
ボーダーの操作は、すべてのフロントエンド エンジニアが頻繁に遭遇するものであり、次の記事では、CSS を使用して 1 つの要素に複数のボーダー効果を実現する方法に関する関連情報を主に紹介し、サンプル コードを通じて実装プロセスを詳しく紹介します。 、それはみんなの勉強や仕事に一定の参考学習価値をもたらします。それを必要とする友人が来て一緒に勉強することができます。
はじめに
私は最近、仕事で検討する価値のある問題に遭遇しました。CSS では、今日説明する複数の境界線など、同じ効果を実現する方法がたくさんあるかもしれません。考えてみてください、それは簡単ではありませんか?必要な数の p 要素をボーダー付きでネストするだけです。
はい、これは確かにシンプルで粗雑ですが、実際には意味のない要素もたくさん生成されます。
実際、同じ効果を達成するには、1 つの要素で十分です。
次に、単一の要素で複数の境界線効果を実現する方法を共有します~~
1. 二重境界線効果
<!--HTML--> <p class="box"></p>
/*CSS*/
.box{ width: 200px; height: 200px; border: 10px double #000;} border-style: doubleを使用して、単純な二重境界線を実現します実装効果は次のとおりです:

border-style: double
実装方法は単純ですが、欠点も非常に明らかです:
① 二重境界線の太さと間隔を正確に制御できません。
② 二重点線などのスタイルを変更することはできません。
③ より多くのレベルの境界線効果を実現することはできません。
2. 二重多様な境界線効果
/*CSS*/
.box{ width: 200px; height: 200px; border: 1px solid #000; outline: 1px dashed #f00; outline-offset: 10px;}通常、outline 属性は要素の外側の輪郭を表し、境界線の外側に表示されることが多いようです。フォームコントロールのデフォルトのフォーカススタイルをクリア:outline: none;
実はoutlineはborder属性とほぼ同じ効果が得られ、書き方もほとんど変わりませんが、大まかに紹介します。この 2 つの違いは次のとおりです。
① アウトラインは実際のスペースを占有しません。これは box-shadow と非常に似ています。 ② アウトラインは、border-left、border-right、および border などの他の属性に分割できません。
③輪郭の角を丸くすることはできません。
この属性は、実際には CSS3 で新しく追加されたアウトラインの属性であり、外側の境界線間の距離を制御するために使用されます。そして外側の輪郭。
outline 属性
この実装方法も非常にシンプルでより柔軟ですが、いくつかの欠点もあります:
① アウトライン属性は丸い角を設定できません (-moz-outline-radius 属性は以下で設定できます)これを実現するには Firefox) 角を丸くします。残念ながら他のブラウザにはこの属性がありません)、そのため二重の丸い境界線を実現することはできません
② さらに多くのレベルの境界線効果を実現することも不可能です。
3. 複数の多様な境界線効果
/*CSS*/
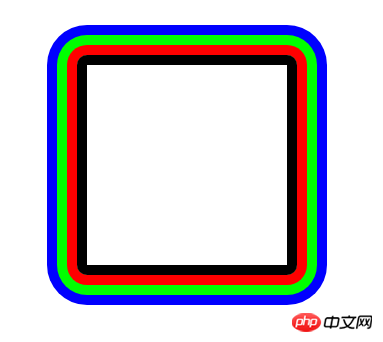
.box{ width: 200px; height: 200px; border: 10px solid #000; border-radius: 10px; box-shadow: 0 0 0 10px #f00, 0 0 0 20px #0f0, 0 0 0 30px #00f;}box-shadow 属性
この実装方法は当初望んでいた効果を達成しているように見えますが、この方法には非常に重大な欠点があります。それは、outline や border のような点線の境界線を設定できないことです。したがって、この方法を使用して複数の点線の境界線の効果を実現することはできません。
もちろん、border が最も優れた互換性を持っています。2 番目は、IE8 と互換性のある、outline ですが、outline-offset は、IE では完全に消去され、最後に、IE9 と互換性のある box-shadow です。
結論 この記事で紹介した方法には、それぞれメリットとデメリットがあります。もちろん、実際のアプリケーションでは、上記の 3 つの方法に加えて、実際、疑似要素を組み合わせて複数の境界線を実現することもできます。実際、最終的な実装原則はこの記事のメソッドです。疑似要素::before と ::after の使用方法については、こちらの記事を参照してください。
以上がCSS を使用して 1 つの要素に複数の境界線効果を実現する例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。