JavaScriptスクリプトライブラリの書き方_JavaScriptスキル
JavaScript は、クライアント側スクリプト言語と呼ばれるもので、インターネット ブラウザー内で実行されるコンピューター プログラミング言語です (ブラウザーは、Web サーバーに接続してページをダウンロードするため、Web クライアントとも呼ばれます)。 JavaScript は興味深い仕組みで動作します。一部の JavaScript コードは通常の Web ページに挿入されます。ブラウザーがページを読み込むと、ブラウザーの組み込みインタープリターがページ内で見つかった JavaScript コードを読み取り、実行します。
私は 4 年間 Web 開発を行っており、多かれ少なかれ JavaScript スクリプトを蓄積してきました。たとえば、入力を数値のみに制限するスクリプトでは、Enter キーを押すと自動的に次のコントロールに移動します。これは、JavaScript の数値演算の結果が望ましくないことがよくあるためです。 、浮動小数点演算 (および減算、乗算、除算) 関数も必要です。 JavaScript が必要になるたびに、インターネットで必要なスクリプトを見つけて、それを aspx ファイルに直接コピーするか、新しい JavaScript ファイルを作成して参照を追加します
これにより、クライアント側スクリプトの作成が完了します。結局のところ、JavaScript の需要はそれほど多くないので、学習にはあまり力を入れていません。
最近は会社のプロジェクトで忙しくないので、空いた時間にスクリプトの知識を習得するつもりです。インターネット上には非常に人気のある JQuery スクリプト ライブラリがあり、その使用方法について説明した記事がたくさんあります。私の個人的な経験から言えば、JavaScript は正規表現と同様に、学習することもあれば忘れることもよくあります。学んだ知識は使わないとすぐに忘れてしまいます。特に、PageMethods の使用方法、クライアントのショート コールバックの実装方法、JavaScript を使用して Web サービスを呼び出す方法など、アプリケーション関連の内容は、プロジェクトで何度も使用しましたが、同僚に尋ねると、まだ曖昧です。これが理由です。私が行っている方法の 1 つは、デモを作成し、さまざまな効果を備えたデモを作成し、それらをカテゴリにまとめてから、使用するときに検索することです。これにより、時間を大幅に節約できます。今日の記事では別の方法について説明しています。これは、実行した JavaScript を整理し、再利用しやすいようにより一般的なスクリプト ライブラリに作成することです。組織化の意味は、現在のプロジェクトのニーズを満たすだけでなく、将来のプロジェクトのニーズも満たせるように機能を適切に調整することです。もう 1 つの意味は、名前や組織構造を標準化し、サンプル コードを作成し、立ち上がるときに便利です。インターネットから便利な JavaScript スクリプトをたくさんダウンロードすることがありますが、テスト スクリプトをダウンロードするのを忘れてしまい、その使用方法が分からない場合は、インターネットで再度検索することをお勧めします。
JavaScript はオブジェクトベースのスクリプト言語として定義されていますが、一方では DOM オブジェクト モデルと DOM オブジェクトのメソッドに基づいています。他方では、オブジェクトの継承やポリモーフィズムの特性はありません。指向性のある言語。 ASP.NET AJAX は JavaScript を拡張するため、JavaScript スクリプトをオブジェクト指向の方法で編成できます。ここでの私の主な仕事は、次回の再利用を容易にするために既存のコードをカプセル化するカプセル化です。したがって、既存の JavaScript コード ベースを整理するには 2 つの方法があります。
物議を醸している JavaScript の浮動小数点演算における加算および減算演算を例として取り上げ、それらをカプセル化する方法を確認します
JavaScript スタイル
function Math() { }
//加法
Math.prototype.Add=function(arg1,arg2){
var r1,r2,m;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2))
return (arg1*m+arg2*m)/m
}
//减法
Math.prototype.Subtraction=function(arg1,arg2){
var r1,r2,m,n;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2));
n=(r1>=r2)?r1:r2;
return ((arg1*m-arg2*m)/m).toFixed(n);
}
调用方式
var math=new Math();
var result=math.Add(2.0,4.0);
AJAX风格
Type.registerNamespace(“Utility”);
Utility.Math=function(larg,rarg)
{
this._left=larg;
this._right=rarg;
}
Utility.Math.prototype=
{
//加法函数
Add:function ()
{
var r1,r2,m;
try{r1=left.toString().split(".")[1].length}catch(e){r1=0}
try{r2=right.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2))
return (left*m+right*m)/m
}
//减法函数
Subtraction: function(){
var r1,r2,m,n;
try{r1=left.toString().split(".")[1].length}catch(e){r1=0}
try{r2=right.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2));
n=(r1>=r2)?r1:r2;
return ((left*m-right*m)/m).toFixed(n);
}
}
//注册类
Utility.Math.registerClass(“Utility.Math”);
然后,在需要的地方,就可以运用下面的方法调用
var math=new Utility.Math(2.0,4.2);
var result=math.Add(); 使用上面提出的兩種方法,可以方便封裝常用的JavaScript,減少重複。
上面的命名有個問題,因為Math是JavaScript內建的一種類型,用來處理各種數學運算,為了讓上面的JavaScript風格的腳本運作起來,還得把類別名稱換成其它的名字,如MathHelper。 ASP.NET AJAX也對JavaScript的六種類型進行了擴展,分別是Array,Boolean,Date,Error,Object和string.
