプレートエンジン
node_acl: 権利管理システムのコア
mongodb: データベース
帆-mongodb : mongodb に接続されたエンジン
フロントエンド:
Amaze ui、angular、Z-Tree
ソースコードアドレス: https://github.com/wuwanyu/aclDemo
実行前提条件:
mongodbデータベースをインストール
実行
1.データの準備
(1)ソースコードディレクトリ内のsqlフォルダーの内容をmongodbインストールディレクトリのbinディレクトリにコピー
(2)binディレクトリに入る次に、mongorestore -d acltest acltest.dmp/acltest を実行して、データを acltest テーブルにインポートします
2. 依存関係パッケージをインストールします: npm install
3. 実行します: npm start
4.ブラウザに次のように入力します: http://localhost :3000 (ユーザー名/パスワード: admin/admin または user/123)
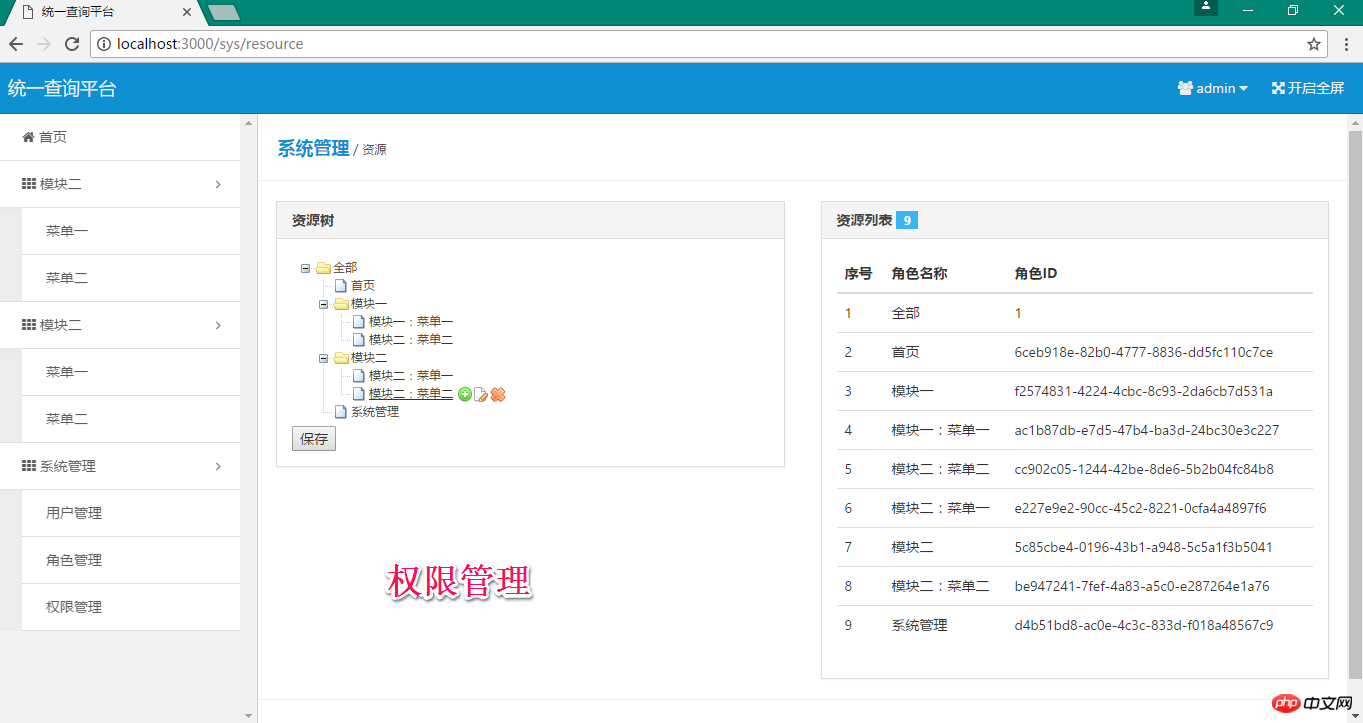
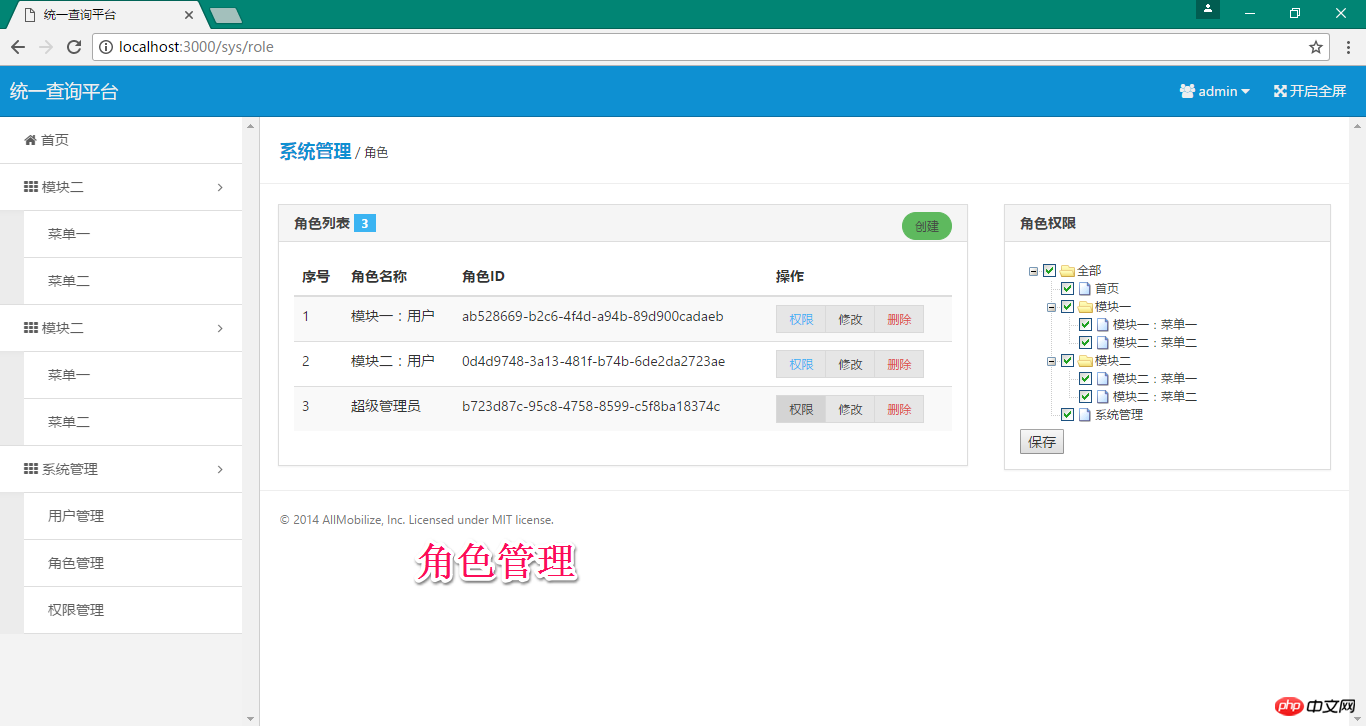
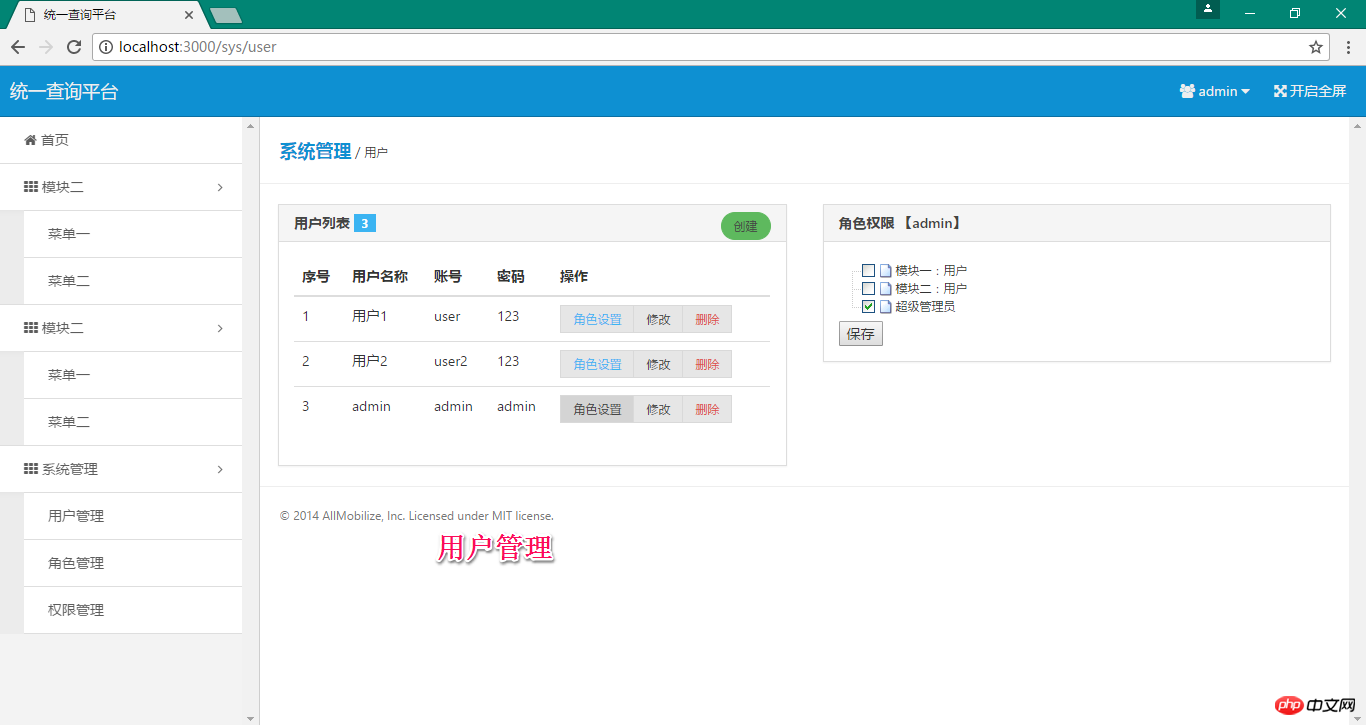
部分スクリーンショット




インターフェースドキュメント
関連リソース:
1. リソース ツリーの保存
3. ロールのクエリ
4.詳細 (ロール権限リストを含む)
1. ユーザーのログイン
3. ユーザーの追加
7.詳細 (ユーザー権限リストを含む)
8 .ユーザーにロールを追加します
リソースを取得します
1. リソースツリーを保存します(このメソッドを追加、変更、削除します)
/api/acl_resource/addArray
参数:
{
list:JSON.stringify(nodeList)
}
返回值:
{
code:"200",
msg:"创建成功!"
