
今日、ajaxfileupload.js を使用してファイルをアップロードしたとき、ファイルが正常にアップロードされたかどうかに関係なく、常にエラー コールバック関数が呼び出され、成功関数がまったく注目されなかったという非常に憂鬱な出来事に遭遇しました。
コードは次のとおりです:
//上传文件
$("#CompChange").click(function() {
var params = $("#CompchangeTable").serialize();
var json0={'video.slogan':$('#Cbasic_score').val(),'video.videoKind':$("#Cextra_score").val(),
'video.videoName':$("#name").val()};
$.ajaxFileUpload({
type: "POST",
url: "adminAction-upFile.action",
data:json0,//要传到后台的参数,没有可以不写
secureuri : false,//是否启用安全提交,默认为false
fileElementId:['file1','file2'],//文件选择框的id属性
dataType: 'json',//服务器返回的格式
async : false,
success: function(data){
alert("成功");
},
error: function (data, status, e){
alert("失败");
}
});
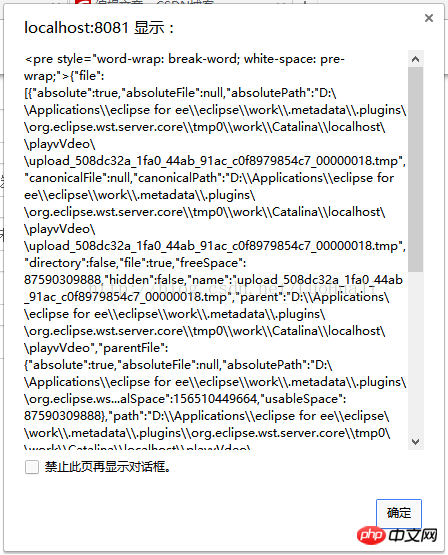
});アップロード後、エラーが報告されます:

エラー報告からは、余分な「<」記号がある可能性があります。いろいろ試した結果、ついに何かが間違っていることに気づきました。 dataType タイプを context タイプに変更し、success 関数でデータを出力しました。
結果は次のとおりです:

返されたデータに
タグがあることがわかりましたが、返された形式は明らかにそうではありません。 JSON 形式。バックグラウンドで何かを行う必要があることはわかっているので、最終的には、ajaxfileupload.js ファイルで次のメソッドを見つけました。これは、JSon を返すときの戻り値です。フォーマットでは、データを直接割り当てます。これは絶対に不可能なので、変更する必要があります: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> uploadHttpData : function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json"){
eval("data = " + data);
}
// evaluate scripts within html
if (type == "html")
jQuery("<p>").html(data).evalScripts();
return data;
}真ん中のものを切り取っただけです。
これは私の解決策です。他の人にもうまくいくことを願っています。
以上がajaxfileupload.js がファイルをアップロードした後のエラー関数を処理する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。