方法有了,估計還有朋友會說,你應該把自己做的JavaScript庫公佈出來才行,這樣才能滿足大眾的口味。光是這個方法,要實踐起來還是很困難的:有專案時間緊迫的理由,每天都忙著做項目,哪裡有時間去整理這個,也有不熟悉JavaScript的理由。
為了讓我的類別庫不至於很菜,我上網找了些關於寫好JavaScript庫的建議。
有一篇文章的名字叫《Building a JavaScript Library》,本來寫這篇文章之前很想看看他是怎麼寫的,可是網頁中一直提示正在加載文件,無法查看。很想知道老外對於同樣的主題,他是怎麼寫的。
還有一篇文章也很精彩,名字是《Rules For JavaScript Library Authors》,地址在
http://dean.edwards.name/weblog/2007/03/rules/
我把它翻譯出來,供大家參考
1 使用方法不要過於繁瑣。
2 避免使用Object.prototype
3 不要做過度的擴充
4 遵守標準。
5 向優秀的JavaScript創作者看齊
6 保持彈性可變 7 管理好內存,避免內存外洩。
8 避免瀏覽器相關的hack
9 保持類別庫簡潔
10 讓類別庫保持可預知。例如,雖然沒有查看文檔,也應該能猜測Math是處理和數學運算相關的內容
11 加分的規則:文檔;盡可能多的使用命名空間組織代碼,使之容易被記住;
我的程度很一般的,很普通的一個程式設計師。所以,不要跟我要代碼。我給你了,你還要花時間去看;而且我的程式碼沒有文檔,你讀不懂怎麼辦呢。與其這樣,為何不把你自己手邊有的JavaScript 整理一下,況且你手上頭有的JavaScript ,被你實際用過,你對他肯定熟悉。也不要推薦JQuery,它不是我的目的。
我的目的是教你組織整理現有的JavaScript 腳本庫,手頭上已有資源用好就很不錯了。
測試程式碼下載: http://xiazai.jb51.net/201509/yuanma/Math-Test(jb51.net).rar
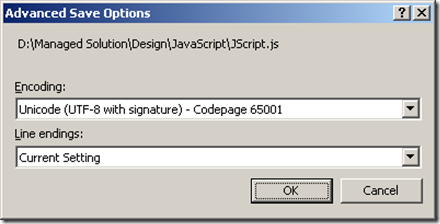
補充一個常見的問題:如果把JavaScript 放到外部檔案中,執行時可能會提示「找不到物件」
這個問題是由文件編碼導致的。要讓JavaScript 腳本檔案的編碼和HTML頁面的檔案編碼保持一致
點選檔案-->另存為選項,把兩者儲存為相同的編碼格式
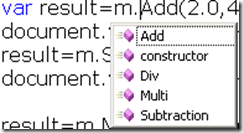
推薦用VS IDE編寫腳本,這樣可以使用IDE提供的智慧提示支援
如果是用Dreamweaver編寫腳本,它也提供了智慧提示
以上內容介紹了JavaScript腳本庫編寫的方法,希望大家喜歡。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull