sass-install Ruby - donghua-li のブログ - CSDN ブログ
-
rubyをインストールする
次に、コマンド gem install sass を入力します。ただし、一部の大きな Web サイトでは、壁に阻まれてインストールできない場合があります。ここでは、ミラーを使用してインストールする方法を紹介します
sass環境を構築する Sass環境はrubyに依存するため、rubyをインストールする必要があります
rubyのダウンロードアドレス
最新バージョンをダウンロードせず、それに応じてダウンロードするのが最善です。オペレーティング システムが 64 ビットの場合は、64 ビット バージョンをダウンロードします。オペレーティング システムが 32 ビットの場合は、ダウンロード (86) するか、書き込みません。
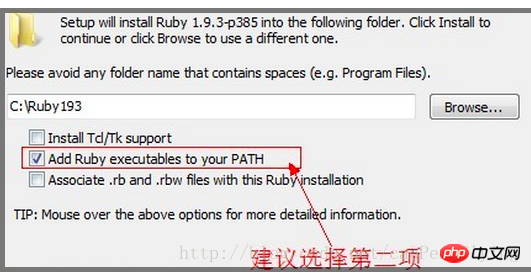
インストール時に、インストールパスを変更するように求められます。以下の 3 つのオプションがあります。
図に示すように、sass をインストールします。
Ruby をインストールした後、 Start コマンドが表示されます。起動インターフェイスで Ruby のプロンプトを表示します 管理者としてファイルを開きます
Start コマンドが表示されます。起動インターフェイスで Ruby のプロンプトを表示します 管理者としてファイルを開きます
Taobao RubyGems ミラーのインストール Sass
最初にデフォルトのソース ファイル入力コマンドを削除します- 次に、新しいソース ファイルを追加します
gem sources --a http://gems.ruby-china.org/
ログイン後にコピー
ここで使用するプロトコルに注意してくださいhttpsプロトコルではなくhttp
gem sources --remove https://rubygems.org/
gems.ruby-china.orgのみが表示されたら、コマンドラインから再度入力してください
gem install sass
gem sources -lインストールを確認しますコマンドラインに
- と入力し、インストールされているsassバージョンが表示されれば、インストールは成功です
。
sass -v
以上がsass-install Ruby - donghua-li のブログ - CSDN ブログの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 Golang と Ruby の類似点と相違点の詳細な分析
Jun 01, 2024 pm 08:46 PM
Golang と Ruby の類似点と相違点の詳細な分析
Jun 01, 2024 pm 08:46 PM
Go と Ruby の主な違いは、Go は軽量な並列処理と効率的なメモリ管理をサポートする静的型付きのコンパイル言語であり、同時実行性の高いアプリケーションの作成に適しているのに対し、Ruby は真の並列処理をサポートする動的型付きのインタープリター言語ですが、メモリ管理がサポートされていないことです。手動制御が必要であり、柔軟な Web アプリケーションの作成に適しています。
 Python、Ruby、その他の言語でインクリメント演算子が廃止されたのはなぜですか?
May 11, 2023 pm 04:37 PM
Python、Ruby、その他の言語でインクリメント演算子が廃止されたのはなぜですか?
May 11, 2023 pm 04:37 PM
多くの人は、一部の最新のプログラミング言語 (もちろん、「最近の」プログラミング言語を指すわけではありません) で、インクリメント演算子とデクリメント演算子がキャンセルされているという現象に気づいたかもしれません。言い換えれば、これらの言語には i++ や j-- のような表現はなく、i+=1 または j-=1 のような表現があるだけです。この回答では、この現象の背景と理由を設計哲学の観点から探ります。主流のプログラミング言語の中でインクリメント演算子とデクリメント演算子をサポートしていないのは Python、Rust、Swift だけと思われるため、厳密に言うと「i++ が消滅する」と言うのは偏見かもしれません。私が初めて Python に触れたときも、
 Ruby は MySQL を操作するために Mysql2 接続をどのように使用しますか?
Apr 17, 2023 pm 10:07 PM
Ruby は MySQL を操作するために Mysql2 接続をどのように使用しますか?
