
私は JavaScript を勉強するのが好きで、HTML や CSS を見るよりもはるかに興味深いです。さっそく、JavaScript の配列型の 5 つの反復メソッドを包括的に紹介しましょう。各メソッドの単純な例と複雑な例を示し、包括的になるよう努めています。
every()メソッド、各項目はtrueを返し、trueを返します
some()メソッド、1つの項目はtrueを返し、trueを返します
filter()メソッド、配列を返します、各要素は true を返します
map() メソッド、配列を返します、各要素は関数の呼び出しの結果です
forEach() メソッド、結果は返されません、各関数は特定の関数
なぜこれらの反復を使用する必要があるのでしょうか? 私はただ怠け者で、for ループを書くのが好きではありません。上記のメソッドはすべて for で実行できます。つまり、テクノロジーによって生み出される原動力は怠惰なのです。私はコードを素晴らしく見せるための反復が好きで、最近、シンプルさと呼ばれる ES6 の構文を調べました。これはほぼバイブルのようなものです。ただし、コードを読むのが難しくなります。上記の 5 つのメソッドのうち、最もよく使用されるのは、map() と forEach() です。forEach から始めましょう。
これは、実行したいことを括弧内に入れるだけで、結果は返されません。定義を見てみましょう:
定義: forEach() メソッドは、配列の各要素を呼び出し、その要素をコールバック関数に渡すために使用されます。
语法: array.forEach(function(currentValue, index, arr), thisValue)ログイン後にコピー
注意点:
forEach()は空の配列に対してコールバック関数を実行しません
が取得された場合は未定義になります。以下で試してください。
var num = [1, 2, 3, 4, 5];
num.forEach((value) => {
console.log(value);
}); function myFunc(item, index) {
console.log(index, item);
} var num = [1, 2, 3, 4, 5];
num.forEach(myFunc);
わかりやすくするために、コードですべてを説明することをお勧めします。thisValue オプション。関数に渡される値は通常、「this」値を使用します。このパラメータが空の場合は、「this」値に「未定義」が渡されます。
function myFunc(item, index) {
console.log(this.value, index, item);
} var num = [1, 2, 3, 4, 5];
var obj = {value: '就是一个对象而已'};
num.forEach(myFunc, obj);
定義: map() メソッドは新しい配列を返し、配列内の要素は関数呼び出し後の元の配列要素の値です。 map() メソッドは、元の配列要素の順序で要素を順番に処理します。注意点:
语法: array.map(function(currentValue,index,arr), thisValue)ログイン後にコピー
var num = [1, 2, 3, 4, 5];
var newNum = num.map((item) => {
if(item%2) {
return '#';
} else {
return '*';
}
}); console.log(newNum);
thisValueの使い方については、上記の例と同様なので、改めて書きません。 5 つの中で、これが最も実用的で、最も多く登場します。
3.filter()これも、配列をフィルタリングするときに使用される、より便利なメソッドです。定義: filter() メソッドは新しい配列を作成し、新しい配列内の要素が、条件を満たす指定された配列内のすべての要素についてチェックされます。注意点:
语法: array.filter(function(currentValue,index,arr), thisValue)ログイン後にコピー
举个比较复杂的例子,在Todo的例子,很多框架都会用这个例子来展示自己这个框架的好处。Todo应用里有很多事项,有完成的,也未完成的,那么把完成的或未完成的筛选出来就需要用到这个了。
var todos = [
{name: 'todo1', completed: false},
{name: 'todo2', completed: true},
{name: 'todo3', completed: false}
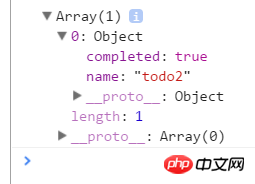
]; var todosCompleted = todos.filter((todo) => {
return todo.completed;
}); console.log(todosCompleted);
直截了当,比在for循环里写if判断简洁多了。
最后两个一起说,这两是兄弟,大的叫且(&&),小的叫或(||),给出定义也能看明白:
定义: every() 方法用于检测数组所有元素是否都符
合指定条件(通过函数提供)。every() 方法使用指定函数检测数组中的所有元素:
- 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
- 如果所有元素都满足条件,则返回 true。定义:some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。some() 方法会依次执行数组的每个元素:
- 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
- 如果没有满足条件的元素,则返回false。
注意的点:
都不会对空数组进行检测。
不会改变原始数组。
很少在项目中会想到这两兄弟,用for循环加上if判断,break退出循环就可以实现。用迭代方法就是要少写几行代码,js有一个库underscore,那更简洁。Backbone框架就依赖了这个库来实现对model和collection的便捷操作。最后一个例子结束这一讲,判断数组里的数字是否都是奇数(every),是否有偶数(some)。
var num = [1, 3, 5, 6];
console.log(num.every((value) => { // flase
return value%2;
}));
console.log(num.some((value) => { // true
return !(value%2);
}));这两个方法比较聪明,对于every()方法,只要有一个结果是false,就直接返回false,后面的就不检测了。同理对于some()方法,只有出现返回true的结果,也就直接返回true,后面就不检测了。这个就不具体测试了,这样做就是为了提高效率,就是一个break的事。
讲了五种Array的迭代方法,就是程序员偷懒搞的,还有更懒的方法,ES6里面的语法就更像天书了,比如箭头函数(=>)就是为了省写function这个单词,还有一个很牛逼的扩展操作符…,直接看呆。以后有机会慢慢来写这些看不懂的符号,这一次讲的迭代是后面的基础,常用的也就是forEach和map方法,多用就记住了。
以上がJavaScript での配列の反復使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。