
1. テキストの中央揃え:
text-align: center; line-height: 100px; (=height)
2. ラベルの中央揃え:
margin: 0 auto; 其中0指的是margin-top:0
コード部分:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<title>搜索论坛</title>
<link rel="stylesheet" href="https://www.baidu.com/img/baidu_jgylogo3.gif">
<style>
.item1{
height: 100px;
width: 100px;
background-color: red;
text-align: center;
line-height: 100px;
margin: 0 auto;
}
.item2{
height: 100px;
width: 100px;
background-color: wheat;
text-align: center;
line-height: 100px;
margin: 100px auto;
}
</style>
</head>
<body>
<p class="outer">
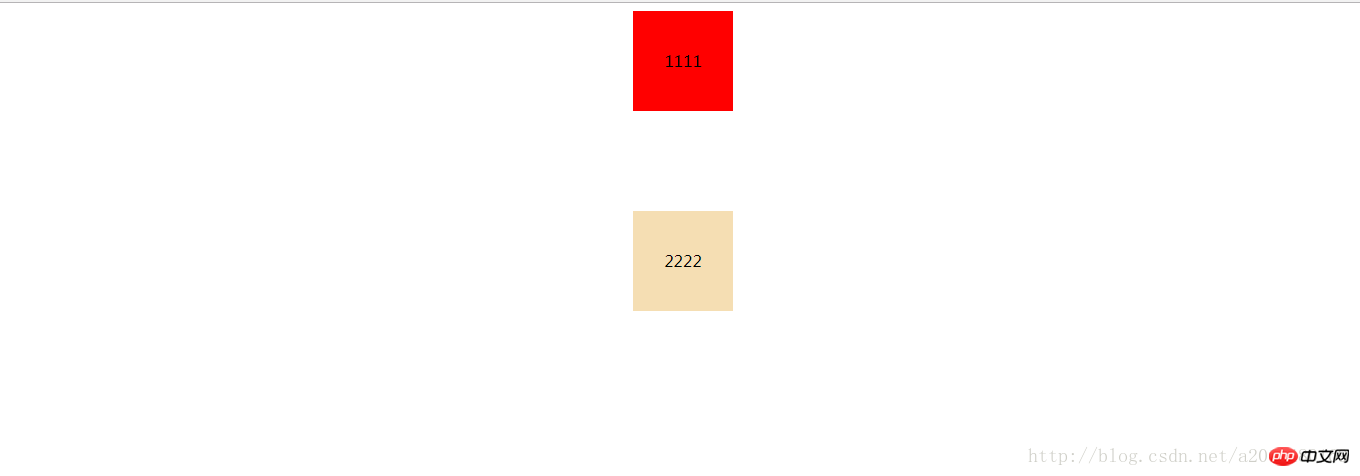
<p class="item1">1111</p>
<p class="item2">2222</p>
</p>
</body>
</html>
以上がHTML でテキストとラベルを中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。