JS を使用して Baidu 検索ボックス プロンプト機能を実装する方法
この関数の実装では主に jsonp のクロスドメイン アクセスを使用し、コールバック関数を通じて検索された関連コンテンツを表示します。
JSONP (JSONwith Padding) は、サーバー側でスクリプト タグを統合してクライアントに返すことを可能にする非公式のプロトコルで、JavaScript コールバックの形式でクロスドメイン アクセスを実現します (これは単なる JSONP の実装です) )。
コールバック関数: 関数が別の関数のパラメーターとして使用される場合、この関数はコールバック関数です。
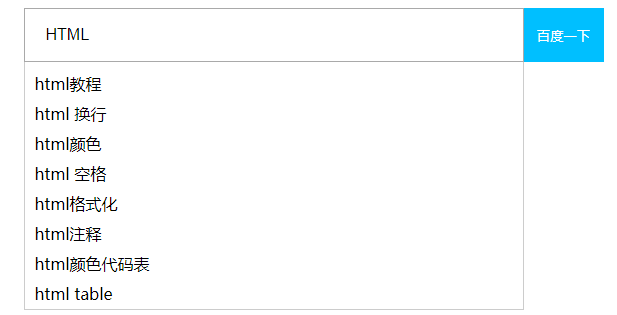
効果は以下の通りです

以上がJS を使用して Baidu 検索ボックス プロンプト機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか? Google Chrome を使用して新しいタブを開くと、このタブのコンテンツが共有されているというメッセージが表示されることがあります。それでは何が起こっているのでしょうか?このサイトでは、このタブのコンテンツの共有を促す Google Chrome の問題についての詳細な紹介をユーザーに提供します。 Google Chrome は、このタブのコンテンツが共有されているというメッセージを表示します。解決策: 1. Google Chrome を開きます。ブラウザの右上隅に 3 つの点が表示されます。「Google Chrome のカスタマイズと制御」アイコンをマウスでクリックして変更します。アイコン。 2. クリックすると、下にGoogle Chromeのメニューウィンドウが表示され、「その他のツール」にマウスが移動します。
 Baidu の高度な検索の使用方法
Feb 22, 2024 am 11:09 AM
Baidu の高度な検索の使用方法
Feb 22, 2024 am 11:09 AM
Baidu 詳細検索の使用方法 Baidu 検索エンジンは現在中国で最も一般的に使用されている検索エンジンの 1 つであり、豊富な検索機能を提供しており、その 1 つが詳細検索です。高度な検索は、ユーザーが必要な情報をより正確に検索し、検索効率を向上させるのに役立ちます。では、Baidu の高度な検索を使用するにはどうすればよいでしょうか?最初のステップは、Baidu 検索エンジンのホームページを開くことです。まず、Baidu の公式 Web サイト (www.baidu.com) を開く必要があります。ここが百度検索の入り口です。 2 番目のステップでは、「詳細検索」ボタンをクリックします。 Baidu の検索ボックスの右側に、
 Xianyu でユーザーを検索する方法
Feb 24, 2024 am 11:25 AM
Xianyu でユーザーを検索する方法
Feb 24, 2024 am 11:25 AM
Xianyu はどのようにしてユーザーを検索しますか?ソフトウェア Xianyu では、ソフトウェア内で通信したいユーザーを直接見つけることができます。しかし、ユーザーを検索する方法がわかりません。検索後にユーザー間で表示するだけです。次は編集部からユーザーへの検索方法についてご紹介しますので、興味のある方はぜひご覧ください! Xianyu でユーザーを検索するには? 回答: 検索されたユーザーの詳細を表示します はじめに: 1. ソフトウェアを入力し、検索ボックスをクリックします。 2. ユーザー名を入力し、「検索」をクリックします。 3. 検索ボックスの下の[ユーザー]を選択して、該当するユーザーを検索します。
 WPS テーブルで検索しているデータが見つかりません。検索オプションの場所を確認してください。
Mar 19, 2024 pm 10:13 PM
WPS テーブルで検索しているデータが見つかりません。検索オプションの場所を確認してください。
Mar 19, 2024 pm 10:13 PM