Apr 17, 2023 pm 10:07 PM
Rubyはmysql2を使ってMySQLを操作し、mysqlに接続してmysqlを操作します。 geminstallmysql2 は mysql に接続して接続を確立します: require'mysql2'conn=Mysql2::Client.new({host:'192.168.200.73',username:'root',password:'P@ssword1!'}) 受け入れられた接続オプションには次のものが含まれます: Mysql2::Clie
 MySQLとRubyを使った簡単なデータ変換機能の実装方法
Sep 21, 2023 am 08:07 AM
MySQLとRubyを使った簡単なデータ変換機能の実装方法
Sep 21, 2023 am 08:07 AM
MySQLとRubyを使って簡単なデータ変換機能を実装する方法 実際の開発作業では、あるデータ形式を別のデータ形式に変換するデータ変換が必要になることがよくあります。この記事では、MySQL と Ruby を使用して簡単なデータ変換機能を実装する方法と、具体的なコード例を紹介します。まず、MySQL と Ruby 環境をインストールして構成する必要があります。 MySQL データベースがインストールされており、コマンド ラインまたはその他のツールを介してデータベースに接続できることを確認してください。さらに、インストールする必要があります
 MySQLとRubyを使って簡単なデータ分析レポート機能を実装する方法
Sep 20, 2023 pm 05:09 PM
MySQLとRubyを使って簡単なデータ分析レポート機能を実装する方法
Sep 20, 2023 pm 05:09 PM
MySQL と Ruby を使用して簡単なデータ分析レポート機能を実装する方法 はじめに: 今日のデータドリブンの時代において、データ分析は企業の意思決定と開発において重要な役割を果たしています。データ分析の重要な部分であるデータ分析レポートは、データを整理、視覚化、解釈する上で非常に重要です。この記事では、MySQL と Ruby を使用して簡単なデータ分析レポート機能を実装する方法と、対応するコード例を紹介します。 1. データベース設計とテーブル作成はデータ分析とレポート機能を実現する必要がある
 Vue.js と Ruby を使用してスケーラブルな Web アプリケーションを構築する方法
Aug 03, 2023 pm 02:27 PM
Vue.js と Ruby を使用してスケーラブルな Web アプリケーションを構築する方法
Aug 03, 2023 pm 02:27 PM
Vue.js と Ruby 言語を使用してスケーラブルな Web アプリケーションを構築する方法 近年、Web アプリケーションの開発とニーズの増大に伴い、スケーラブルな Web アプリケーションの構築が重要なテーマになっています。軽量の JavaScript フロントエンド フレームワークとして、Vue.js は柔軟で効率的かつスケーラブルなソリューションを提供します。同時に、Ruby は簡潔で読みやすいプログラミング言語として、強力なバックエンド システムを構築するために使用できます。この記事では、Vue.jsとRuby言語を組み合わせて構築する方法を紹介します。
 MySQLとRubyを使った簡単な非同期タスクスケジューリング機能の実装方法
Sep 20, 2023 am 10:48 AM
MySQLとRubyを使った簡単な非同期タスクスケジューリング機能の実装方法
Sep 20, 2023 am 10:48 AM
MySQL と Ruby を使用して単純な非同期タスク スケジューリング機能を実装する方法 以前の Web アプリケーションのほとんどは、同期メソッドを使用してリクエストを処理していました。つまり、ユーザーがリクエストを送信した後、サーバーは即座にリクエストを処理し、結果を返します。 。ただし、アプリケーションの複雑さが増すにつれて、同期メソッドの処理効率は徐々に非効率になるため、非同期タスク スケジューリングは、最新の Web アプリケーションでは一般的な要件となっています。この記事では、MySQL と Ruby を使用して、タスクを含む簡単な非同期タスク スケジューリング機能を実装する方法を紹介します。
 MySQL と Ruby を使用して簡単なデータクエリと分析機能を実装する方法
Sep 21, 2023 pm 04:36 PM
MySQL と Ruby を使用して簡単なデータクエリと分析機能を実装する方法
Sep 21, 2023 pm 04:36 PM
MySQL と Ruby を使用して簡単なデータ クエリと分析機能を実装する方法 今日のビッグ データ時代において、データ分析は多くの分野で不可欠な部分となっています。データ分析を実行する場合、最も一般的な操作はデータ クエリです。この記事では、MySQL と Ruby プログラミング言語を使用して簡単なデータ クエリと分析機能を実装する方法を紹介し、具体的なコード例を示します。まず、MySQL と Ruby の開発環境をインストールする必要があります。 MySQL はオープンソースのリレーショナル データベースです。




 Start コマンドが表示されます。起動インターフェイスで Ruby のプロンプトを表示します 管理者としてファイルを開きます
Start コマンドが表示されます。起動インターフェイスで Ruby のプロンプトを表示します 管理者としてファイルを開きます 