
この記事では、JavaScript によって実装された、オリジナルの環境互換 IE6 の調整可能で制御可能なスクロール テキスト機能を主に紹介し、テキスト スクロールの実装原理を簡単に説明し、具体的な例の形式で JavaScript テキスト スクロール機能の具体的な実装コードを示します。必要な方は参考にしてください
この記事では、JavaScriptで実装されたオリジナルのエコロジー互換IE6の調整・制御可能なスクロールテキスト機能について説明します。参考までに皆さんにも共有してください。詳細は以下の通りです:
HTML自体にはスクロールテキストを設定するために使用されるマーキータグがありますが、マーキータグについては付録で詳しく紹介します[HTMLの比較的不人気なタグ]と属性]) このタグはIE8で利用可能ですが、当初はサポートされておらず、IE6では設定できるものが非常に少ないので、これはJavaScriptで書いたほうが良いでしょう。この小さなコンポーネントも比較的一般的ですが、インターネット上のコードの品質により、多くの重要でない小さな特殊効果のために不必要なコードが依然として大量に追加されています。実際には、これを自分で左右にスクロールさせ、画面の端に到達すると自動的に戻るようにするだけで済みます。なぜフェードインやフェードアウトする派手なもののために大量のコードを記述する必要があるのでしょうか。次に、padding-left を使用してテキストのスクロールを実現する方法を紹介します。padding-left はほとんどのブラウザでまだ問題ないためです。
<strong> 1. 基本的な目標
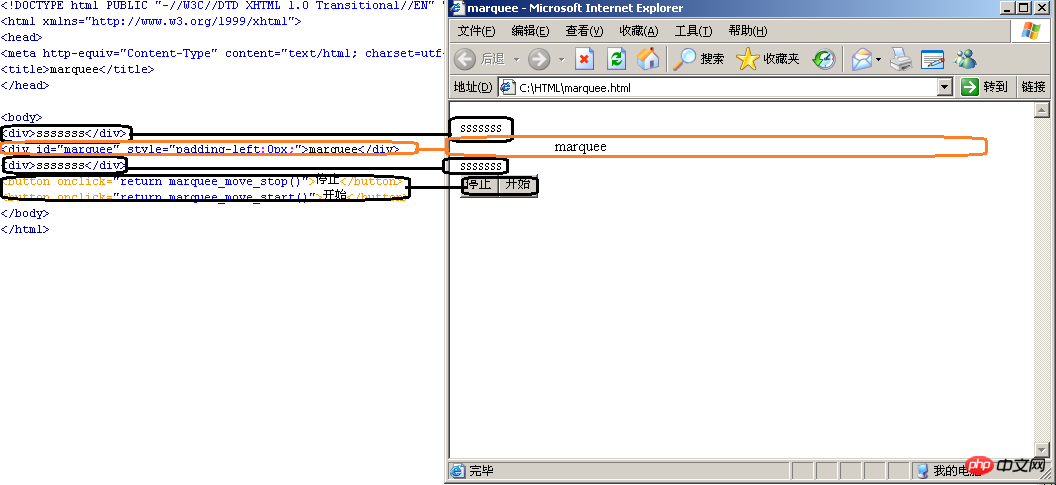
以下に示すように、最初は 15px-400px の領域でテキストが 5px ピクセルでシームレスにスクロールできます。 もちろん、以下のスクリプトを変更すれば可能です。 、あなたは私を地球から移動させます。地球のピクセルと宇宙のピクセルを教えてくれれば、宇宙までスクロールするのは問題ありません。そして、「停止」をクリックすると、ボタンが2つ設定されます。停止後、「開始」をクリックして開始します。「開始」状態で「開始」をクリックすると、この状態を維持し続けるとバグは発生しません。をクリックして「停止」をクリックすれば問題ありません。

<strong> 2. HTML レイアウト
コードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>marquee</title> </head> <body> <p>sssssss</p> <p id="marquee" style="padding-left:0px;">marquee</p> <p>sssssss</p> <button onclick="return marquee_move_stop()">停止</button> <button onclick="return marquee_move_start()">开始</button> </body> </html>
アイデアは以下に示すとおりです。百聞は一見に如かずです。詳細は説明しません。コードと画像をご自身で比較してください。

<strong>3. スクリプト部分
これはコントロール全体の中核です。
<script>
//设置其滚动速度是5px/0.05s,这样能够实现无缝滚动,不会一卡一卡的。
var speed=5;
var marqueeTimer=setInterval("marquee_move()",50);
//这个变量主要是用来下面控制滚动开始与停止的两个函数
var isMarqueeMove=true;
//滚动的核心函数
function marquee_move(){
//这么长的代码主要是为了把带px的padding-left转化为一个可以操作的数
//如padding-left:0px;经过这一行代码之后var marquee_x=0;
var marquee_x=parseInt(document.getElementById("marquee").style.paddingLeft.substring(0,document.getElementById("marquee").style.paddingLeft.indexOf("px")));
//如果滚过400px这个位置,那就向反方向走,反之亦然
if(marquee_x>400){
speed=-5;
}
//这里不要设置成0,可能会产生越界bug
if(marquee_x<15){
speed=5;
}
//文字向右滚5px
document.getElementById("marquee").style.paddingLeft=marquee_x+speed+"px";
}
//下面控制滚动开始与停止的两个函数
