
js スキン変更関数の実装原理は非常に簡単で、js を使用して対応する CSS スタイル シート ファイルを切り替えることです。この記事では、スキン変更関数を実装するための JavaScript の紹介に焦点を当てています。興味のある方は参考にしてください。
1. jsスキン変更 基本原理
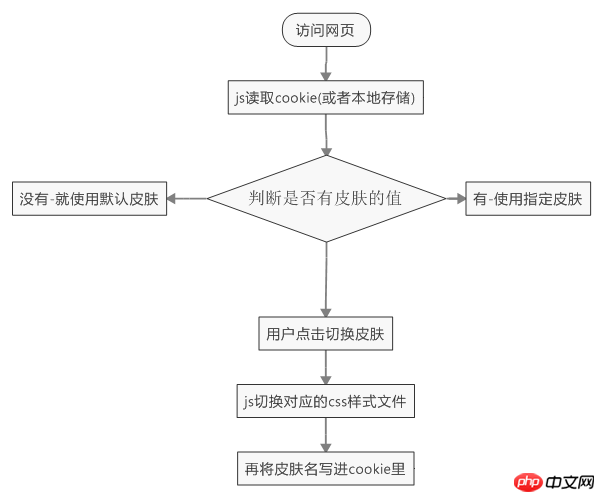
基本原理は非常にシンプルで、JSを使用して対応するCSSスタイルシートファイルを切り替えることです。たとえば、ナビゲーション Web サイト Hao123 には、右上隅に Web ページのスキニング機能があります。 CSS スタイル シート ファイルの切り替えに加えて、一般的な Web ページ スキニングでは、ユーザーが以前に変更したスキンを記録するための Cookie も必要となります。これにより、ユーザーが次回アクセスしたときに、最後のユーザーが設定したオプションが自動的に使用されます。 次に、基本的なワークフローが表示されます。Web ページにアクセスします - JS が Cookie を読み取ります - デフォルトのスキンが存在する場合は、それを使用します - 存在する場合は、指定されたスキンを使用します - ユーザーがスキン変更オプションをクリックします - JS が対応する CSS の置換を制御します。スタイルシート - スキンのオプションを Cookie に保存します。

2番目に、事前に必要な準備作業
1. 異なるスキンは異なるCSSファイルに対応します: たとえば、青はskinColour_blueに対応します。 css 黄色はskinColour_ yellow.css2に対応します。写真は異なるスキンフォルダーに保存されます: たとえば、青は青フォルダーに対応し、黄色は黄色フォルダーに対応します。 異なる肌色の写真を対応するフォルダーに置きます。 画像切り替え原理: スキン変更関数の img タグの src path 属性を設定して、画像を切り替えます。三、スキン変更実装のプロセス
1. Webページの冒頭にCSSファイルを導入します<link href="Content/aps/skinNone.css" rel="external nofollow" rel="stylesheet" type="text/css" id="skinColour" />
<span class="skin-btn-blue" onclick="changeSyle('blue');" >蓝色</span> <span class="skin-btn-yellow" onclick="changeSyle('yellow');" >黄色</span>
4、発生した問題をまとめますスキン変更
1、js 動的に生成されたタグスキニング、たとえば、jq は文字列のスプライシングを通じてページ上の img 画像タグに追加します1)、ローカルストレージのスキン名取得関数を通じてスキン名の値を取得します。この値が存在するかどうかを判断します。値が存在しない場合は、デフォルトの青い//把引入皮肤css路径<link>标签选出来
var cssStyle = document.getElementById('skinColour');
//换肤函数
function changeSyle(name) {
event.stopPropagation();
cssStyle.href = "Content/aps/skinColour_" + name + ".css";
//保存肤色名
setStorage("skinName", name);
//切换图片的路径
$('.home-bReturn').attr('src', 'img/' + name + '/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/' + name + '/home_yzl_7.png');
}
//html5设置本地存储
function setStorage(sname, vul) {
window.localStorage.setItem(sname, vul);
}
function getStorage(attr) {
var str = window.localStorage.getItem(attr);
return str;
}
//访问本地存储,获取皮肤名
var cssName = getStorage("skinName");
//判断是否有皮肤名,就使用获取的皮肤名,没有就用默认的
if (cssName && cssName != null) {
cssStyle.href = "Content/aps/skinColour_" + cssName + ".css";
//设置图片路径
$('.home-bReturn').attr('src', 'img/' + cssName + '/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/' + cssName + '/home_yzl_7.png');
}else{
//没有皮肤就使用blue默认的路径
cssStyle.href = "Content/aps/skinColour_blue.css";
//设置默认图片路径
$('.home-bReturn').attr('src', 'img/blue/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/blue/home_yzl_7.png');
}//html5获取本地存储皮肤
var cssName2 = getStorage("skinName");
//判断皮肤名,切换图片路径
var imgSrcCinema;
if (cssName2 && cssName2 != null) {
imgSrcCinema = cssName2;
} else {
imgSrcCinema = 'blue';
}; var liImg = '<p class="film-vidctn3"><img class="videoimg" src="../../img/' + imgSrcCinema + '/cinema-yzl_09.png"></p>';
$("." + pos).html(liImg);/*js点击时的样式*/
.zhleftclick{
background-color: rgba(0, 201, 212, 0.5) !important;
}/*1,js点击时的样式*/
.zhleftclick{
background-color: #43490f !important;
}
りー
以上がJavaScriptでスキン変更機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。