}/api/acl_resource/getList
参数:无
返回值:
{
"code": "200",
"msg": "获取详情成功",
"result": [
{
"pId": "0",
"name": "全部",
"pinyin_name": "quanbu",
"createdAt": "2017-05-26T09:49:03.139Z",
"updatedAt": "2017-05-27T07:17:41.959Z",
"id": "1"
},
{
"pId": "1",
"name": "首页",
"pinyin_name": "shouye",
"createdAt": "2017-05-26T09:49:03.141Z",
"updatedAt": "2017-05-27T07:17:41.961Z",
"id": "41cd1dce-66c9-4aca-91c2-9135fba291c3"
},
{
"pId": "1",
"name": "经适房",
"pinyin_name": "jingshifang",
"createdAt": "2017-05-26T09:49:03.142Z",
"updatedAt": "2017-05-27T07:17:41.962Z",
"id": "d2da6e56-f005-43cf-b109-af3a966fb059"
},
{
"pId": "d2da6e56-f005-43cf-b109-af3a966fb059",
"name": "经适房首页",
"pinyin_name": "jingshifangshouye",
"createdAt": "2017-05-26T09:49:03.142Z",
"updatedAt": "2017-05-27T07:17:41.963Z",
"id": "74a7970a-d53e-494b-9671-4b7b415c3469"
},
{
"pId": "d2da6e56-f005-43cf-b109-af3a966fb059",
"name": "经适房历史",
"pinyin_name": "jingshifanglishi",
"createdAt": "2017-05-26T09:49:03.143Z",
"updatedAt": "2017-05-27T07:17:41.964Z",
"id": "15862997-acef-43c1-a1c3-3af4b8e6588b"
},
{
"pId": "1",
"name": "对账单",
"pinyin_name": "duizhangdan",
"createdAt": "2017-05-26T09:51:48.411Z",
"updatedAt": "2017-05-27T07:17:41.965Z",
"id": "78aa4788-f42f-42b6-9db1-e8ff0ad5b5df"
},
{
"pId": "78aa4788-f42f-42b6-9db1-e8ff0ad5b5df",
"name": "对账单首页",
"pinyin_name": "duizhangdanshouye",
"createdAt": "2017-05-26T09:51:48.412Z",
"updatedAt": "2017-05-27T07:17:41.966Z",
"id": "c0f68fa4-81cd-4908-8005-97c88445d7b3"
},
{
"pId": "78aa4788-f42f-42b6-9db1-e8ff0ad5b5df",
"name": "对账单管理",
"pinyin_name": "duizhangdanguanli",
"createdAt": "2017-05-26T09:51:48.412Z",
"updatedAt": "2017-05-27T07:17:41.966Z",
"id": "5fe3e266-5a2a-47a4-b309-ee6f15db49ec"
},
{
"pId": "1",
"name": "系统管理",
"pinyin_name": "xitongguanli",
"createdAt": "2017-05-26T09:51:48.413Z",
"updatedAt": "2017-05-27T07:17:41.966Z",
"id": "fbe848c4-950e-402d-92c5-6fe067fd1bac"
},
{
"pId": "fbe848c4-950e-402d-92c5-6fe067fd1bac",
"name": "用户管理",
"pinyin_name": "yonghuguanli",
"createdAt": "2017-05-26T09:51:48.416Z",
"updatedAt": "2017-05-27T07:17:41.967Z",
"id": "1fd06306-6539-48e5-bf10-99ecd337e143"
},
{
"pId": "fbe848c4-950e-402d-92c5-6fe067fd1bac",
"name": "资源管理",
"pinyin_name": "ziyuanguanli",
"createdAt": "2017-05-26T09:51:48.416Z",
"updatedAt": "2017-05-27T07:17:41.969Z",
"id": "5de41a10-f31f-4eb2-91ba-25da102a25aa"
},
{
"pId": "fbe848c4-950e-402d-92c5-6fe067fd1bac",
"name": "角色管理",
"pinyin_name": "jiaoseguanli",
"createdAt": "2017-05-26T09:51:48.416Z",
"updatedAt": "2017-05-27T07:17:41.970Z",
"id": "9ffb5a8a-c304-403a-a724-f47cc73a9162"
},
{
"pId": "1",
"name": "new node1",
"pinyin_name": "new node1",
"createdAt": "2017-05-27T07:17:41.971Z",
"updatedAt": "2017-05-27T07:17:41.971Z",
"id": "d336dd69-80c7-492f-aee7-78a651b8305e"
}
],
"count": 13
}
2.
