
この記事では主に JS ページング (同期および非同期) の実装を紹介します。必要な友人は参照してください。
ページング テクノロジはバックエンド ページングとフロントエンド ページングに分けられます。
フロントエンドページング
すべてのデータを一度に取り出して、それを js でページングすることには欠点があります。製品テーブル dbgoods があると仮定して、9 億 9,999 万個のデータを保存し、クエリ ステートメント select *from dbgoods where 1=1 将查询结构用List<goods>list を実行して、それを受信すると、サーバーは次のようになります。フロントエンドに送信される膨大な量のデータにより、大量のダウンロード (トラフィックはお金になります)、サーバーへの高い負荷などが発生します。
バックエンド ページング
バックエンド ページングはリクエストごとに 1 ページの値のみをクエリします。例として mysql を取り上げます (最初のクエリ、クエリ 8 から開始します)
select * from dbgoods order by id limit 0,8;
バックエンド同期ページング
原則:ページング情報を記録するには Bean が必要です。
public class PageBean{
private long total; //总记录数
private List<T> list; //结果集
private int pageNum; // 第几页
private int pageSize; // 每页记录数
private int pages; // 总页数
private int size; // 当前页的数量 <= pageSize,该属性来自ArrayList的size属性初めてロードすると、最初のページのページング データがロードされます:

注目に値します
以前、合計数を取得するために次のような SQL ステートメントを書きました:
select *from dbgoods ; //用Lits<goods> lists去存储 得到的数据,如果数据有几万条, //为了得到一个数字,去开辟这么大的空间,实属浪费 PageBean page=new PageBean(); page.setTotal=lists.size();
実際、それを開く正しい方法は次のとおりです:
select count(*) from dbgoods where 1=1 ; //查询语句返回的是一个表的总记录数,int型, //where 1==1是为了查询搜索,做sql语句拼接
非同期の同期実装、 currentpage パラメータを JSP インターフェイスからサーブレットに送信すると、サーブレットはリクエスト リクエスト パラメータを通じてそれを取得し、dao 層データベースにクエリを実行した後、データが JSP インターフェイスに送信されます。
ブラウザに表示されるインターフェイス効果は次のとおりです: jsp--->servlet----->jsp (ジャンプ、ユーザーエクスペリエンスが低下)
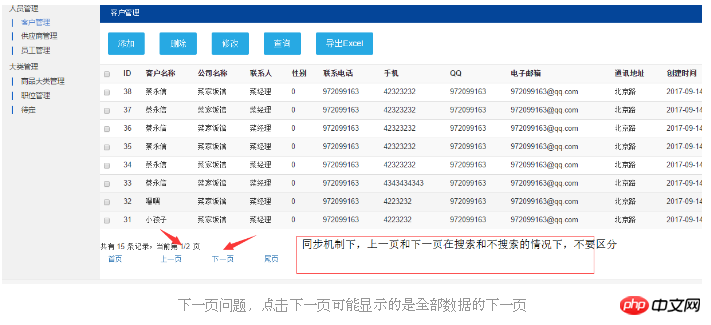
検索ボックスがある場合は、検索ページングボタンを実行するときに[検索]をクリックします。クエリ データが JSP インターフェイスに転送されると、JSP はすでに新しいページになり、検索ボックスのテキスト ボックスの内容が表示されなくなります。解決策は、検索をクリックしたときにリクエスト リクエストにテキスト ボックスの値を入力することです。それを一緒にサーブレットに送信し、サーブレットを通じて新しい JSP に渡します (非常に面倒です)

2 つの解決策:
(1) 2 つのインターフェイスを同じにし、1 つはページング用にします。すべてのデータが表示されます。クエリをクリックすると、データを取得した後、別のページを使用してデータを表示します(次のページのクリック イベントが検索を実行します) (2) セッションの使用: 検索クエリをクリックしたとき、セッション内の検索条件を記録します。次のページをクリックすると、セッションの値が空であれば、次のページのデータが実行されます。空でない場合は、セッションの値が実行されます。を取り出してクエリ条件として使用し、検索条件を指定して次のページを実行します。問題: セッションの破棄は制御が難しく、バグが発生しやすいです
つまり、同期を使用してページングを実装すると、あらゆる種類の不幸が引き起こされます
Ajax 非同期ページング//jsp界面一个函数,传递查询页码,绘制表格
function InitTable(currentpage)
{
$.ajax({
type:"get",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
success:function(data)
{
DrawTable(data); //绘制表格
}
});
}
function DrawTable(data) //根据传递过来的json绘制表格
{
//给总页数赋值
$("#custom_all").text(data.pagelist.total);
//给当前页赋值
$("#custom_currunt_page").text(data.pagelist.pageNum);
//给总页数赋值
$("#custom_all_page").text(data.pagelist.pages);
