
この記事では主に、キャンバスの HTML5 でカスタム パス アニメーションの例を実装する方法を紹介します。興味のある方は参考にしてください。
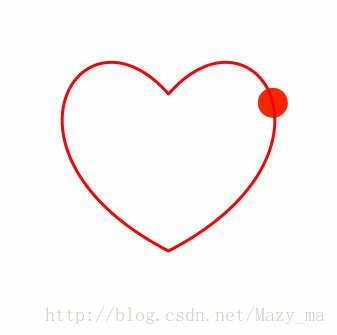
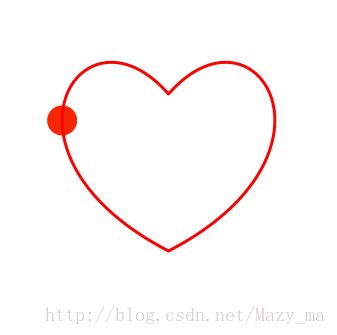
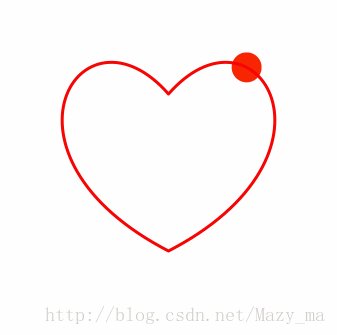
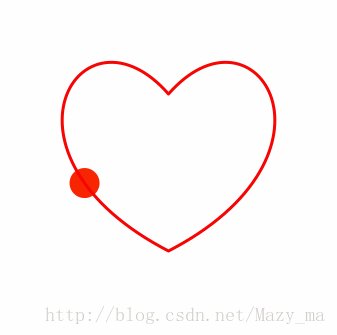
最近のプロジェクトでは、作成者は新しい要件を作成する必要があります。キャンバスにカスタム パスを実装します。アニメーション。ここでのいわゆるカスタム パスには、直線だけでなく、複数の直線の動きやベジェ曲線の組み合わせも含まれるため、アニメーションは次のようになります:

I このアニメーション効果をキャンバスに実装するにはどうすればよいですか?実際、SVG はパスの処理に非常に優れているため、キャンバスにカスタム パス アニメーションを実装するには、SVG の機能を利用する必要があります。
パスの作成
アニメーションを作成する前に、まずアニメーションのパスを取得する必要があります。これには、svg のパス定義ルールを直接使用できます。たとえば、より複雑なパスを定義しました。それがどのようになるかを試してください (ここには表示されません)。その後、定義されたパスを新しく生成されたパス要素にインポートする必要があります (svg API を使用するだけなので、それを に挿入する必要はありません)。
const path = 'M0,0 C8,33.90861 25.90861,16 48,16 C70.09139,16 88,33.90861 88,56 C88,78.09139 105.90861,92 128,92 C150.09139,92 160,72 160,56 C160,40 148,24 128,24 C108,24 96,40 96,56 C96,72 105.90861,92 128,92 C154,93 168,78 168,56 C168,33.90861 185.90861,16 208,16 C230.09139,16 248,33.90861 248,56 C248,78.09139 230.09139,96 208,96 L48,96 C25.90861,96 8,78.09139 8,56 Z'; const pathElement = document.createElementNS('http://www.w3.org/2000/svg',"path"); pathElement.setAttributeNS(null, 'd', path);
getTotalLength と getPointAtLength
SVGPathElement によって提供されるこれら 2 つの API は、パス アニメーションを実装するための中核的な場所であると言えます (SVG でのカスタム パス アニメーションの実装は、一般に、これら 2 つの API を通じて解決されます) 詳細については、次をクリックしてください: SVGPathElement MDN
getTotalLength メソッドは、SVGPathElement の全長を取得できます
getPointAtLength メソッドは、長さ x を渡すと、長さ x の終了座標を返します。 SVGPathElement の開始点。
次の 2 つの API を使用して、ループを通じてキャンバスに描画されたグラフィックの座標を継続的に更新し、パス アニメーションを実現します:
const length = pathElement.getTotalLength();
const duration = 1000; // 动画总时长
const interval = length / duration;
const canvas = document.querySelector('canvas');
const context = canvas.getContext('2d');
let time = 0, step = 0;
const timer = setInterval(function() {
if (time <= duration) {
const x = parseInt(pathElement.getPointAtLength(step).x);
const y = parseInt(pathElement.getPointAtLength(step).y);
move(x, y); // 更新canvas所绘制图形的坐标
step++;
} else {
clearInterval(timer)
}
}, interval);
function move(x, y) {
context.clearRect(0, 0, canvas.width, canvas.height);
context.beginPath();
context.arc(x, y, 25, 0, Math.PI*2, true);
context.fillStyle = '#f0f';
context.fill();
context.closePath();
}最後に、それをカプセル化してキャンバスに実装します カスタム アニメーションを実装するための単純な関数:
function customizePath(path, func) {
const pathElement = document.createElementNS('http://www.w3.org/2000/svg',"path");
pathElement.setAttributeNS(null, 'd', path);
const length = pathElement.getTotalLength();
const duration = 1000;
const interval = length / duration;
let time = 0, step = 0;
const timer = setInterval(function() {
if (time <= duration) {
const x = parseInt(pathElement.getPointAtLength(step).x);
const y = parseInt(pathElement.getPointAtLength(step).y);
func(x, y);
step++;
} else {
clearInterval(timer)
}
}, interval);
}
const path = 'M0,0 C8,33.90861 25.90861,16 48,16 C70.09139,16 88,33.90861 88,56 C88,78.09139 105.90861,92 128,92 C150.09139,92 160,72 160,56 C160,40 148,24 128,24 C108,24 96,40 96,56 C96,72 105.90861,92 128,92 C154,93 168,78 168,56 C168,33.90861 185.90861,16 208,16 C230.09139,16 248,33.90861 248,56 C248,78.09139 230.09139,96 208,96 L48,96 C25.90861,96 8,78.09139 8,56 Z';
const canvas = document.querySelector('canvas');
const context = canvas.getContext('2d');
function move(x, y) {
context.clearRect(0, 0, canvas.width, canvas.height);
context.beginPath();
context.arc(x, y, 25, 0, Math.PI*2, true);
context.fillStyle = '#f0f';
context.fill();
context.closePath();
}
customizePath(path, move);実装アイデアはおおよそ上記の通りですが、これが最終結果ではありません。 Canvas でカスタム パス アニメーションを作成する場合は、その実装方法だけでなく、パフォーマンスの最適化も考慮する必要があります。たとえば、この実装アイデアでは、不必要なレンダリングの数を減らすことができるでしょうか。最適なパフォーマンスを達成するためにフレーム レートを制御するにはどうすればよいですか?等
それらはこの記事の範囲内ではありませんが、検討する価値はあるはずです。
以上がCanvasのHTML5でカスタムパスアニメーションを実装する詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。