/api/acl_role/getList:获取角色列表
参数:无
返回值:
{
"code": "200",
"msg": "获取详情成功",
"result": [
{
"name": "经适房用户",
"createdAt": "2017-05-26T09:49:22.361Z",
"updatedAt": "2017-05-26T09:49:22.361Z",
"id": "27aab6d9-325c-4c88-be4a-5da516dc9613"
},
{
"name": "对账单用户",
"createdAt": "2017-05-26T09:52:15.061Z",
"updatedAt": "2017-05-26T09:52:15.061Z",
"id": "ba306957-9c80-4abb-89fd-17be828dd5f5"
},
{
"name": "对账单管理员",
"createdAt": "2017-05-26T09:52:26.914Z",
"updatedAt": "2017-05-26T09:52:26.914Z",
"id": "fc154424-2264-4de9-9a7c-1b1df048f802"
},
{
"name": "超级管理员",
"createdAt": "2017-05-26T09:52:39.894Z",
"updatedAt": "2017-05-26T09:52:39.894Z",
"id": "442cfc56-23a9-4cb9-85b5-641bc161c4c3"
}
],
"count": 4
}/api/acl_role/update
参数:
{
id:xxx,
name:xxx,
}
返回值:
{
code:"200",
msg:"修改成功!",
result:data.update
}/api/acl_role/getOne
参数:
id:27aab6d9-325c-4c88-be4a-5da516dc9613
返回值:
{
"code": "200",
"msg": "获取详情成功",
"result": {
"info": {
"name": "经适房用户",
"createdAt": "2017-05-26T09:49:22.361Z",
"updatedAt": "2017-05-26T09:49:22.361Z",
"id": "27aab6d9-325c-4c88-be4a-5da516dc9613"
},
"resources": {
"1": ["*"],
"74a7970a-d53e-494b-9671-4b7b415c3469":["*"],
"15862997-acef-43c1-a1c3-3af4b8e6588b": ["*"],
"d2da6e56-f005-43cf-b109-af3a966fb059": ["*"],
"d336dd69-80c7-492f-aee7-78a651b8305e":["*"]
}
}
} ユーザー関連:
1.ユーザーログイン
/api/acl_role/delete
① db删除角色
② acl删除该角色和资源的关系removeAllow、删除角色removeRole
参数:
{
id:xxx,
}
返回值:
{
code:"200",
msg:"删除成功!",
result:result
}2. ユーザーのログアウト
/api/acl_role/allow
① 删除角色和资源的关系acl.removeAllow
② 给角色和资源添加关系acl.allow
参数:
{
role:xxx,
resources:xxx
}
返回值:
{
code:"200",
msg:"成功!"
}3. ユーザーの追加
/api/acl_user/login
参数:
{
account:xxx,
password:xxx
}
返回值:
{
code:200,
msg:"登录成功"
}
{
code:400,
msg:"密码错误"
}
{
code:400,
msg:"账号不存在"
}/api/acl_user/logout
参数:{}
返回值:
{
code:200,
msg:"退出成功!"
}/api/acl_user/add
参数:
{
name:xxx,
account:xxx,
password:xxx
}
返回值:
{
code:"200",
msg:"创建成功!",
result:data.save
}8.
9. ユーザーにロールを追加します
/api/acl_user/update
参数:
{
id:xxx,
name:xxx,
account:xxx,
password:xxx
}
返回值:
{
code:"200",
msg:"修改成功!",
result:data.save
}
/api/acl_user/getOne
① db获取用户信息
② acl获取用户权限allowedPermissions
参数:
{
id:xxx,
name:xxx,
account:xxx,
password:xxx
}
返回值:
{
code:"200",
msg:"修改成功!",
result:data.save
}node_acl (1373 つ星): https://github.com/OptimalBits/node_acl
利点: Express
をサポートConnect ロール (星 564 個): https://github.com/ForbesLindesay/connect-roles
コメント: Express をサポートするには、passport.js も導入する必要があります
rbac (309 スター): https://github.com/CherryProjects/rbac
利点: Express をサポート
以上が権限管理システムをnodejsでexpressで構築する詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。