インテリジェンスが支配する時代では、オフィス ソフトウェアも普及し、Wps フォームはその柔軟性により大多数のオフィス ワーカーに採用されています。仕事では、単純な帳票作成や文字入力だけでなく、実際の業務を遂行するためにより高度な操作スキルを習得することが求められており、データ付きの帳票や帳票を利用することで、より便利で明確、正確なものとなります。今日の教訓は、「WPS テーブルでは、検索しているデータが見つかりません。検索オプションの場所を確認してください。なぜですか?」です。 1. まず Excel テーブルを選択し、ダブルクリックして開きます。次に、このインターフェイスですべてのセルを選択します。 2. 次に、このインターフェースで、上部ツールバーの「ファイル」の「編集」オプションをクリックします。 3. 次に、このインターフェースで「」をクリックします。
 モバイルタオバオで店舗を探す方法 店舗名の検索方法
Mar 13, 2024 am 11:00 AM
モバイルタオバオで店舗を探す方法 店舗名の検索方法
Mar 13, 2024 am 11:00 AM
タオバオのモバイルアプリには良い商品がたくさんあります。いつでもどこでも購入でき、すべて正規品です。各商品の価格は明確です。複雑な操作は一切なく、より便利にお買い物をお楽しみいただけます。自由に検索して購入できます さまざまなカテゴリの商品セクションがすべてオープンしています 個人の配送先住所と連絡先番号を追加すると、運送会社から連絡があり、最新の物流動向をリアルタイムで確認できます初めて利用する方、商品の検索方法が分からない方でも、もちろん検索バーにキーワードを入力するだけですべての商品が表示されますので、お買い物はもうやめられません。モバイルタオバオユーザーが店舗名を検索するための詳細なオンライン方法を提供します。 1.まず携帯電話でタオバオアプリを開きます。
 Baidu Tieba アプリで操作が頻繁すぎるというメッセージが表示されますが、何が問題なのでしょうか?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba アプリで操作が頻繁すぎるというメッセージが表示されますが、何が問題なのでしょうか?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba アプリは、操作が頻繁すぎることを示すプロンプトを表示します。このプロンプトは、通常、プラットフォームの通常の操作とユーザー エクスペリエンスを維持して、悪意のある画面スパム、広告スパム、その他の不適切な動作を防ぐためのものです。具体的な処理方法については、共有されたチュートリアルを読むことができます編集者による。 Baidu Tieba アプリで「操作が頻繁すぎる」というメッセージが表示される場合の対処方法を共有する 1. 「操作が頻繁すぎる」というメッセージが表示されたら、しばらく待つ必要がありますが、不安な場合は、別のことを先に行ってください。通常、しばらく待つと、このプロンプトメッセージは自動的に消え、正常に使用できるようになります。 2. 長時間待っても「操作が頻繁すぎます」と表示される場合は、Tieba Emergency Bar、Tieba Feedback Bar、およびその他の公式 Tieba にアクセスしてこの現象を報告し、公式担当者に解決を依頼することができます。 3.
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Alibaba Cloud Disk で他の人のリソースを検索する方法
Mar 30, 2024 am 10:31 AM
Alibaba Cloud Disk で他の人のリソースを検索する方法
Mar 30, 2024 am 10:31 AM
この人気のストレージ ツールである Alibaba Cloud Disk は、個人リソースを効率的に管理できるだけでなく、多くの便利な機能も提供します。多くのユーザーは検索時にクラウド ディスク リソースを見つけることができないため、ディスク全体のすべてのリソースを検索したいと考えていますので、以下では、このサイトの編集者がこの質問に詳しく答え、具体的な検索方法を共有します。知りたい場合は、この記事に従って詳細をご覧ください。 Alibaba Cloud Disk で他の人のリソースを検索する方法 1. まず、Alibaba Cloud Disk のフォルダー ディレクトリでリソース ファイルの特定のパスを検索し、対応するフォルダーを見つけます。 2. 次に、ファイル検索機能を使用して、検索したいキーワードを入力して、関連するファイルの内容を見つけます。 3. 次に、リンクを他の人と共有して、直接検索してダウンロードします