var _th="<th><input id='cb_all' type='checkbox'></th>"
+"<th>ID</th>"
+"<th>客户名称</th>"
+"<th>公司名称</th>"
+"<th>联系人</th>"
+"<th>性别</th>"
+"<th>联系电话</th>"
+"<th>手机</th>"
+"<th>QQ</th>"
+"<th>电子邮箱</th>"
+"<th>通讯地址</th>"
+"<th>创建时间</th>";
document.getElementsByTagName("tbody")[0].innerHTML=_th;
for(var i=0;i<data.pagelist.list.length;i++)
{
var customerCreatetime= format(data.pagelist.list[i].customerCreatetime, 'yyyy-MM-dd');
var _tr=document.createElement('tr');
msg="<td><input type='checkbox'></td><td>"+data.pagelist.list[i].customerId+"</td><td>"+data.pagelist.list[i].customerName+"</td><td>"+data.pagelist.list[i].customerCompanyname+"</td><td>"+data.pagelist.list[i].customerContactname+"</td><td>"+data.pagelist.list[i].customerSex+"</td><td>"+data.pagelist.list[i].customerTelephone+"</td><td>"+data.pagelist.list[i].customerPhone+"</td><td>"+data.pagelist.list[i].customerQq+"</td><td>"+data.pagelist.list[i].customerEmail+"</td><td>"+data.pagelist.list[i].customerAddress+"</td><td>"+customerCreatetime+"</td>"
_tr.innerHTML=msg;
document.getElementsByTagName("tbody")[0].appendChild(_tr);
}
}
//初始化表格
InitTable(1);
検索するとき、ページのスコープを持つグローバル変数 mydata を定義します
var mydata="";
btns.eq(1).click( //搜索按钮点击事件
function()
{
//custom_dialog_form是搜索的form表单,将其搜索条件序列化后赋值给一个全局变量 mydata=$("#custom_dialog_form").serialize();
$.ajax({
type:"post",
url:"CustomServlet?type=search¤tpage=1",
async:true,
dataType:"json",
data:mydata, //传递数据
success:function(data)
{
DrawTable(data);
$("#custom_dialog").css("display","none");
}
});
}
); function InitTable(currentpage) //无搜索条件下的查询,传递一个页码
{
$.ajax({
type:"get",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
success:function(data)
{
DrawTable(data);
}
});
}
function InitTableSearch(currentpage)//有搜索添加的查询,传递页码
{
$.ajax({
type:"post",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
data:mydata,
success:function(data)
{
DrawTable(data);
$("#custom_dialog").css("display","none");
}
});
}
//下一页
$("#custom_btn_next").click(
function ()
{
var currentpage=$("#custom_currunt_page").text(); //获取页面的当前页的值
var pages=$("#custom_all_page").text(); //获取总页数
currentpage++;
if(currentpage<=pages)
{
if(mydata=="") //判断全局变量mydata是否为空,空表示没有进行搜索查询
{
InitTable(currentpage);
}
else
{
InitTableSearch(currentpage); //进行条件搜索
}
}
});以上がJavaScriptによるページング機能の実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。