//之所以要立flag,是因为marqueeTimer=setInterval("marquee_move()",50);多次被执行,滚动会变得很快和无法控制
//后方的计时器不会替换到前方的计时器
function marquee_move_stop(){
if(isMarqueeMove){
clearTimeout(marqueeTimer);
isMarqueeMove=false;
}
}
function marquee_move_start(){
if(!isMarqueeMove){
marqueeTimer=setInterval("marquee_move()",50);
isMarqueeMove=true;
}
}
</script><strong> 4. 概要
1. CSS では、- を含む属性はすべて、JavaScript では paddingLeft に変更する必要があります。そうでない場合は、大文字に変更されます。プロセス
2. このコンポーネントを完成させるために left を使用する必要はありません。その後、このコンポーネントを配置する方法を検討する必要があります。
3. これはブラウザの幅の割合内でスクロールします。結局のところ、JavaScript でブラウザの幅を取り出すと、さまざまな互換性の問題が発生する可能性があります。または、固定値を設定します。このコードは短いです。
<strong>添付: HTML の比較的人気のないタグと属性
1. <hr> タグは水平の区切り線を追加できます。属性幅、サイズ、色、整列 (その後に値) を持つ単一マーク ラベル。 noshade (テキスト ボックスで無効にするなど、この水平線に影がないことを示すために直接追加されます) <hr>标签能够添加一条水平分隔线。单标记标签,拥有属性width,size,color,align(后接值)noshade(直接添加,如文本框的disabled,表示这条水平线是无阴影的)
2.<marquee>标签已经被微软废除了。
微软这个家伙在最新的IE8下已经放弃对MARQUEE的支持了(我这里很无语,MARQUEE是微软自己创造出来的,现在火狐都支持了,它自己不干了)
用marquee有诸多问题的。DW给你提示是警告你慎重。
如下面的代码在IE8的滚动是存在问题的,当图片滚完之后会自动刷新,相当难看,无法现实无缝滚动。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滚动</title> </head> <body> <marquee width=250px behavior="scroll"> <a href="http://www.163.com" rel="external nofollow" ><img src="img0.jpg" width=100 hspace=50/></a> <a href="http://www.baidu.com" rel="external nofollow" ><img src="img28.jpg" width=100px /></a> </marquee> </body> </html>
3.<strong>标签是强调标签,基于内容。<b>是物理样式。双标记标签能分别使字体上标与下标
4.©是代表版权字符©,®则是注册商标, 是空格
5.对于图片,其hspace属性能够设置图片与图片之间的间距。
6.<body>
Microsoftは、最新のIE8でのMARQUEEのサポートを放棄しました(私はここで言葉を失いました、MARQUEEはMicrosoft自身によって作成されました、そして今ではFirefoxがそれをサポートしており、それをやめています)marquee ofの使用には多くの問題があります。 DW は、注意するよう警告するヒントを提供します。 🎜🎜IE8 では、次のコードのスクロールに問題があり、画像をスクロールすると自動的に更新され、非常に見苦しく、シームレスなスクロールを実現できません。 🎜🎜🎜🎜rrreee🎜3. <strong> タグは、コンテンツに基づく強調タグです。 <b> は物理スタイルです。 画像間の間隔を設定する機能。 🎜🎜6. <body> タグには vlink リンク属性もあり、訪問済みハイパーリンクと未訪問のハイパーリンクの色をそれぞれ設定でき、leftmargin と topmargin はそれぞれドキュメントの左マージンと上マージンを指定できます。 🎜🎜 7.🎜🎜 検索エンジンによってクロールされるキーワードと Web ページの説明を設定できますそれぞれ🎜 以上がJavaScript は IE6 とネイティブ互換性があり、スクロール テキストの実装を制御できます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。