JavaScript でのコンソール オブジェクトの解析
通常、ブラウザの開発者ツールを使用するときは、console.log() のみを使用します。今日、いくつかの情報を読んでいるときに、コンソール オブジェクトのプロパティとメソッドを見てみようと思い、そこにあることに気づきました。コンソールにはデバッグに便利なメソッドが多数あります。以下に簡単に説明します。
console.clear()
コンソールをクリアします。これは表示をクリアするだけであり、クリア後に「コンソールがクリアされました」と表示されます。
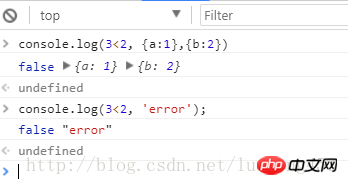
console.assert()
このメソッドは、アサーションが true であるかどうかを判断するために使用されます。true の場合は、戻り値はありません。それ以外の場合は、一般に 2 つの使用方法があります。1 つ目は、console.log です。 (assertion, obj1, obj2, …, objn); アサーションはブール式であり、false の場合、次のオブジェクトが順番に出力されます: console.log(assertion, str);最初の型ですが、ここでは 2 番目のパラメータは文字列型です。アサーションが false の場合、エラーが報告されます。
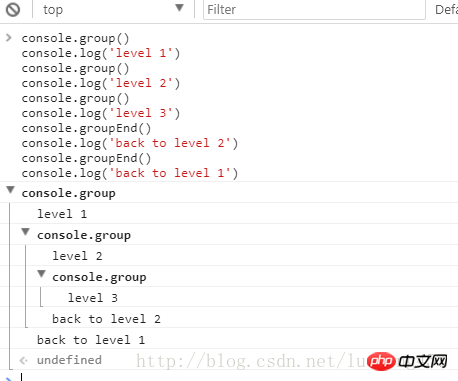
console.group () && console.groupEnd()
は、情報の表示をより明確で読みやすくすることができます。 console.group() はグループの作成に使用され、console.groupEnd () はグループの終了に使用されます

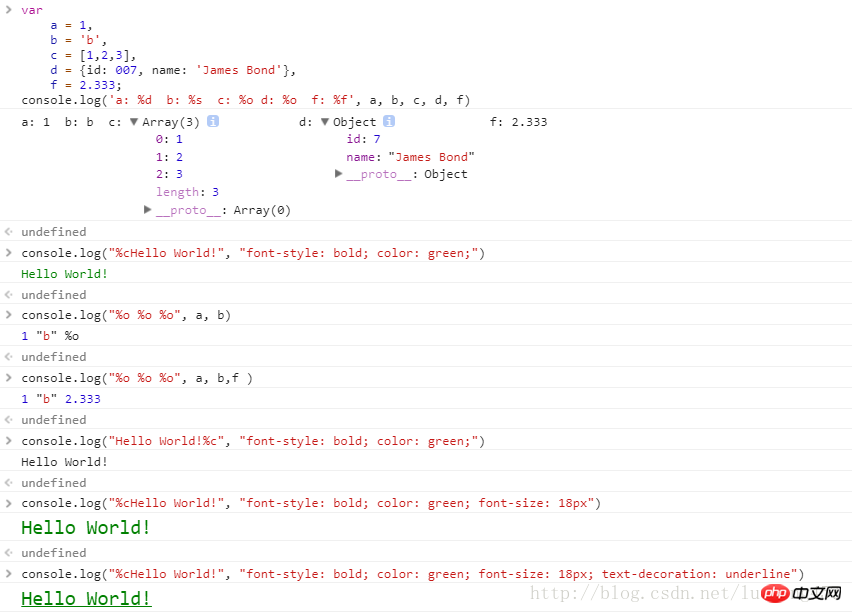
console.log()
実際、これは出力のスタイルと形式を制御することもできます。 C 言語と同様、サポートされている形式には、スタイル制御用の %d、%s、%f、%o があり、それぞれ整数、文字列、浮動小数点数、オブジェクト (整数、文字列、浮動小数点数、その他の型を含む) を表します。スタイル付き文字列の前に %c を追加します。設定できるスタイルには、フォント サイズ、色、フォント スタイル、テキスト装飾、その他のスタイルが含まれます。
console.table()
 は、console.group と同様に、どちらも情報をわかりやすく表示するためのものです。違いは、テーブル形式で表示されることです。通常、多次元配列、JSON データ、オブジェクト オブジェクトなどを出力するために使用できます。
は、console.group と同様に、どちらも情報をわかりやすく表示するためのものです。違いは、テーブル形式で表示されることです。通常、多次元配列、JSON データ、オブジェクト オブジェクトなどを出力するために使用できます。 console.trace()
 は、関数の実行中にスタックの呼び出しステータスを出力できます。個人的には、これが関数に適していると思います。ネスト、クロージャなどの理解は非常に役立ちます。
は、関数の実行中にスタックの呼び出しステータスを出力できます。個人的には、これが関数に適していると思います。ネスト、クロージャなどの理解は非常に役立ちます。以上がJavaScript でのコンソール オブジェクトの解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 新しいNintendo Switch Liteのリフレッシュの予約注文が開始されました
Jun 29, 2024 am 06:49 AM
新しいNintendo Switch Liteのリフレッシュの予約注文が開始されました
Jun 29, 2024 am 06:49 AM
任天堂は、最新バージョンのSwitch Lite(Amazonで現在189.99ドル)の予約注文を開始した。ただし、このデバイスはまだ世界中で注文できません。要約すると、同社はほぼ 2 週間前に Switch Lite Hyrule Edition を発表しました。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 任天堂、Switch 2発売前に新たなSwitch Liteのリフレッシュを発表
Jun 20, 2024 am 09:41 AM
任天堂、Switch 2発売前に新たなSwitch Liteのリフレッシュを発表
Jun 20, 2024 am 09:41 AM
任天堂は昨日、最新の Nintendo Direct イベントで多くのゲームを発表しましたが、その概要については別途ご案内しました。さらに、同社は Switch Lite の新バージョン (Amazon で現在 194.93 ドル) も発表しました。
 MagicX XU Mini M: 分解により、宣伝されていた RK3562 ではなく RK3326 CPU が明らかに、MagicX はサードパーティ開発者との関係を断つ
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M: 分解により、宣伝されていた RK3562 ではなく RK3326 CPU が明らかに、MagicX はサードパーティ開発者との関係を断つ
Sep 01, 2024 am 06:30 AM
最近 MagicX XU Mini M を購入した方は、このニュースは驚くかもしれません。新しくリリースされたハンドヘルド コンソールのハードウェアとソフトウェアの分解により、宣伝されている RK3562 CPU が実際にはスペックの低い古い RK3326 プロセッサであることが明らかになりました。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




